Размещение видео с видео хостинга YouTube
Тяжело представить себе современный интернет без самого популярного видео хостинга YouTube, который по данным сайта alexa.com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт Google и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла). Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения.
- Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID). Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Давайте рассмотрим пример добавления видео с YouTube:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height). В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = "1" (видео автоматически запускается).
- loop = "1" (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = "28" (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).
- color = "white" (бегунок просмотренного отмеряет белым цветом, по умолчанию - красным).
Результат нашего примера:

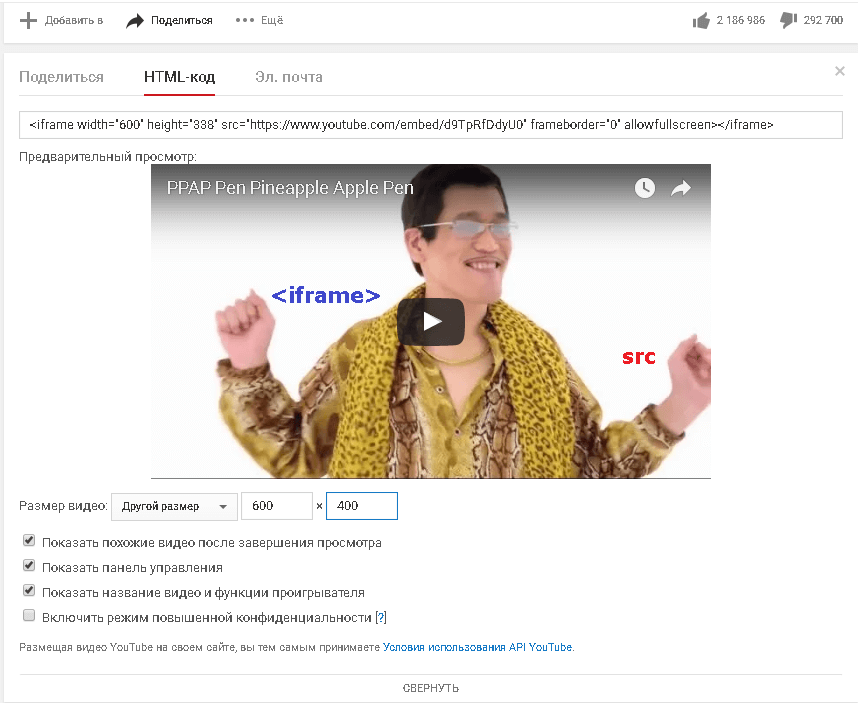
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео. Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку "Поделиться". После этого нам будет доступно меню в котором необходимо выбрать вкладку "HTML-код". У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку "Еще" и провести более расширенную настройку:

Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder, который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen, который позволяет перевести плеер в полноэкранный режим. Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье "Границы элемента в CSS".
Встраивание проигрывателя на страницу
Давайте рассмотрим следующий способ добавления видео с YouTube на страницы, но в этот раз мы будум добавлять видео не во фрейм, а на саму страницу. Для этого нам необходимо использовать HTML тег <object> или <embed> .
.
Хочу сразу обратить Ваше внимание, что этот способ считается устаревшим и отсутствует в официальной документации. Но если по какой-то причине вы не можете использовать фреймы, то этот способ подойдет для Вас.
Элемент <object> — это универсальный способ внедрения в страницу мультимедийного контента — видео, flash-роликов, апплетов, изображений и даже веб-страниц. Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Внутри элемента <object> также можно поместить резервный контент, который отображается, если не поддерживается мультимедийный файл. Атрибуты и параметры меняются в зависимости от типа объекта и иногда уникальны для сторонних плагинов, отображающих мультимедийный контент.
Элемент <embed> определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин).
Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин).
Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
Он не входил в стандарт HTML 4, но поддерживался браузерами, официальный статус он обрёл лишь в спецификации HTML 5. Спецификация HTML 4.0 рекомендовала использовать тег <object> для загрузки внешних файлов, поэтому веб-мастера помещали тег <embed> внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
Давайте рассмотрим пример их использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тегов <object> и <embed></title> </head> <body> <p>Размещение видео с YouTube</p> <!--внедряем в страницу видео с использованием парного тега <object>--> <object width = "320" height = "240" data = "https://www.youtube.com/embed/d9TpRfDdyU0"> </object> <!--внедряем в страницу видео с использованием тега <embed>--> <embed width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0"> </body> </html>
В этом примере мы разместили видео с видео хостинга YouTube с использованием тега <object> и <embed> . Ширину и высоту видео задали с использовнием атрибутов width и height.
Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data, a тег <embed>
. Ширину и высоту видео задали с использовнием атрибутов width и height.
Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data, a тег <embed> имеет синтаксис схожий с размещением обычного изображения (тег <img>) - использует атрибут src и не требует закрывающего тега.
имеет синтаксис схожий с размещением обычного изображения (тег <img>) - использует атрибут src и не требует закрывающего тега.
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
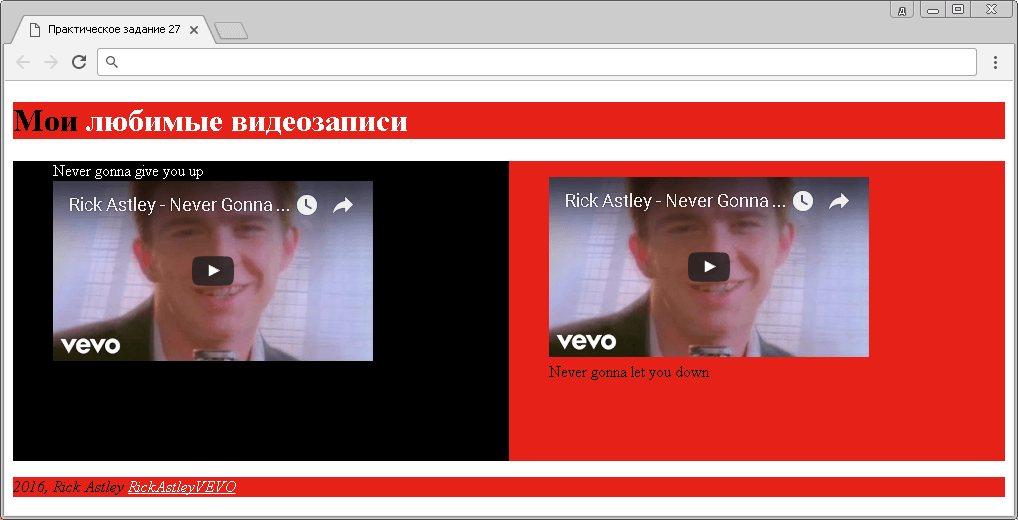
- Используя полученные знания составьте следующую страницу:


Практическое задание № 27.
Подсказки:
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника "HTML Цвета". Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника "Теги разметки страницы".
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.