Атрибут scoped HTML тега <style>
HTML тег <style>Значение и применение
Атрибут scoped (HTML тега <style>) является логическим атрибутом, который указывает, что стили применяются не ко всему документу, а только к родительскому элементу и его дочерним элементам. Элемент <style> при этом размещается не внутри элемента <head>, а внутри того родительского элемента для которого применяются стили.
(HTML тега <style>) является логическим атрибутом, который указывает, что стили применяются не ко всему документу, а только к родительскому элементу и его дочерним элементам. Элемент <style> при этом размещается не внутри элемента <head>, а внутри того родительского элемента для которого применяются стили.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
scoped | Нет* | 21.0 | Нет | Нет | Нет | Нет |
Синтаксис:
<style scoped>
Значения атрибута
| Значение | Описание |
|---|---|
| scoped | Является логическим атрибутом, который указывает, что стили применяются не ко всему документу, а только к родительскому элементу и его дочерним элементам. |
Отличия HTML 4.01 от HTML 5
Атрибут был добавлен в HTML 5.Пример использования
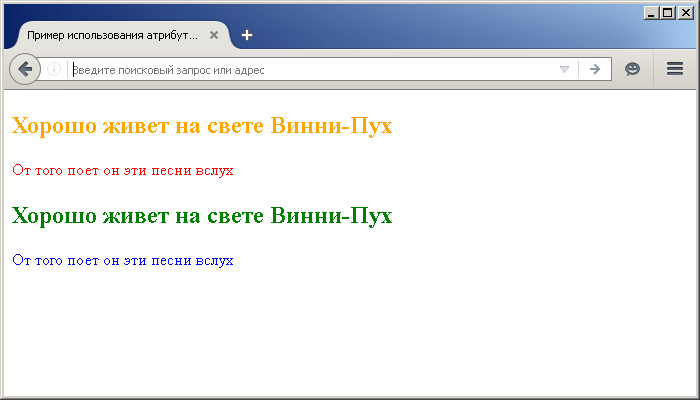
Рассмотрим пример в котором зададим определенный общий стиль для всех заголовков и абзацев. Кроме того, укажем для одного блока свой стиль для всех заголовков и абзацев.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута scoped HTML тега <style></title> <style> h2 { color: orange; } p { color: red; } </style> </head> <body> <h2>Хорошо живет на свете Винни-Пух</h2> <p>От того поет он эти песни вслух</p> <div> <style scoped> h2 { color: green; } p { color: blue; } </style> <h2>Хорошо живет на свете Винни-Пух</h2> <p>От того поет он эти песни вслух</p> </div> </body> </html>
Обращаю Ваше внимание, что корректно данный атрибут работает только в браузере Firefox, остальные основные браузеры просто применят ко всему документу последний указанный в документе стиль (из-за этого проигнориуются стили, указанные в <head>).