CSS свойство top
CSS свойстваОпределение и применение
CSS свойство top указывает направление смещения позиционированного элемента от верхнего края.
Результат применения свойства top напрямую зависит от позиционирования элемента к которому оно применяется, т.е. элемент будет смещаться в зависимости от значения свойства position:

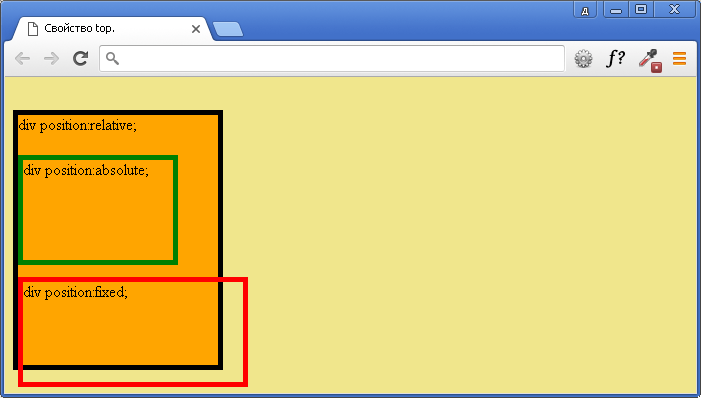
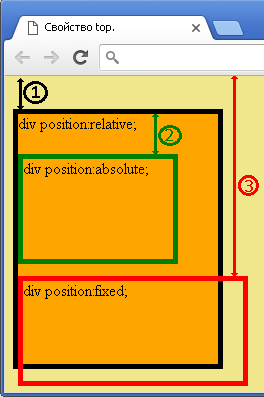
- position: relative; (элемент с относительным позиционированием) - при использовании свойства top элемент смещается вверх или вниз относительно его текущей позиции (положительное значение смещает вниз, отрицательное вверх). На примере top: 25px;
- position: absolute; (элемент с абсолютным позиционированием) - при использовании свойства top смещается вверх или вниз относительно верхнего края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию - static, иначе отсчёт будет вестись относительно верхнего края окна браузера (как при position: fixed;). На примере top: 40px;
- position: fixed;(элемент с фиксированным позиционированием) - при использовании свойства top элемент смещается вверх или вниз относительно верхнего края окна браузера. На примере top: 200px;
- position: static; (элемент со статическим позиционированием - по умолчанию) - значение свойства top не повлияют на позиционирование элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| top | 1.0 | 1.0 | 6.0 | 1.0 | 5.0 | 12.0 |
CSS синтаксис:
top:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.top = "-100px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Позволяет браузеру вычислять положение от верхнего края. Это значение по умолчанию. |
| length | Определяет величину смещения (px, em, pt, и т.п.). Допускается использование отрицательных значений. |
| % | Величина смещения, указанная в процентах от содержащего элемента. Допускается использование отрицательных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойство top.</title> <style> body { background-color:khaki; /* задаём задний фон цвета хаки */ } .relative { position:relative; /* элемент с относительным позиционированием */ top : 25px; * задаём смещение элемента вниз относительно его текущей позиции */ width 200px; /* задаём ширину блока */ height: 250px; /* задаём высоту блока */ border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */ background-color:orange; /* задаём задний фон оранжевого цвета */ } .absolute { position:absolute; /* элемент с абсолютным позиционированием */ top : 40px; * задаём смещение элемента вниз относительно верхнего края его предка */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */ } .fixed { position:fixed; /* элемент с фиксированным позиционированием */ top : 200px; * задаём смещение элемента вниз относительно верхнего края окна браузера */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */ } </style> </head> <body> <div class = "relative">div position:relative;</div> <div class = "absolute">div position:absolute;</div> <div class = "fixed">div position:fixed;</div> </body> </html>