Построение изображения-карты
В этой статье мы с Вами рассмотрим как составить клиентскую изображение-карту, при клике на определенную область которой, мы сможем перейти по определенной ссылке. Составление изображений-карт можно редко встретить на сайтах, так как этот процесс довольно-таки трудоемкий, но если вы хотите удивить ваших посетителей необычной формой для ссылок и у вас есть в распоряжении свободное время для самообразования, то эта статья для вас.
Тег <map> используется для определения изображения-карты. Изображение-карта представляет собой изображение с определённой активной областью. Элемент <map> содержит ряд <area> тегов, которые определяют интерактивные области в изображении-карте, т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения.
Атрибут name элемента <map> является обязательным, он связан с атрибутом usemap элемента <img> (создает связь между изображением и картой).
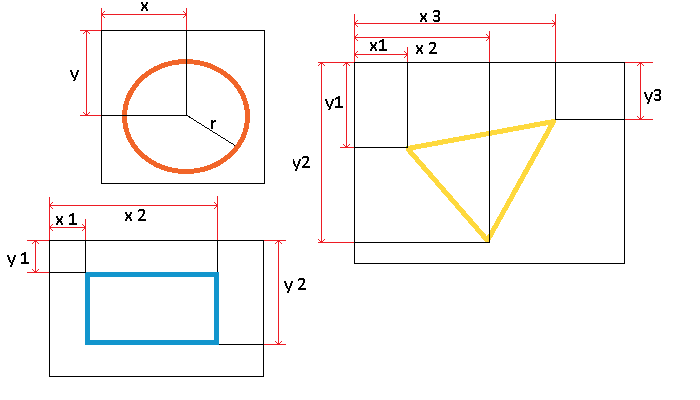
Атрибутами тега <area> мы указываем как координаты области (атрибут coords), так и тип необходимой нам фигуры (атрибут shape):
| Значение атрибута | Определение |
|---|---|
| default | Весь регион. |
| rect | Прямоугольная область (x1,y1,x2,y2). |
| circle | Круглая область (x,y,r- радиус). |
| poly | Многоугольную область (x1,y1,x2,y2,...,xn,yn). |

