CSS свойство padding
CSS свойстваОпределение и применение
CSS свойство padding устанавливает величину внутренних отступов элемента в одном объявлении.
CSS свойство padding объединяет в себе такие свойства как padding-top, padding-right, padding-bottom и padding-left. Это свойство может иметь от одного до четырех значений.
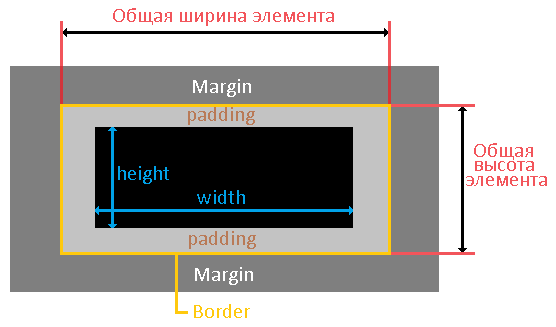
На изображении светло-серым цветом обозначена зона за которую отвечает свойство padding:

- При указании четырёх значений (5px 10px 15px 20px) - порядок расстановки внутренних отступов будет следующий: Top(5px) - Right(10px) - Bottom(15px) - Left(20px). Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T - top, R - right, B - bottom, L - left).
- При указании трёх значений (5px 10px 15px) - порядок расстановки внутренних отступов будет следующий: Top (5px) - Right & Left (10px) - Bottom (15px).
- При указании двух значений (5px 10px) - первое значение(5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение - внутренние отступы слева и справа содержимого элемента.
- При указании одного значения (5px) - внутренний отступ со всех сторон будет одного размера - 5px.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| padding | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
padding:"length | initial | inherit";
JavaScript синтаксис:
object.style.padding = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет внутренний отступ элемента в пикселях, см и др. единицах. Значение по умолчанию 0. Отрицательные значения не допускаются. |
| % | Определяет внутренний отступ элемента в процентах от содержащего блока родительского элемента. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
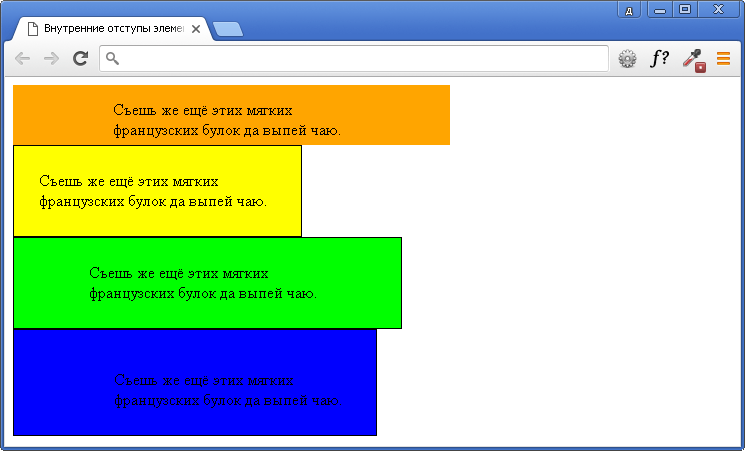
<!DOCTYPE html> <html> <head> <title>Отступы элемента.</title> <style> .primer { width : 33%; /* задаём ширину блока */ background-color : orange; /* задаём цвет заднего фона */ padding : 15px 100px 5px; /* Порядок расстановки внутренних отступов будет следующий: Top (15px) - Right & Left (100px) - Bottom (5px). */ } .primer1 { width : 33%; /* задаём ширину блока */ background-color : yellow; /* задаём цвет заднего фона */ padding : 25px; /* величина внутреннего отступа со всех сторон будет одного размера - 25px. */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer2 { width : 33%; /* задаём ширину блока */ background-color : lime; /* задаём цвет заднего фона */ padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer3 { width : 33%; /* задаём ширину блока */ background-color : blue; /* задаём цвет заднего фона */ padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } </style> </head> <body> <div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>