Атрибут required HTML тега <select>
HTML тега <select>
HTML тег <select>
Значение и применение
Логический атрибут required (HTML тега <select>) указывает, что пользователь должен выбрать значение перед отправкой формы.
(HTML тега <select>) указывает, что пользователь должен выбрать значение перед отправкой формы.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
required | Да | Да | Да | Да | 10.0 | 12.0 |
Синтаксис:
<select required>
Значения атрибута
| Значение | Описание |
|---|---|
| required | Значение атрибута требуется только в XHTML (<select required = "required">). |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML5.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута required HTML тега <select></title> </head> <body> <form action = "#"> <!-- указываем, куда отправляется форма --> <select required> <!--указываем, что в списке должно быть выбрано значение перед отправкой формы --> <option value = "">Empty String</option> <!-- в качестве значения пустая строка--> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <input type = "submit"> <!--поле, которое определяет кнопку отправки формы --> </form> </body> </html>
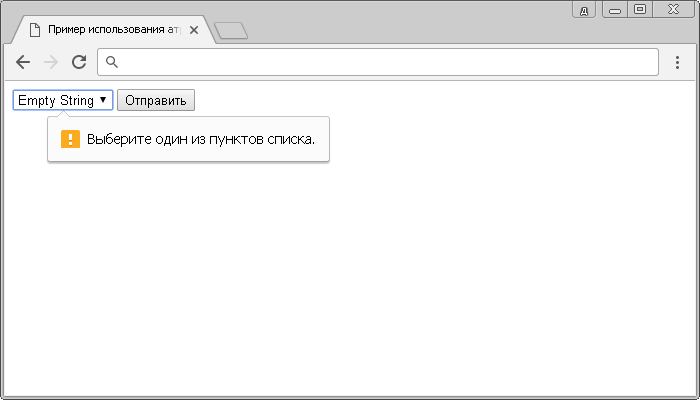
В этом примере мы создали выпадающий список внутри формы, для него мы указали, что перед её отправкой пользователь должен выбрать из него любое значение. Обращаю Ваше внимание, что пустая строка в качестве значения не подходит, в этом случае пользователь получит информацию, что необходимо выбрать один пункт из списка.
Результат нашего примера: