CSS свойство text-decoration-line
CSS свойства
Определение и применение
CSS свойство text-decoration-line определяет тип декоративной линии. В настоящее время свойство имеет ограниченную поддержку, используйте короткую запись (сокращенное свойство) - text-decoration.
определяет тип декоративной линии. В настоящее время свойство имеет ограниченную поддержку, используйте короткую запись (сокращенное свойство) - text-decoration.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
text-decoration-line | 57.0 | 40.0 6.0* -moz- | 44.0 | 7.1 -webkit- | Нет | Нет |
CSS синтаксис:
text-decoration-line:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration-line:"underline line-through overline";
JavaScript синтаксис:
object.style.textDecorationLine = "underline"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
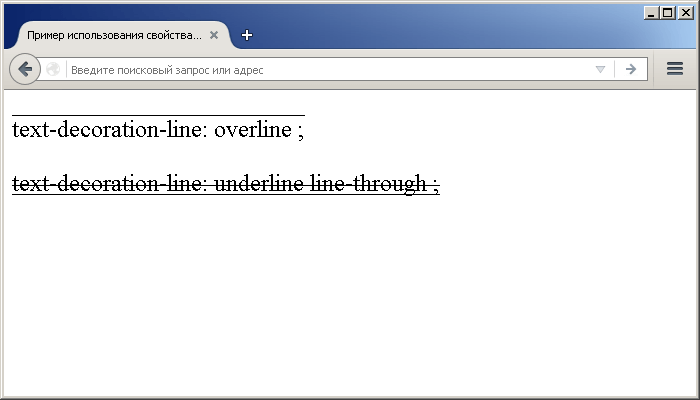
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-decoration-line.</title> <style> .test { font-size : 24px; /* устанавливаем размер шрифта */ -webkit-text-decoration-line : overline; /* добавляем декорирование текста - линия сверху (с префиксом производителя) */ -moz-text-decoration-line : overline; /* добавляем декорирование текста - линия сверху (с префиксом производителя) */ text-decoration-line : overline; /* добавляем декорирование текста - линия сверху */ } .test2 { font-size : 24px; /* устанавливаем размер шрифта */ -webkit-text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст (с префиксом производителя) */ -moz-text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст (с префиксом производителя) */ text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст */ } </style> </head> <body> <p class = "test">text-decoration-line: overline ;</p> <p class = "test2">text-decoration-line: underline line-through ;</p> </body> </html>
Результат нашего примера: