CSS свойство background-color
CSS свойстваОпределение и применение
CSS свойство background-color определяет цвет фона элемента. Фон элемента представляет из себя общий размер элемента, включающий значения padding (внутренние отступы элемента) и border (границы), но не включая значение свойства margin (внешние отступы элемента). Значение цвета допускается указывать как в шестнадцатиричной системе, так и в системах RGB, RGBA, HSL, HSLA, так и с помощью предопределенных цветов.
Обращаю Ваше внимание, что допускается указать значение цвета заднего фона с использованием универсального свойства background.
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| background-color | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
background-color: "color | transparent | initial | inherit";
JavaScript синтаксис:
object.style.backgroundColor="#00FF00"
Значения свойства
| Значение | Описание |
|---|---|
| color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета"). |
| transparent | Указывает, что цвет фона должен быть прозрачным. Значение по умолчанию. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
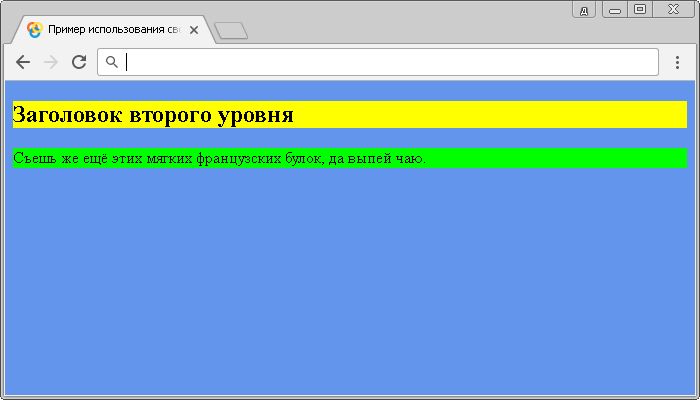
<!DOCTYPE html> <html> <head> <title>Использование CSS свойства background-color </title> <style> body { background-color:CornflowerBlue; } h2 { background-color:#FFFF00; } p { background-color:rgb(0,255,0); } </style> </head> <body> <h2>Заголовок второго уровня</h2> <p>Съешь же ещё этих мягких французских булок, да выпей чаю.</p> </body> </html>
В этом примере мы с использованием CSS свойства background-color указали цвет заднего фона для:
- Элемента <body> с использованием предопределенного цвета (CornflowerBlue).
- Элемента <h2> с использованием шестнадцатиричного значения цвета (#FFFF00 - желтый).
- Элемента <p> с использованием системы RGB (rgb(0,255,0) - зеленый).
Результат нашего примера: