Атрибут minlength HTML тега <textarea>
HTML тега <textarea>
HTML тег <textarea>
Значение и применение
Атрибут minlength (HTML тега <textarea>) указывает минимальное количество символов, которое может содержаться в текстовой области.
(HTML тега <textarea>) указывает минимальное количество символов, которое может содержаться в текстовой области.
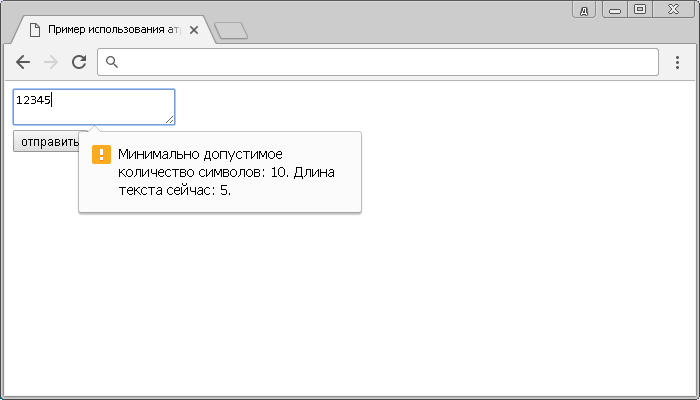
Если количество символов будет меньше чем указано в атрибуте minlength , то пользователь при попытке отправки формы увидит информационное сообщение о том, какое минимальное количество символов необходимо ввести и сколько введено на данный момент.
, то пользователь при попытке отправки формы увидит информационное сообщение о том, какое минимальное количество символов необходимо ввести и сколько введено на данный момент.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
minlength | Да | Да | Да | Да | 10.0 | 12.0 |
Синтаксис:
<textarea minlength = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает минимальное количество символов, которое может содержаться в текстовой области. |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута minlength HTML тега <textarea></title> </head> <body> <form> <textarea minlength = "10"></textarea> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали текстовую область (элемент <textarea>), для которой атрибутом minlength мы задали минимальное количество символов, которое она может содержать (при отправке формы) равной 10 символам.
мы задали минимальное количество символов, которое она может содержать (при отправке формы) равной 10 символам.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера: