CSS свойство empty-cells
CSS свойстваОпределение и применение
CSS свойство empty-cells устанавливает, следует ли отображать границы и фон пустых ячеек в таблице.
Обращаю Ваше внимание, что если свойство border-collapse:collapse (границы объединяются в одну, когда это возможно), то свойство empty-cells будет игнорировано.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| empty-cells | 1.0 | 1.0 | 4.0 | 1.2 | 8.0 | 12.0 |
CSS синтаксис:
empty-cells:"show | hide | initial | inherit";
JavaScript синтаксис:
object.style.emptyCells = "show"
Значения свойства
| Значение | Описание |
|---|---|
| show | Задний фон и границы отображаются в пустых ячейках. Это значение по умолчанию. |
| hide | Задний фон и границы не отображаются в пустых ячейках. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
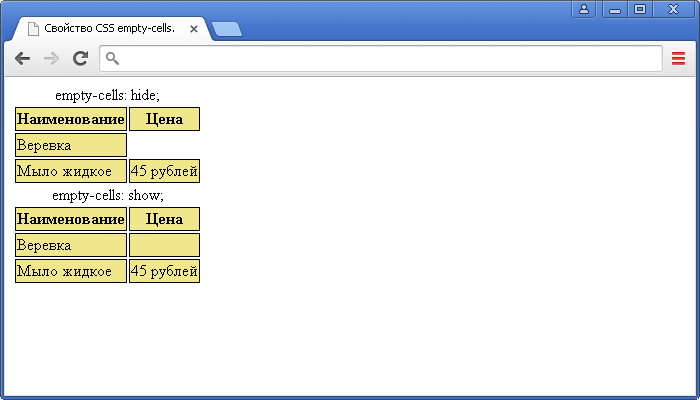
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства CSS empty-cells.</title> <style> td, th { border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию - черная) */ background-color : khaki; /* задаем цвет заднего фона для элементов <td> и <th> */ } .test { border-collapse : separate; /* отдельно стоящие границы (по умолчанию) */ empty-cells : hide; /* задний фон и границы не отображаются в пустых ячейках */ } .test2 { border-collapse : separate; /* отдельно стоящие границы (по умолчанию) */ empty-cells : show; /* задний фон и границы отображаются в пустых ячейках (по умолчанию) */ } </style> </head> <body> <table class = "test"> <caption>empty-cells: hide;</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td></td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> <table class = "test2"> <caption>empty-cells: show;</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td></td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> </body> </html>