Атрибут maxlength HTML тега <textarea>
HTML тега <textarea>
HTML тег <textarea>
Значение и применение
Атрибут maxlength (HTML тега <textarea>) указывает максимальное количество символов, которое может содержаться в текстовой области (при достижении заданного числа символов дальнейший ввод невозможен).
(HTML тега <textarea>) указывает максимальное количество символов, которое может содержаться в текстовой области (при достижении заданного числа символов дальнейший ввод невозможен).
Если это значение не указано, то пользователь может ввести неограниченное количество символов.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
maxlength | Да | Да | Да | Да | 10.0 | 12.0 |
Синтаксис:
<textarea maxlength = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает максимальное количество символов, которое может содержаться в текстовой области. |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута maxlength HTML тега <textarea></title> </head> <body> <form> <textarea maxlength = "10"></textarea> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали текстовую область (элемент <textarea>), для которой атрибутом maxlength мы задали максимальное количество символов, которое она может содержать, равное 10 символам (когда мы введем десятый символ дальнейший ввод будет недоступен).
мы задали максимальное количество символов, которое она может содержать, равное 10 символам (когда мы введем десятый символ дальнейший ввод будет недоступен).
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
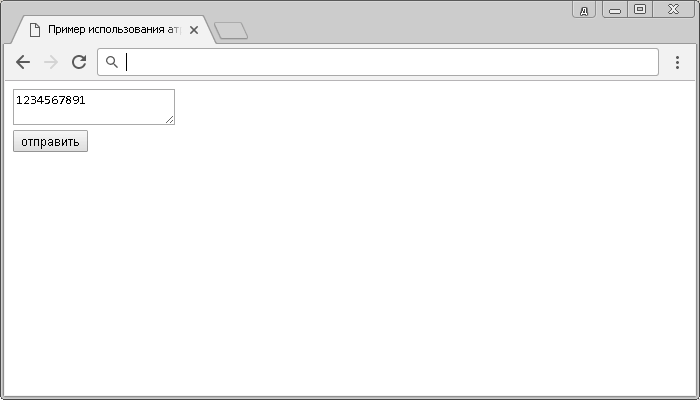
Результат нашего примера: