Создание первой HTML страницы.
В этом учебнике для создания HTML файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Рассмотрим, как вы будете создавать свой первый HTML файл с использованием программы Notepad++.Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск - Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:

Шаг 2: Напишите несколько HTML тегов
Запишите в редактор следующий HTML код:
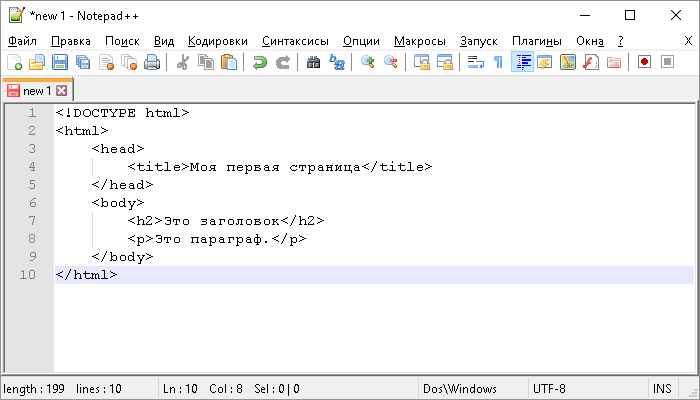
<!DOCTYPE html> <!-- декларация сообщает, что в этом документе используется пятая версия HTML --> <html> <!-- корневой элемент HTML документа (все остальные элементы должны быть его потомками) --> <head> <title>Моя первая страница</title> <!-- обеспечивает название для документа --> </head> <body> <!-- описывает видимое содержимое страницы --> <h2> Это заголовок </h2> <!-- описывает заголовок второго уровня --> <p>Это параграф.</p> <!-- определяет параграф (абзац) --> </body> </html> <!--закрывающий элемент (после него не должно быть каких-либо элементов) -->
Давайте разберем по частям, что мы сделали в этом примере:
- Объявили декларацию <!DOCTYPE html>, которая определяет тип документа и сообщает браузеру, что необходимо интерпретировать код на языке HTML 5.
- Добавили элементы <html> и </html>, которые определяют границы нашего HTML кода. Обращаю Ваше внимание, что после закрывающего тега </html> не должно быть никаких элементов.
- В заголовочной части (от слова голова) нашего документа (между тегами <head> и </head>) мы разместили элементы <title> и </title>, которые определяют наименование нашей страницы - "Моя первая страница". Наименование страницы, которое вы указали отображается на вкладке любого браузера.
- В теле нашей страницы, элементы <body> и </body> мы разместили заголовок второго уровня (<h2>) и абзац (<p>). Еще раз обращаю Ваше внимание, что видимое содержимое страницы помещается между тегами <body> и </body>.
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. В HTML для создания комментариев в вашем коде используется специальный тег <!-- ... -->, текст внутри такого элемента не отображается браузером. Подробно использование комментариев мы рассмотрим далее в учебнике в статье "Комментарии и якоря".
Код HTML нашего примера в редакторе Notepad++:

Шаг 3: Сохраните HTML страницу
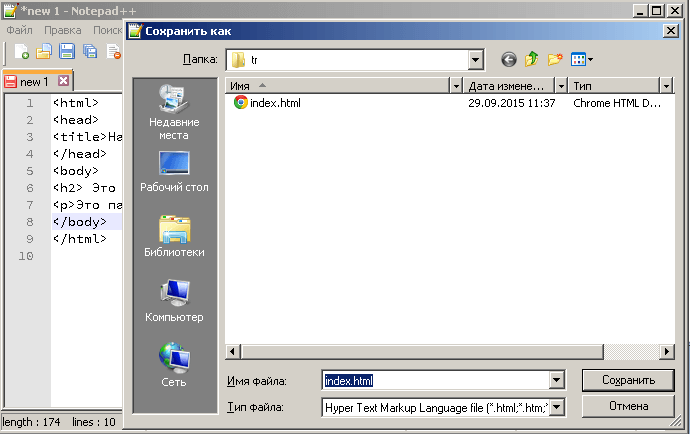
Чтобы сохранить файл на вашем компьютере как HTML документ выберите в редакторе Файл > Сохранить как (либо сочетание Ctrl-Alt-S).
Вы можете не искать в списке тип файла, а сразу указать название файла с разрешением html. Назовите файл "index.html" и файл автоматически сохранится как HTML документ в кодировке UTF-8.
Допускается выбрать любое понравившееся вам имя документа, на данном этапе обучения это не имеет значения. Справочно: заглавные страницы сайтов, как правило, называют index.*. Это связано с тем, что отсутствует необходимость изменять конфигурацию файла веб-сервера, установленную по умолчанию.
После того как Вы сохранили ваш текстовый документ как HTML файл, редактор начинает выделять весь HTML код цветом (визуализация кода) - это одно из основных достоиноств текстовых редакторов
Окно сохранения в редакторе Notepad++:

Шаг 4: Просмотр HTML страницы в браузере
Откройте Ваш сохраненный файл в браузере, результат должен выглядеть следующим образом:

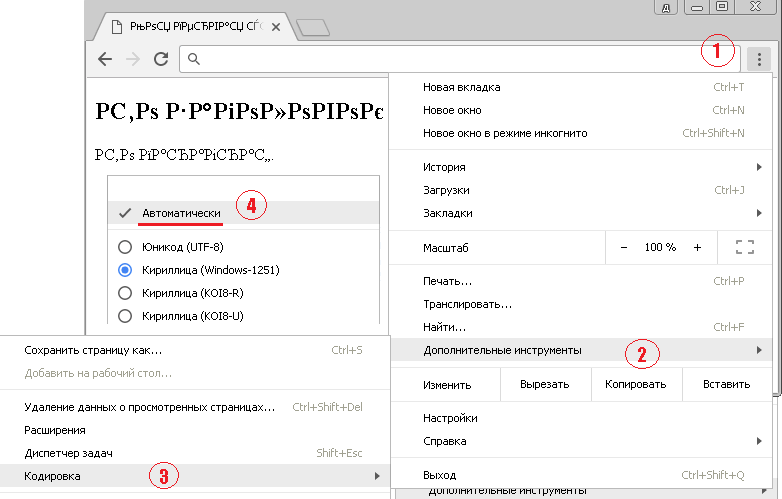
Если у вас некорректно отображается содержимое страницы, попробуйте изменить настройки кодировки Вашего браузера, необходимо указать, чтобы браузер проводил автоматически определение кодировки.
При создании собственного сайта в заголовочной части страницы необходимо обязательно указывать кодировку символов для текущего документа (подробнее об этом вы узнаете в конце учебника в статье "Метаданные в HTML").
Изменение настройки кодировки в браузере Chrome:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом:
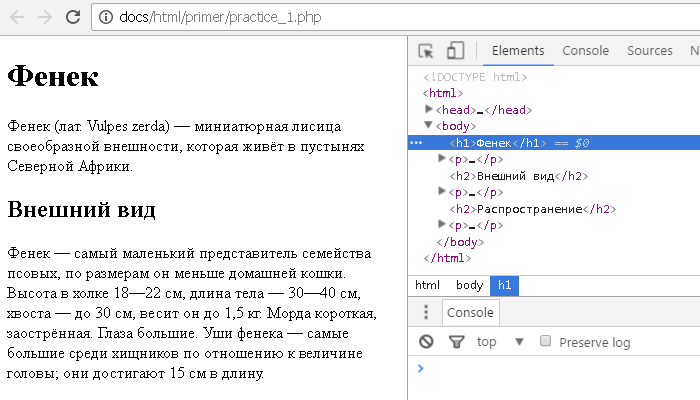
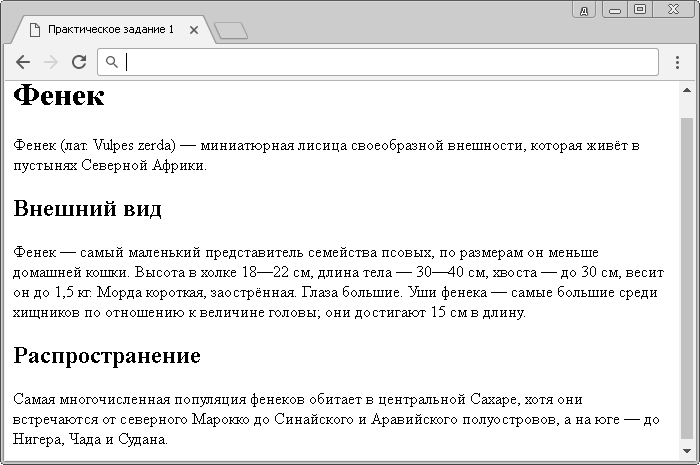
- Используя полученные знания составьте следующую HTML страницу:


Практическое задание № 1.
Подсказка: используйте для первого заголовка на странице, тег заголовка первого уровня.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента: