Раскрывающийся список и текстовая область
В этой статье мы с Вами рассмотрим элементы, которые позволяют создавать раскрывающиеся списки, научимся формировать группы в этих списках, рассмотрим как отключать пункты и даже группы списков, познакомимся с элементом, который позволяет создать многострочное текстовое поле, его в дальнейшем вы можете использовать внутри HTML форм (элемент <form>).
Раскрывающийся список
Тег <select> представляет собой элемент управления, который позволяет создать раскрывающийся список. Тег <option> определяет пункты раскрывающегося списка (параметры для выбора), он применяется как вложенный элемент тега <select>.
Первый пункт в списке, как правило, отображается как выбранный, но вы можете добавить к этому элементу атрибут selected, чтобы задать предопределенный вариант.
Давайте рассмотрим пример использования:
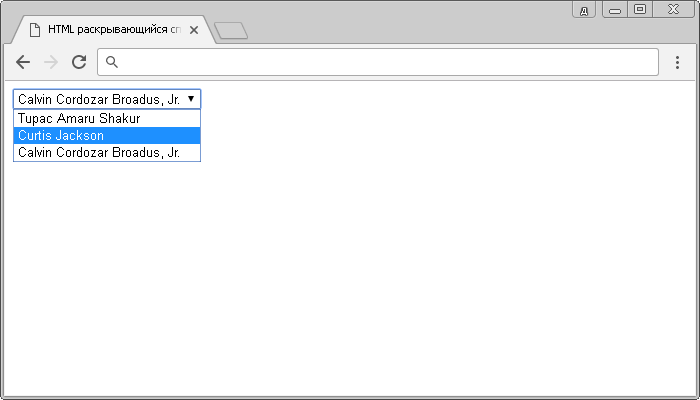
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <select></title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg" selected>Calvin Cordozar Broadus, Jr.</option> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты. Атрибутом selected указали, что третий пункт предопределен (будет выбран по умолчанию вместо первого).
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега <option>, чтобы указать какое значение отправляется на сервер для дальнейшей обработки.
В браузере это выглядит следующим образом:

Отключение пункта меню
С помощью логического атрибута disabled (HTML тега <option>) допускается отключать определенный пункт меню (параметр). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено параметр неактивен.
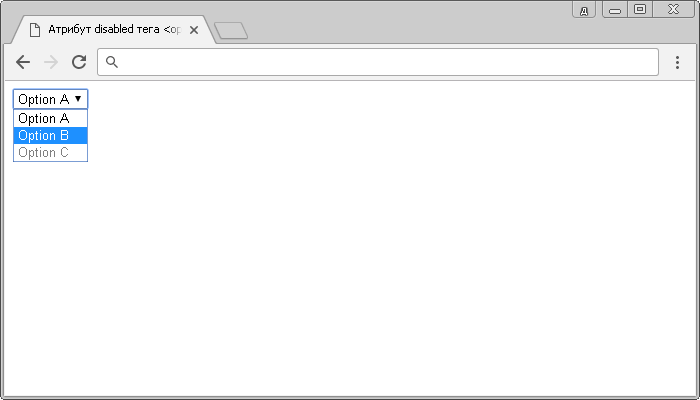
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select> <option value = "A">Option A</option> <option value = "B">Option B</option> <option value = "C" disabled>Option C</option> </select> </body> </html>
В браузере это выглядит следующим образом:

Группировка пунктов меню
Давайте рассмотрим следующий тег <optgroup>, который используется для группировки связанных данных в раскрывающемся списке <select> и предназначен для более удобного представления информации пользователям.
Пример использования:
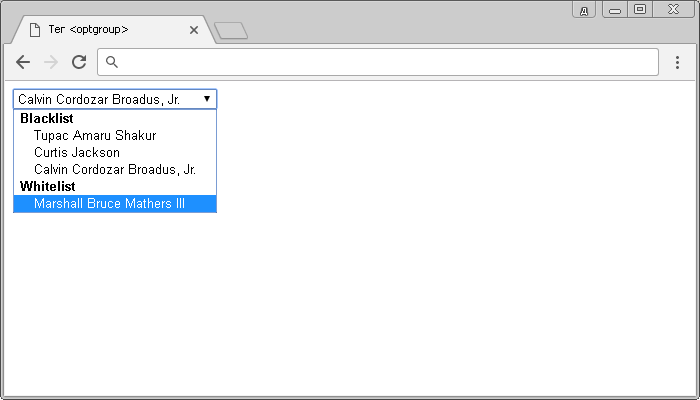
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <optgroup></title> </head> <body> <select name = "black&white"> <optgroup label = "Blacklist"> <!--Группа №1 --> <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg" selected > Calvin Cordozar Broadus, Jr. </option> </optgroup> <optgroup label = "Whitelist"> <!--Группа №2 --> <option value = "Eminem">Marshall Bruce Mathers III</option> </optgroup> </select> </body> </html>
В данном примере мы выделили 2 группы тегом <optgroup>. Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:

В следующем примере с использованием логического атрибута disabled мы отключим одну группу ("Group B"):
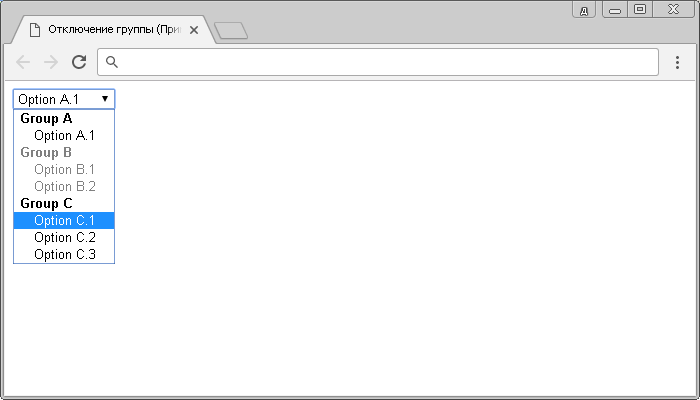
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <optgroup></title> </head> <body> <select> <optgroup label = "Group A"> <!--Группа №1 --> <option>A.1</option> </optgroup> <optgroup label = "Group B" disabled> <!--Группа №2 (отключена)--> <option>B.1</option> <option>B.2</option> </optgroup> <optgroup label = "Group C"> <!--Группа №3 --> <option>C.1</option> <option>C.2</option> <option>C.3</option> </optgroup> </select> </body> </html>
Результат нашего примера:

Отключение списка и мультивыбор
Далее мы с Вами рассмотрим пример в котором отключим целый список и составим список, в котором допускается выбрать несколько значений сразу:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и multiple тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом:

Текстовая область
Тег <textarea> представляет собой поле формы для создания области многострочного ввода (текстовая область). Основное отличие от тега <input> (пользовательское поле для ввода информации) заключается в том, что допускаются переносы строк (они сохраняются при отправке данных на сервер).
Текстовая область может содержать неограниченное количество символов, как правило, текст внутри нее отображается браузерами моноширинным шрифтом Courier (курьер).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <textarea></title> </head> <body> <form> <textarea name = "auth_msg" rows = "10" cols = "45">Здесь Вы можете написать информацию для автора…</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В данном примере мы создали текстовую область (HTML тег <textarea>), атрибутом name присвоили ей имя (name = "auth_msg"), атрибутом rows задали высоту строк равной десяти символам (rows = "10"), и атрибутом cols указали ширину поля равной 45 символов (cols = "45").
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера:

Размеры текстовой области
Если атрибуты cols или rows указаны, то их значение должно быть положительным целым числом. Значение атрибута cols (ширина) по умолчанию 20 символов, а rows (высота) 2 символа .
Обращаю Ваше внимание, что вы можете задавать значение ширины и высоты текстовой области не только в символах, но и с использованием CSS свойств width (ширина) и height (высота), в этом случае браузер будет игнорировать значение атрибутов cols и rows если они указаны.
Давайте рассмотрим пример:
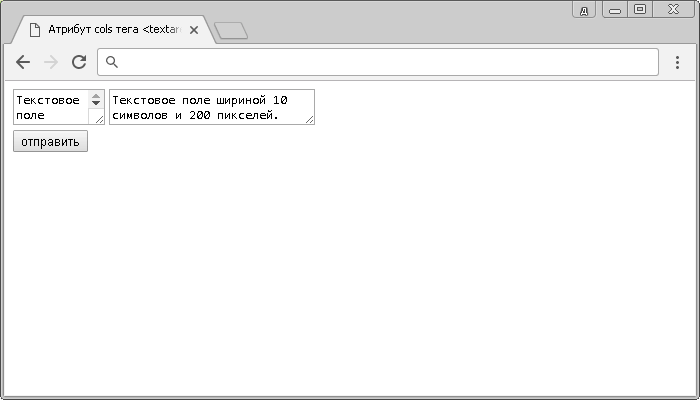
<!DOCTYPE html> <html> <head> <title>Использование атрибута cols HTML тега <textarea></title> </head> <body> <form> <textarea cols = "10">Текстовое поле шириной 10 символов.</textarea> <textarea cols = "10" style = "width:200px">Текстовое поле шириной 10 символов и 200 пикселей.</textarea><br> <input type = "submit" cols = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом cols мы задали видимую ширину текстовой области 10 символов. Для второй текстовой области мы задали ширину элемента 200 пикселей с использованием встроенного CSS (свойство width). Как вы можете заметить, при этом браузер начинает игнорировать значение атрибута cols.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера:

Отключение текстовой области
По аналогии с ранее рассмотренными элементами тег <textarea> имеет логический атрибут disabled, который указывает, что текстовая область должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Рассмотрим пример использования:
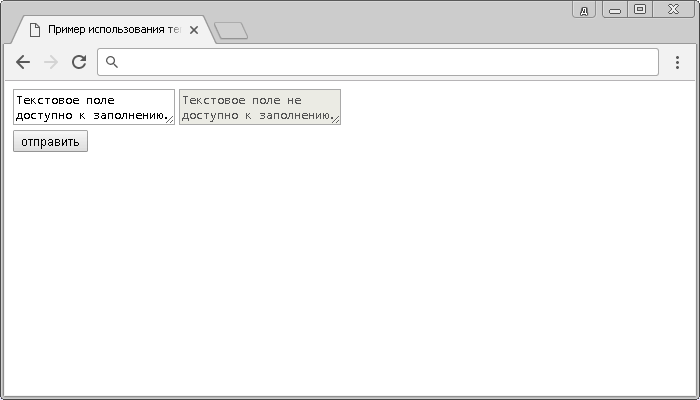
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и name тега <textarea></title> </head> <body> <form> <textarea name = "userInfo">Текстовое поле доступно к заполнению.</textarea> <textarea name = "staticInfo" disabled>Текстовое поле не доступно к заполнению.</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом name мы задали уникальные имена. Для второй текстовой области атрибутом disabled мы указали, что она будет отключена при загрузке страницы.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера:

Подсказка для текстовой области
И так мы с Вами рассмотрим заключительный пример и перейдем к практическому заданию статьи этого учебника.
Благодаря атрибуту placeholder (HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
(HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
Рассмотрим пример использования:
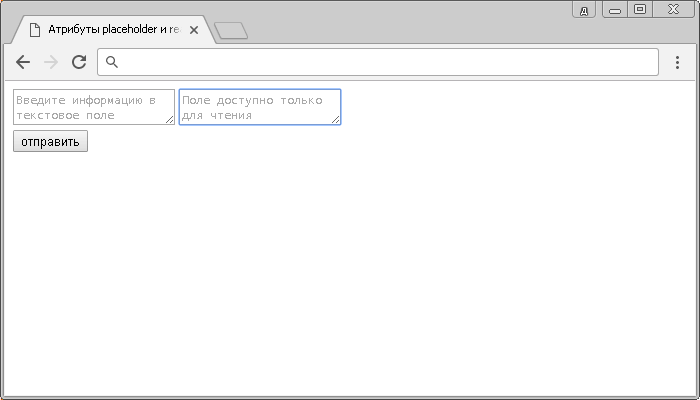
<!DOCTYPE html> <html> <head> <title>Атрибуты placeholder и readonly тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
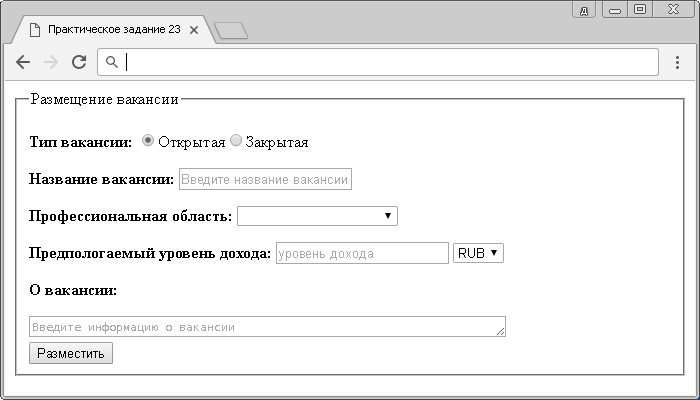
- Используя полученные знания составьте следующую форму размещения вакансии:

Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи "HTML формы". Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.