Атрибут form HTML тега <fieldset>
HTML тег <fieldset>Значение и применение
Атрибут form (HTML тега <fieldset>) указывает один или несколько идентификаторов форм (глобальный атрибут id) к которым элемент принадлежит. Предпологается, что даже если элемент не находится внутри формы, он все равно является частью той формы, которая указана в атрибуте form.
(HTML тега <fieldset>) указывает один или несколько идентификаторов форм (глобальный атрибут id) к которым элемент принадлежит. Предпологается, что даже если элемент не находится внутри формы, он все равно является частью той формы, которая указана в атрибуте form.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
form | Нет | Нет | Нет* | Нет | Нет | Нет |
Синтаксис:
<fieldset form = "form_id">
Отличия HTML 4.01 от HTML 5
Атрибут form был добавлен в HTML 5.Значения атрибута
| Значение | Описание |
|---|---|
| form_id | Указывает один или несколько идентификаторов форм (глобальный атрибут id) к которым элемент принадлежит. В случае если указывается несколько идентификаторов, то необходимо разделять их между собой пробелом. |
Пример использования
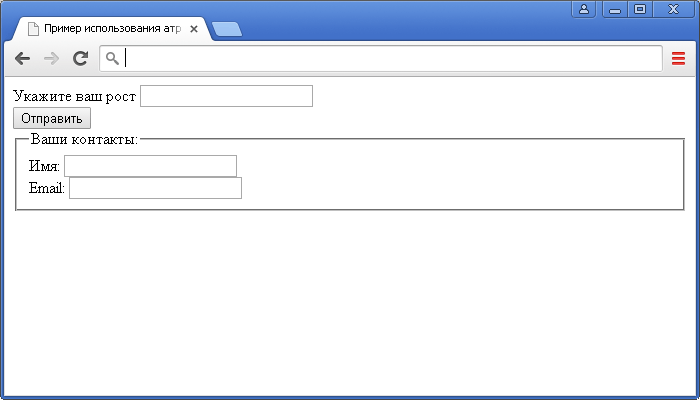
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута form HTML тега <fieldset></title> </head> <body> <form action = "#" method = "get" id = "form1"> Укажите ваш рост <input type = "text" name = "growth"><br> <input type = "submit"> </form> <!-- Элемент <fieldset> находится вне формы, но он все равно является частью той формы, которая указана в атрибуте form: --> <fieldset form = "form1"> <legend>Ваши контакты:</legend> Имя: <input type = "text" name = "contact_name"><br> Email: <input type = "text" name = "contact_mail"><br> </fieldset> </body> </html>
В браузере это выглядит следующим образом: