CSS свойство margin
CSS свойстваОпределение и применение
CSS свойство margin устанавливает величину внешнего отступа от каждого края элемента в одном объявлении.
CSS свойство margin объединяет в себе такие свойства как margin-top, margin-right, margin-bottom и margin-left. Это свойство может иметь от одного до четырех значений.
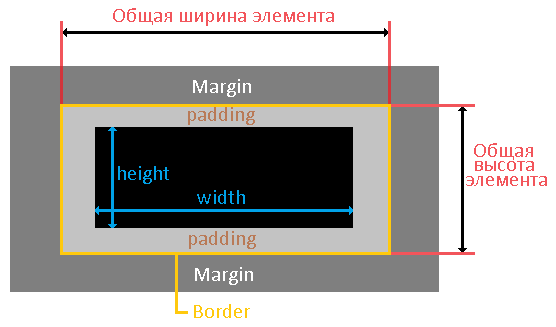
На изображении темно-серым цветом обозначена зона за которую отвечает свойство margin:

- При указании четырёх значений (5px 10px 15px 20px) - порядок расстановки отступов будет следующий: Top(5px) - Right(10px) - Bottom(15px) - Left(20px). Для запоминания порядка расстановки отступов в одном объявлении можно использовать английское слово TRouBLe(где T - top, R - right, B - bottom, L - left).
- При указании трёх значений (5px 10px 15px) - порядок расстановки отступов будет следующий: Top (5px) - Right & Left (10px) - Bottom (15px).
- При указании двух значений (5px 10px) - первое значение(5px) будет задавать размер отступа от верха и от низа, второе (10px) значение - отступы слева и справа.
- При указании одного значения (5px) - отступ со всех сторон будет одного размера - 5px.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| margin | 1.0 | 1.0 | 3.5 | 1.0 | 6.0 | 12.0 |
CSS синтаксис:
margin:"length | auto | initial | inherit";
JavaScript синтаксис:
object.style.margin = "15px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет отступ в пикселях, см и др. единицах. Значение по умолчанию 0. Допускаются отрицательные значения. |
| % | Определяет отступ в процентах от содержащего блока родительского элемента. Допускаются отрицательные значения. |
| auto | Браузер вычисляет отступ самостоятельно. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
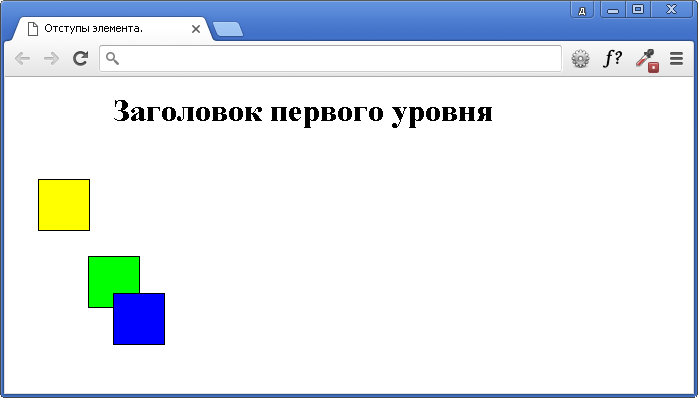
<!DOCTYPE html> <html> <head> <title>Отступы элемента.</title> <style> h1 { margin:15px 100px 50px; /* Порядок расстановки отступов будет следующий: Top (15px) - Right & Left (100px) - Bottom (50px). */ } .primer1 { width : 50px; /* задаём ширину блока */ height : 50px; /* задаём высоту блока */ background-color : yellow; /* задаём цвет заднего фона */ margin : 25px; /* величина отступа со всех сторон будет одного размера - 25px. */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer2 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color : lime; /* задаём цвет заднего фона */ margin : 25px 75px; /* первое значение(25px) будет задавать размер отступа от верха и от низа, второе (75px) значение - отступы слева и справа. */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer3 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color : blue; /* задаём цвет заднего фона */ margin : -40px 25px 25px 100px; /* порядок расстановки отступов будет следующий: Top(- 40px) - Right(25px) - Bottom(25px) - Left(100px). */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } </style> </head> <body> <h1>Заголовок первого уровня</h1> <div class = "primer1"></div> <div class = "primer2"></div> <div class = "primer3"></div> </body> </html>