Атрибут value HTML тега <progress>
HTML тег <progress>Значение и применение
Атрибут value (HTML тега <progress>
(HTML тега <progress> ) указывает уже выполненную часть процесса. Значения могут изменится при работе скриптов.
) указывает уже выполненную часть процесса. Значения могут изменится при работе скриптов.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
value | 8.0 | 16.0 | 11.0 | 6.0 | 10.0 | 12.0 |
Синтаксис:
<progress value = "number">
Отличия HTML 4.01 от HTML 5
Атрибут value был добавлен в HTML 5.Значения атрибута
| Значение | Описание |
|---|---|
| number | Указывает уже выполненную часть процесса. Это должно быть положительное число с плавающей точкой между 0 и значением атрибута max , или между 0 и 1 если атрибут max , или между 0 и 1 если атрибут max не используется. не используется. |
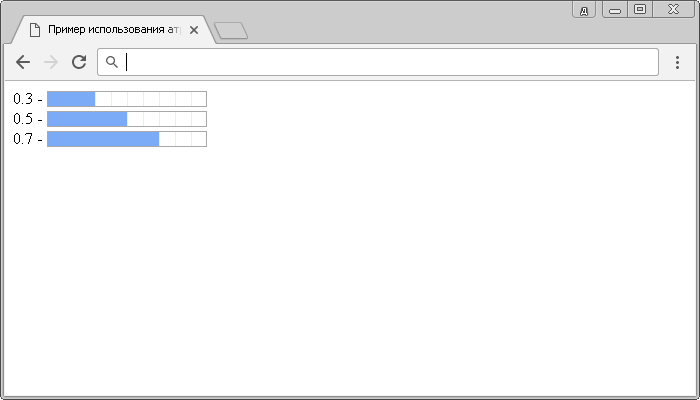
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value HTML тега <progress></title> </head> <body> 0.3 - <progress value = "0.3" ></progress></br> 0.5 - <progress value = "0.5" ></progress></br> 0.7 - <progress value = "0.7" ></progress> </body> </html>