Атрибут required HTML тега <textarea>
HTML тега <textarea>
HTML тег <textarea>
Значение и применение
Атрибут required (HTML тега <textarea>) является логическим атрибутом, который указывает, что текстовая область должна быть заполнена перед тем как форма будет отправлена.
(HTML тега <textarea>) является логическим атрибутом, который указывает, что текстовая область должна быть заполнена перед тем как форма будет отправлена.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
required | Да | Да | Да | Нет | 10.0 | 12.0 |
Синтаксис:
<textarea required>
Значения атрибута
| Значение | Описание |
|---|---|
| required | Значение атрибута требуется только в XHTML (<textarea required = "required">). |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута required HTML тега <textarea></title> </head> <body> <form> <textarea required></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали текстовую область (элемент <textarea>), для которой указали атрибут required , а это означает, что наша форма не будет отправлена до тех пор, пока текстовое поле пустое, т.е. необходимо обязательно в него ввести значение.
, а это означает, что наша форма не будет отправлена до тех пор, пока текстовое поле пустое, т.е. необходимо обязательно в него ввести значение.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
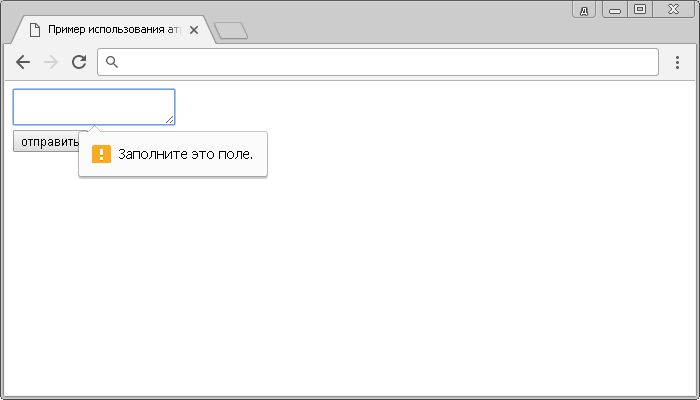
Результат нашего примера: