Атрибут readonly HTML тега <textarea>
HTML тег <textarea>Значение и применение
Атрибут readonly (HTML тега <textarea>) является логическим атрибутом и указывает, что текстовая область доступна только для чтения. Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент доступен только для чтения.
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| readonly | Да | Да | Да | Да | Да | Да |
Синтаксис:
<textarea readonly>
Значения атрибута
| Значение | Описание |
|---|---|
| readonly | Значение атрибута требуется только в XHTML (<textarea readonly = "readonly">). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
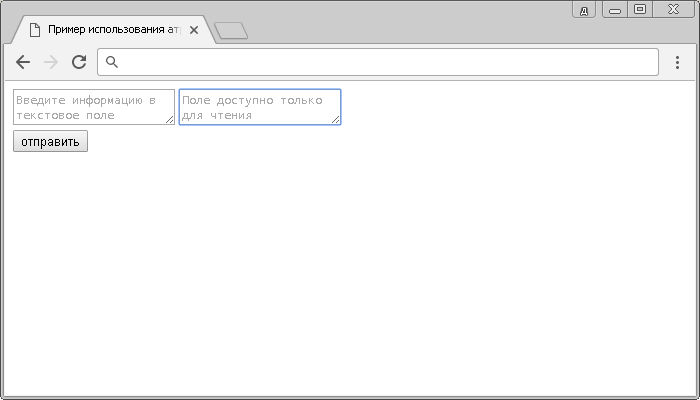
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута readonly HTML тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера: