Атрибут placeholder HTML тега <textarea>
HTML тега <textarea>
HTML тег <textarea>
Значение и применение
Атрибут placeholder (HTML тега <textarea>) указывает текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
(HTML тега <textarea>) указывает текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
placeholder | Да | Да | Да | 5.0 | 10.0 | 12.0 |
Синтаксис:
<textarea placeholder = "text">
Значения атрибута
| Значение | Описание |
|---|---|
| text | Задает текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент. |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML 5.Пример использования
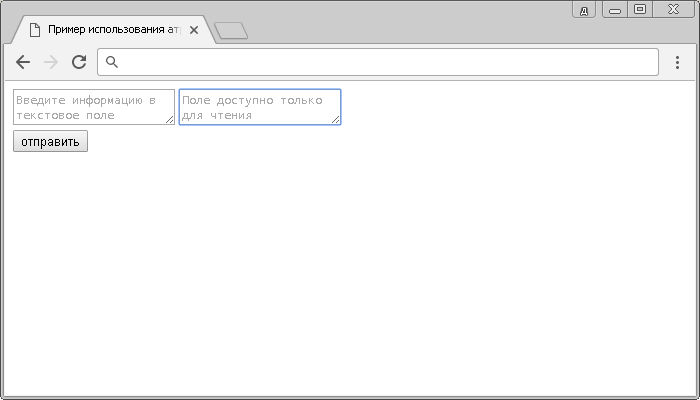
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder HTML тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера: