CSS свойство font-style
CSS свойстваОпределение и применение
CSS свойство font-style задает стиль шрифта для элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| font-style | 1.0 | 1.0 | 7.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
font-style:"normal | italic | oblique | initial | inherit";
JavaScript синтаксис:
object.style.fontStyle = "oblique"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Шрифт отображается обычным стилем. Это значение по умолчанию. |
| italic | Задает курсивный стиль шрифта. |
| oblique | Задаёт наклонный стиль шрифта. Отличие свойства oblique от свойства italic в том, что italic использует встроенное в шрифт курсивное начертание, а oblique это искусственно созданный наклон букв под углом. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Нет.Пример использования
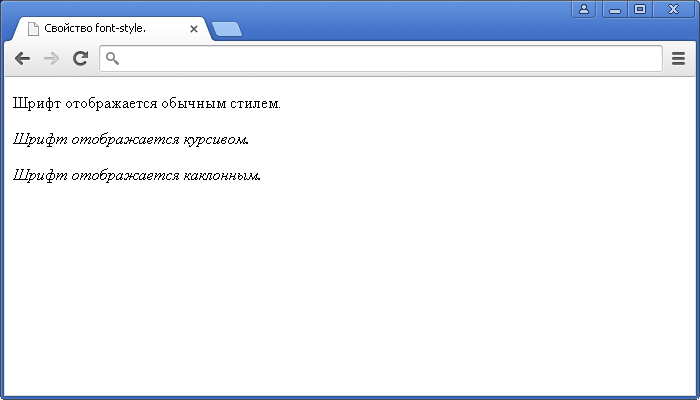
<!DOCTYPE html> <html> <head> <title>Пример использования свойства font-style.</title> <style> .test { font-style : italic; /* задает курсивный стиль шрифта. */ } .test2 { font-style : oblique; /* задает наклонный стиль шрифта. */ } </style> </head> <body> <p>Шрифт отображается обычным стилем.</p> <p class = "test">Шрифт отображается курсивом.</p> <p class = "test2">Шрифт отображается каклонным.</p> </body> </html>