CSS свойство all
CSS свойства
Определение и применение
CSS свойство all сбрасывает все свойства элемента к их первоначальному или унаследованному значению (за исключением свойства direction, отвечающего за направление текста и свойство unicode-bidi, которое позволяет задействовать двунаправленный алгоритм отображения текста.
Предпологается, что это свойство упростит интеграцию сторонних блоков на страницы сайтов, т.к. влияние встроенных стилей сайта будет минимизировано.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
all | 37.0 | 27.0 | 24.0 | 9.1 | Нет | Нет |
CSS cинтаксис:
all:"initial | inherit | unset";
JavaScript cинтаксис:
object.style.all = "inherit"
Значения свойства
| Значение | Описание |
|---|---|
| unset | Если свойство наследуется, то его значение устанавливается как inherit, в противном случае устанавливается как initial. |
| initial | Устанавливает все свойства элемента или родительского элемента к их первоначальному значению. |
| inherit | Устанавливает, что все значения элемента наследуются от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
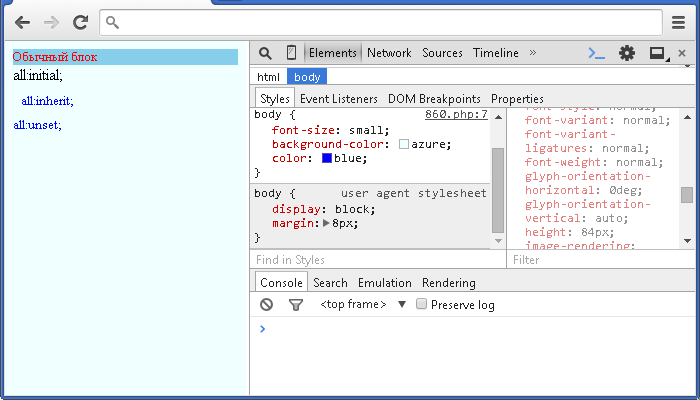
<!DOCTYPE html> <html> <head> <title>Пример сброса настроек в CSS</title> <style> body { color : blue; /* устанавливаем цвет текста */ font-size: small; /* устанавливаем маленький размер шрифта */ background: azure; /* устанавливаем цвет заднего фона */ } div { color : red; /* устанавливаем цвет текста */ background: skyblue; /* устанавливаем цвет заднего фона */ } .test { all: initial; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: normal (размер шрифта стандартный), color: black (шрифт черный) */ } .test2 { all: inherit; /* Элемент останется блочным - все свойства наследуются от <body> (в том числе и margin:8px - настройки браузера по умолчанию) */ } .test3 { all: unset; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: small (размер шрифта маленький - наследует от <body>), color: blue (шрифт синий - наследует от <body>) */ } </style> </head> <body> <div>Обычный блок<div> <div class = "test">all:initial;<div> <div class = "test2">all:inherit;<div> <div class = "test3">all:unset;<div> </body> </html>