Атрибут name HTML тега <fieldset>
HTML тег <fieldset>Значение и применение
Атрибут name (HTML тега <fieldset>) задает имя для элемента.
(HTML тега <fieldset>) задает имя для элемента.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
name | Да | Да | Да | Да | Нет | Нет |
Синтаксис:
<fieldset name = "text">
Отличия HTML 4.01 от HTML 5
Атрибут name был добавлен в HTML 5.Значения атрибута
| Значение | Описание |
|---|---|
| text | Задает имя для элемента. Применение атрибута не отображается в браузере, но может быть использовано в работе скриптов. |
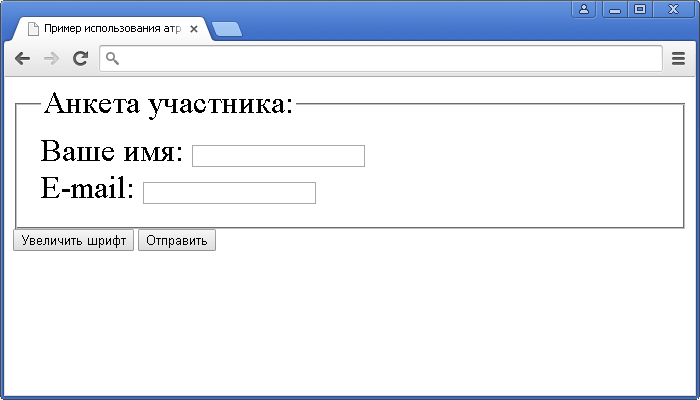
Пример использования
В данном примере для элемента <fieldset> атрибутом name задается имя, которое мы
используем совместно с атрибутом событий onclick при нажатии на кнопку (HTML элемент <button>). В данном случае мы задаем размер шрифта (CSS свойство font-size) для элемента <fieldset> равным 2em по нажатию.
задается имя, которое мы
используем совместно с атрибутом событий onclick при нажатии на кнопку (HTML элемент <button>). В данном случае мы задаем размер шрифта (CSS свойство font-size) для элемента <fieldset> равным 2em по нажатию.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута name HTML тега <fieldset></title> </head> <body> <form> <fieldset> <legend>Анкета участника:</legend> Ваше имя: <input type = "text"><br> E-mail: <input type = "email"><br> </fieldset> <!-- увеличение шрифта до 2em при нажатии кнопки (не работает в IE / Edge): --> <button type = "button" onclick = "form.user.style.fontSize='2em'">Увеличить шрифт</button> <input type = "submit"> </form> </body> </html>
В браузере это выглядит следующим образом: