CSS свойство align-content
CSS свойства
Определение и применение
CSS свойство align-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально), или производит выравнивание всего макета сетки по оси столбца grid-контейнера.
определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально), или производит выравнивание всего макета сетки по оси столбца grid-контейнера.
Для того, чтобы определить как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси строки grid-контейнера, вы можете воспользоваться свойством justify-content .
.
При работе с флекс элементами обратите внимание на то, что свойство align-content возможно применить только к многострочным флекс контейнерам (flex-wrap
возможно применить только к многострочным флекс контейнерам (flex-wrap , или flex-flow
, или flex-flow со значениями wrap | wrap-reverse).
со значениями wrap | wrap-reverse).
Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство align-content не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS "Верстка по Flexbox (работа с контейнерами)".
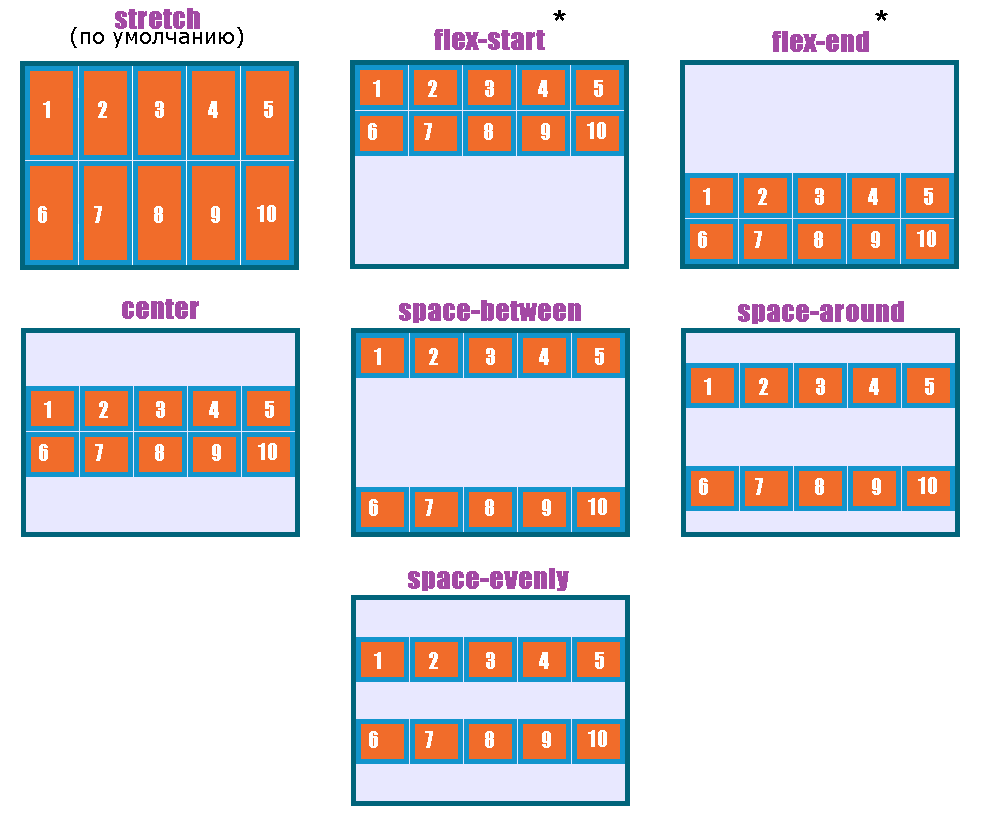
Схематичное отображение работы свойства align-content отображено на следующем изображении:
отображено на следующем изображении:

* - для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
align-content (flex-контейнеры) (flex-контейнеры) | 21.0 | 20.0 | 12.1 | 9.0 7.0 -webkit- | 11.0 | 12.0 |
align-content (grid-контейнеры) (grid-контейнеры) | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
/* flex-контейнеры */ align-content: "stretch | flex-start | flex-end | center | space-between | space-around | space-evenly | initial | inherit"; /* grid-контейнеры */ align-content: "stretch | start | end | center | space-between | space-around | space-evenly | initial | inherit";
JavaScript синтаксис:
object.style.alignContent = "space-between"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Строки внутри контейнера равномерно растягиваются, заполняя свободное пространство (изменяет размер элементов сетки, или флекс элементов, чтобы элементы заполнили всю высоту контейнера). Это значение по умолчанию. |
| flex-start | Строки внутри контейнера располагаются в начале поперечной оси флекс контейнера, или начального края сетки grid-контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start |
| flex-end | Строки внутри контейнера располагаются в конце поперечной оси флекс контейнера, или по краю сетки grid-контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| center | Строки внутри контейнера располагаются по его центру. |
| space-between | Строки внутри контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси. |
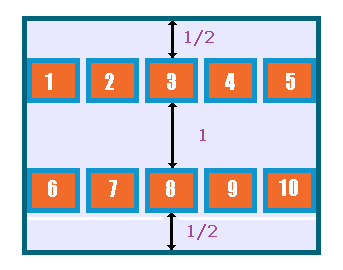
| space-around | Строки внутри контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками: 
|
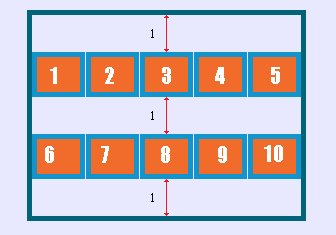
| space-evenly | Размещает четный промежуток между каждой строкой, включая верхний и нижний край контейнера: 
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
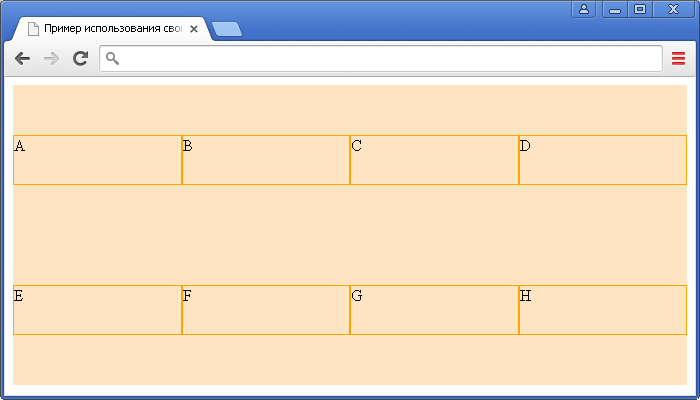
<!DOCTYPE html> <html> <head> <title>Пример использования свойства align-content (для флекс контейнера)</title> <style> * { /* используем универсальный селектор для выбора всех элементов */ box-sizing: border-box; /* устанавливаем, что для всех элементов значения ширины и высоту включают в себя содержание элемента, границы (border) и внутренние отступы (padding) */ } .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ height: 300px; /* устанавливаем высоту контейнера */ background: bisque; /* устанавливаем цвет заднего фона */ -webkit-flex-wrap: wrap; /* для поддержки ранних версий браузеров */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения) */ -webkit-align-content: space-between; /* для поддержки ранних версий браузеров */ align-content: space-between; /* строки внутри флекс контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси */ } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) width: 25%; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ } .container:hover { /* стили при наведении на контейнер */ -webkit-align-content: space-around; /* для поддержки ранних версий браузеров */ align-content: space-around; /* строки внутри флекс контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками */ } </style> </head> <body> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> </body> </html>
В этом примере мы разместили блочный флекс контейнер, внутри которого мы разместили восемь элементов <div>, которым задали ширину равную 25% от ширины родительского элемента.
С помощью свойства flex-wrap указали, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения).
указали, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения).
С помощью свойства align-content указали, что строки внутри флекс контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси. Кроме того, с помощью псевдокласса :hover указали, что при наведении на наш контейнер значение свойства align-content
указали, что строки внутри флекс контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси. Кроме того, с помощью псевдокласса :hover указали, что при наведении на наш контейнер значение свойства align-content изменяется на space-around, в результате чего строки внутри флекс контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками.
изменяется на space-around, в результате чего строки внутри флекс контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками.
Результат примера:

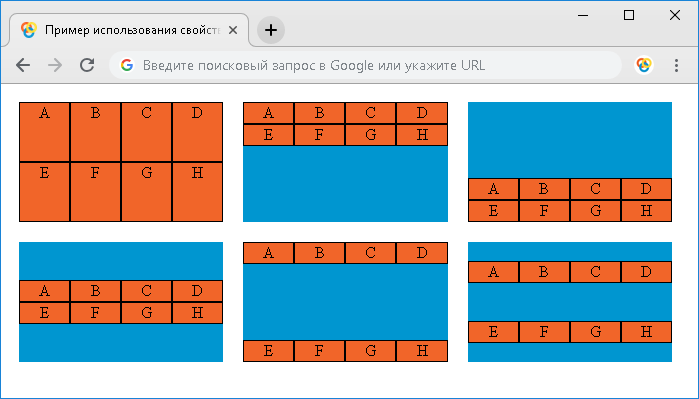
В следующем примере мы рассмотрим использование свойства align-content для grid-контейнеров:
для grid-контейнеров:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства align-content (для grid-контейнера)</title> <style> body { display: flex; /* элемент отображается как блочный flex-контейнер */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения) */ } .grid-container, .grid-container2, .grid-container3, .grid-container4, .grid-container5, .grid-container6 { display: inline-grid; /* элемент отображается как строчный grid-контейнер */ grid: auto / repeat(4, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */ height: 120px; /* устанавливаем высоту контейнера */ width: 30%; /* устанавливаем ширину контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin: 10px; /* устанавливаем внешние отступы */ text-align: center; } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } .grid-container { align-content: stretch; /* строки внутри контейнера равномерно растягиваются, заполняя свободное пространство */ } .grid-container2 { align-content: start; /* строки внутри контейнера располагаются у начального края сетки grid-контейнера */ } .grid-container3 { align-content: end; /* строки внутри контейнера располагаются по краю сетки grid-контейнера */ } .grid-container4 { align-content: center; /* cтроки внутри контейнера располагаются по его центру */ } .grid-container5 { align-content: space-between; /* cтроки внутри контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси */ } .grid-container6 { align-content: space-around; /* строки внутри контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками */ } </style> </head> <body> <div class = "grid-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container2"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container3"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container4"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container5"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container6"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> </body> </html>
В этом примере мы разместили шесть строчных grid-контейнеров шириной 30% от родительского элемента <body> внутри которых мы разместили по восемь элементов <div>. Для элемента <body> мы указали, что он является многострочным флекс контейнером.
С помощью свойства grid для всех строчных grid-контейнеров мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки по четыре столбца в каждом контейнера, используя допустимое значение длины в "гибких" единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
С помощью свойства align-content мы для каждого строчного grid-контейнера определяем как происходит выравнивание всего макета сетки по оси столбца:
мы для каждого строчного grid-контейнера определяем как происходит выравнивание всего макета сетки по оси столбца:
- Для первого grid-контейнера мы установили значение stretch - строки внутри контейнера равномерно растягиваются, заполняя свободное пространство.
- Для второго grid-контейнера мы установили значение start - строки внутри контейнера располагаются у начального края сетки grid-контейнера.
- Для третьего grid-контейнера мы установили значение end - строки внутри контейнера располагаются по краю сетки grid-контейнера.
- Для четвертого grid-контейнера мы установили значение center - cтроки внутри контейнера располагаются по его центру.
- Для пятого grid-контейнера мы установили значение space-between - cтроки внутри контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси.
- Для шестого grid-контейнера мы установили значение space-around - строки внутри контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками.
Результат примера: