CSS свойство clip
CSS свойстваОпределение и применение
CSS свойство clip определяет размеры абсолютно позиционированного элемента, в пределах которого содержимое будет видимым (остальное обрезается).
Свойство clip не работает с элементами у которых значение свойства overflow равно visible.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| clip | 1.0 | 1.0 | 7.0 | 1.0 | 8.0 | 12.0 |
CSS синтаксис:
clip:"auto | shape | initial | inherit";
JavaScript синтаксис:
object.style.clip = "rect(50px,50px,50px,50px)"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Обрезка не применяется к элементу. Это значение по умолчанию. |
| shape | Обрезает элемент. Единственное допустимое значение: rect (Top, Right, Bottom, Left). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
Для запоминания порядка указания значений при обрезке, можно использовать английское слово TRouBLe(где T - top, R - right, B - bottom, L - left).
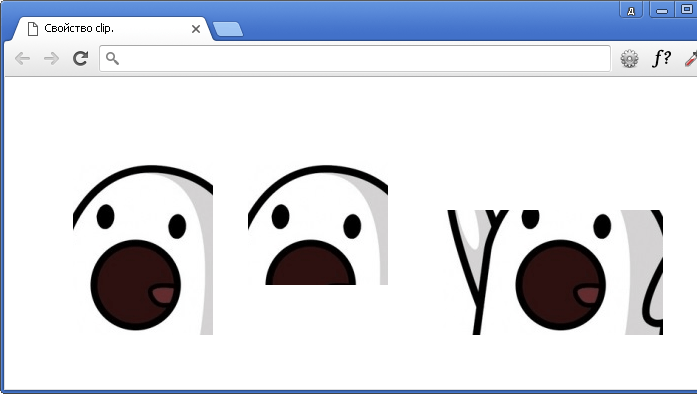
<!DOCTYPE html> <html> <head> <title>Свойство float.</title> <style> .test { position : absolute; /* задаём абсолютное позиционирование элемента.*/ clip : rect(75px,200px,250px,60px); /* задаём обрезку элемента; порядок расстановки отступов будет следующий: Top(75px) - Right(200px) - Bottom(250px) - Left(60px). */ } .test1 { position : absolute; /* задаём абсолютное позиционирование элемента.*/ clip : rect(75px,200px,200px,60px); /* задаём обрезку элемента; порядок расстановки отступов будет следующий: Top(75px) - Right(200px) - Bottom(200px) - Left(60px). */ margin-left : 175px; /* указываем внешний отступ для смещения изображения */ } .test2 { position : absolute; /* задаём абсолютное позиционирование элемента. */ clip : rect(125px,225px,250px,5px); /* задаём обрезку элемента; порядок расстановки отступов будет следующий: Top(125px) - Right(2250px) - Bottom(250px) - Left(5px). */ margin-left : 425px; /* указываем внешний отступ для смещения изображения */ } </style> </head> <body> <img src = "nich.jpg" alt = "nich" class = "test"> <img src = "nich.jpg" alt = "nich" class = "test1"> <img src = "nich.jpg" alt = "nich" class = "test2"> </body> </html>