Пример использования
Давайте рассмотрим пример в котором при клике по определённой фигуре на одном рисунке происходит переход на разные веб-страницы, которые описывают эти фигуры (ссылки на Википедию):
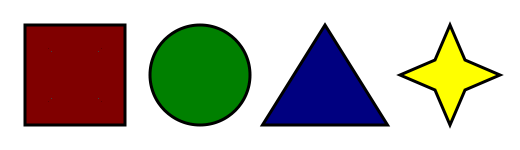
<!DOCTYPE html> <html> <head> <title>Пример использование тега <map></title> </head> <body> <p>Выбери фигуру:</p> <img src = "map.png" usemap = "#figuri" alt = "Доступны 4 фигуры для выбора" > <map name = "figuri" > <area shape = "rect" coords = "25,25,125,125" href = "red.html" alt = "Красный квадрат" > <area shape = "circle" coords = "200,75,50" href = "green.html" alt = "Зелёный круг." > <area shape = "poly" coords = "325,25,262,125,388,125" href = "blue.html" alt = "Голубой треугольник" > <area shape = "poly" coords = "450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href = "yellow.html" alt = "Желтая звезда" > </map> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили изображение (тег <img>), которое мы в последствии будем использовать при составлении изображении-карты. В атрибуте usemap необходимо обязательно указать имя изображения-карты, которое мы будем использовать в элементе <map> (необходимо обязательно перед именем указать решетку).
- Размещаем изображение-карту (тег <map>), задаем единственный и обязательный атрибут элемента name (имя). Обратите внимание, что в отличие от тега <img> мы задаем имя без решетки, в остальном они должны совпадать.
- Размещаем четыре тега <area>, которые определяют интерактивные области в изображении-карте:
- Первой мы задаем прямоугольную область (атрибут shape со значением "rect" ), она соответствует нашему первому изображению (первые два значения соответствуют верхнему левому углу, следующие два значения определяют правый верхний и нижний угол).
- Второй указываем круглую область (атрибут shape со значением "circle" ), она соответствует нашему второму изображению (первое значение соответствует координатам по оси x, а второе по оси y, третее определяет радиус).
- Что касается третей и четвертой фигуры, то они составлены по принципу многоугольной области (атрибут shape со значением "poly" ). Вы определяете необходимое количество точек на изображении, высчитываете координаты этих точек (графический редактор) и указываете в таком порядке, чтобы браузер их мог соединить одной линией. На примере треугольника (третий рисунок): первая точка (координаты x и y вершины), вторая точка (координаты x и y левого нижнего угла) и третяя точка (координаты x и y правого нижнего угла).
Обращаю Ваше внимание на то, что если у тега <area> используется атрибут href, который определяет гиперссылку на площади, то необходимо обязательно указывать атрибут alt (альтернативный текст для области).
В HTML5, если у элемента <map> указан глобальный атрибут id, то он должен иметь то же значение, что и атрибут name.
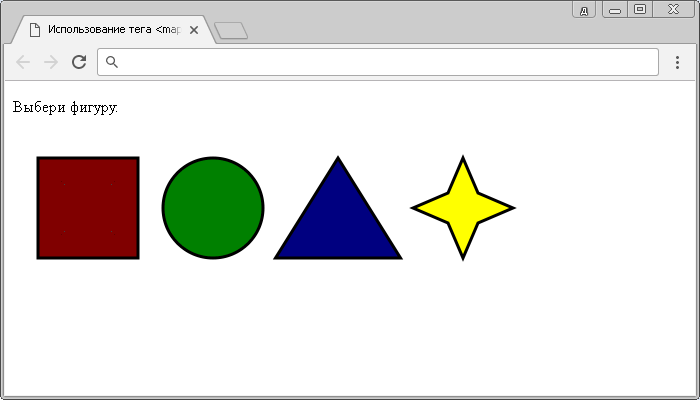
Результат нашего примера в браузере (кликабельно) и на изображении:


Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
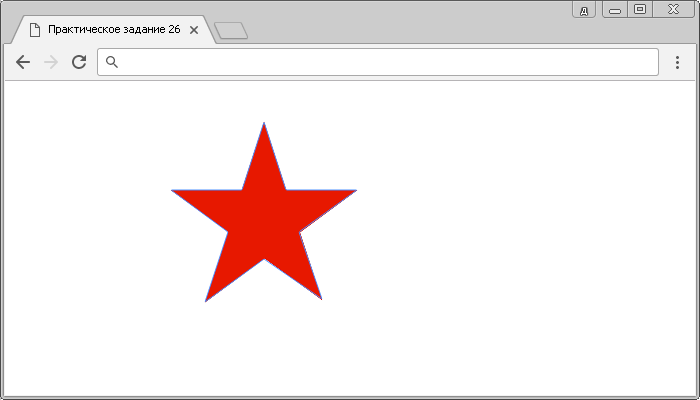
- Используя полученные знания составьте следующую изображение-карту:


Нюанс: для чистоты практического задания предлагаю в качестве первой точки использовать вершину звезды и двигаться по часовой стрелке. В качестве значения атрибута href я указал # в этом случае она выступает как заглушка (вы остаетесь на той же странице), вы можете сделать переход на любую страницу.
Подсказка: чтобы получить координаты изображения воспользуйтесь редактором изображений, даже самый простой редактор, например, Paint, отображет координаты курсора. Выпишите координаты на листок или в отдельный файл и внесите значения на страницу.
Если у Вас возникнут трудности с выполнением задания, то проинспектируйте код страницы, открыв пример в отдельном окне и внимательно его изучите.