Атрибут disabled HTML тега <select>
HTML тег <select>Значение и применение
Логический атрибут disabled (HTML тега <select>) указывает, что выпадающий список должен быть отключен.
Как правило, используется совместно со скриптами, например, пока какое-то условие не выполнено список не доступен.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| disabled | Да | Да | Да | Да | Да | Да |
Синтаксис:
<select disabled>
Значения атрибута
| Значение | Описание |
|---|---|
| disabled | Значение атрибута требуется только в XHTML (<select disabled = "disabled">). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
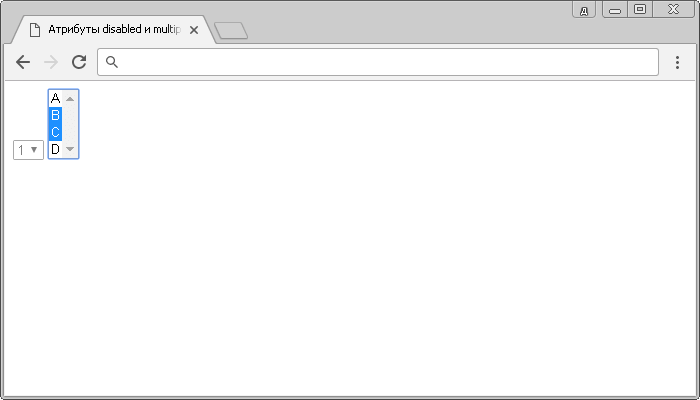
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом: