Атрибут rows HTML тега <textarea>
HTML тег <textarea>Значение и применение
Атрибут rows (HTML тега <textarea>) определяет видимую высоту текстовой области (в символах). Если атрибут указан, то его значение должно быть положительным целым числом. Значение по умолчанию 2 символа.
Обращаю Ваше внимание, что вы можете задавать значение высоты текстовой области не только в символах, но и с использованием CSS свойства height (в этом случае браузер будет игнорировать атрибут rows если он указан).
Ширину текстового поля в символах вы можете задать с использованием атрибута cols, а ширину с использованием единиц измерения - CSS свойством width.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| rows | Да | Да | Да | Да | Да | Да |
Синтаксис:
<textarea rows = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает высоту области текста в символах. Значение по умолчанию 2 символа. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута rows HTML тега <textarea></title> </head> <body> <form> <textarea rows = "3">в ы с о т а</textarea> <textarea rows = "3" style = "height:100px">в ы с о т а</textarea><br> <input type = "submit" rows = "submitInfo" value = "отправить"> </form> </body> </html>
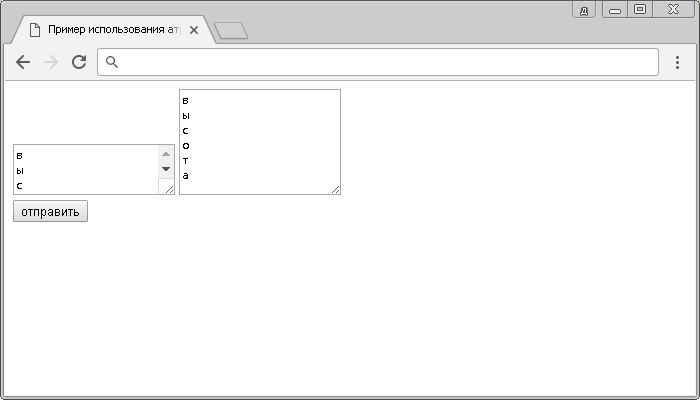
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом rows мы задали видимую высоту текстовой области 3 символа. Для второй текстовой области мы задали высоту элемента 100 пикселей с использованием встроенного CSS (свойство height). Как вы можете заметить, при этом браузер начинает игнорировать значение атрибута rows.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера: