Атрибут multiple HTML тега <select>
HTML тег <select>Значение и применение
Логический атрибут multiple (HTML тега <select>) указывает, что может быть выбрано несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| multiple | Да | Да | Да | Да | Да | Да |
Синтаксис:
<select multiple>
Значения атрибута
| Значение | Описание |
|---|---|
| multiple | Значение атрибута требуется только в XHTML (<select multiple = "multiple">). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута multiple HTML тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
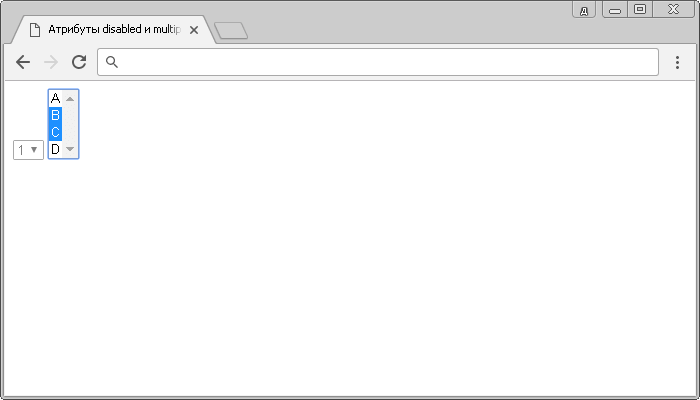
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом: