Атрибут height HTML тега <canvas>
HTML тег <canvas>Значение и применение
Атрибут height (HTML тега <canvas>
(HTML тега <canvas> ) определяет высоту элемента в единицах измерения CSS - пиксели.
) определяет высоту элемента в единицах измерения CSS - пиксели.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
height | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 | 12.0 |
Синтаксис:
<canvas height = "pixels">
Отличия HTML 4.01 от HTML 5
Атрибут height был добавлен в HTML 5.Значения атрибута
| Значение | Описание |
|---|---|
| pixels | Определяет высоту элемента в единицах измерения CSS - пиксели. Значение по умолчанию 150 пикселей. |
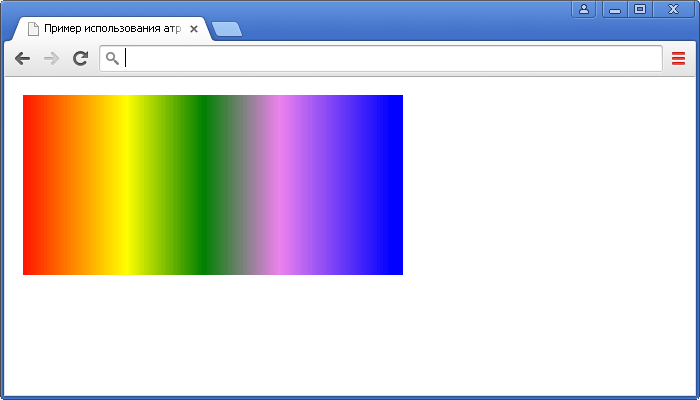
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов height и width HTML тега <canvas></title> </head> <body> <canvas id = "canvas1" width = "400" height = "200"> /* задаем id, высоту и ширину элемента canvas */ <!--текст будет отображен только в том случае, если браузер пользователя не имеет поддержки элемента <canvas> --> Этот элемент не поддерживается. </canvas> <script> var g = document.getElementById("canvas1"); var ctx = g.getContext('2d'); // создаем линейный градиент с помощью canvas var = ctx.createLinearGradient(0,0,380,0); grd.addColorStop(0,"red"); grd.addColorStop(0.3,"yellow"); grd.addColorStop(0.5,"green"); grd.addColorStop(0.7,"violet"); grd.addColorStop(1,"blue"); // заливаем градиент ctx.fillStyle = grd; ctx.fillRect(10,10,380,180); </script> </body> </html>