Атрибут cols HTML тега <textarea>
HTML тег <textarea>Значение и применение
Атрибут cols (HTML тега <textarea>) определяет видимую ширину текстовой области (в символах). Если атрибут указан, то его значение должно быть положительным целым числом. Значение по умолчанию 20 символов.
Обращаю Ваше внимание, что вы можете задавать значение ширины текстовой области не только в символах, но и с использованием CSS свойства width (в этом случае браузер будет игнорировать атрибут cols если он указан).
Высоту текстового поля в символах вы можете задать с использованием атрибута rows, а высоту с использованием единиц измерения - CSS свойством height.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| cols | Да | Да | Да | Да | Да | Да |
Синтаксис:
<textarea cols = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает ширину области текста в символах. Значение по умолчанию 20 символов. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута cols HTML тега <textarea></title> </head> <body> <form> <textarea cols = "10">Текстовое поле шириной 10 символов.</textarea> <textarea cols = "10" style = "width:200px">Текстовое поле шириной 10 символов и 200 пикселей.</textarea><br> <input type = "submit" cols = "submitInfo" value = "отправить"> </form> </body> </html>
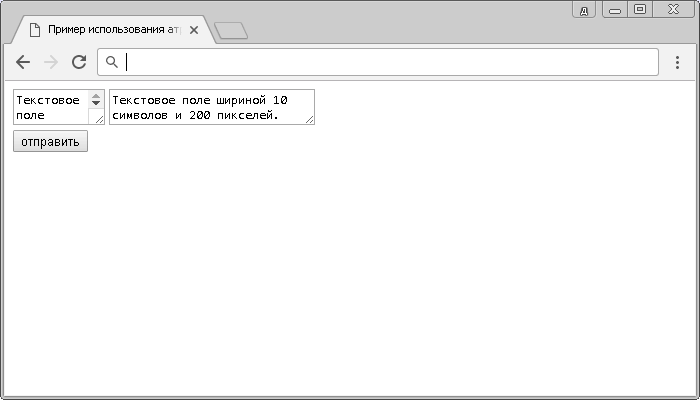
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом cols мы задали видимую ширину текстовой области 10 символов. Для второй текстовой области мы задали ширину элемента 200 пикселей с использованием встроенного CSS (свойство width). Как вы можете заметить, при этом браузер начинает игнорировать значение атрибута cols.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера: