HTML таблицы
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные (упорядоченные) и маркированные (неупорядоченные) списки и тому подобное.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>...</tr>.
Ячейка заголовка таблицы помещается в элемент <th>...</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>...</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>...</caption> (необязательный элемент таблицы). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>..</table>.
Давайте перейдем к практической части составления таблицы:
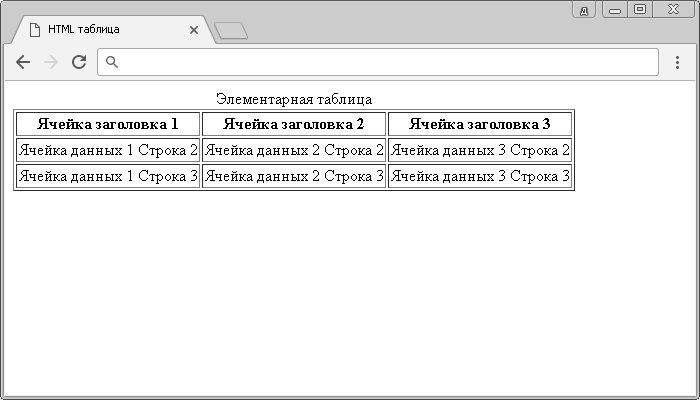
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th><th>Ячейка заголовка 2</th><th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td><td>Ячейка данных 2 Строка 2</td><td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td><td>Ячейка данных 2 Строка 3</td><td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением "1", которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности. В рамках изучения HTML мы научимся граммотно формировать таблицы, а при изучении CSS 3 в статье "Работа с таблицами в CSS" научимся их профессионально стилизовать.
Результат нашего примера:

Объединение столбцов
Объединение столбцов в элементах <td> (ячейка данных) или <th> (заголовочная ячейка) допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
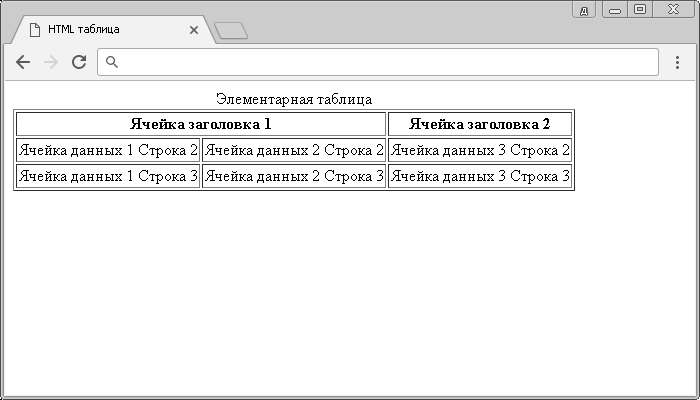
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td><td>Ячейка данных 2 Строка 2</td><td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td><td>Ячейка данных 2 Строка 3</td><td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:

Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
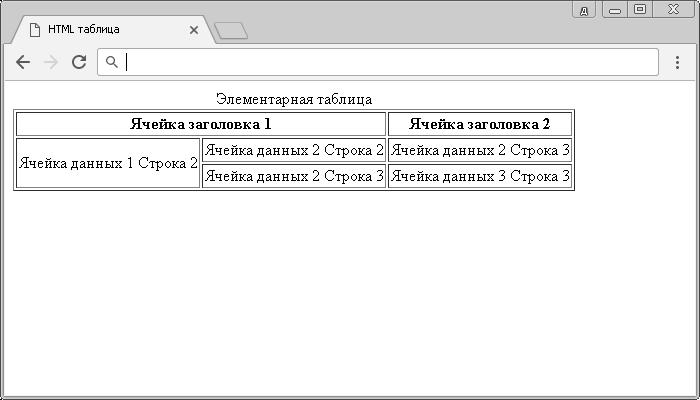
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td><td>Ячейка данных 2 Строка 2</td><td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td><td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:

Свойства столбцов
Элемент <colgroup> определяет группу из одного или нескольких столбцов внутри таблицы. Элемент <colgroup> может состоять из одного, либо нескольких элементов <col>. Тег <col> определяет свойства конкретного столбца, либо столбцов в пределах тега <colgroup> внутри таблицы.
Использование тега <colgroup> совместно с атрибутом span позволяет указать какое количество столбцов должна охватывать группа. В случае если необходимо задать различные свойства для столбцов, то необходимо использовать теги <col> внутри элемента <colgroup>.
Пример использования атрибута span к отдельным столбцам таблицы:
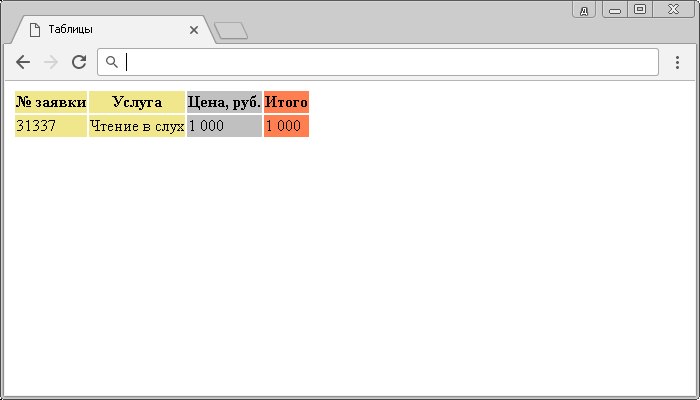
<!DOCTYPE html> <html> <head> <title>Применение стилей к отдельным столбцам таблицы</title> </head> <body> <table> <colgroup> <!-- задаем определённый стиль для двух колонн (атрибут span="2"), а после для каждой последующей свой --> <col span = "2" style = "background-color:khaki"> <col style = "background-color:silver"> <col style = "background-color:coral"> </colgroup> <tr> <th>№ заявки </th><th>Услуга</th><th>Цена, руб.</th><th>Итого</th> </tr> <tr> <td>31337</td><td>Чтение в слух</td><td>1 000</td><td>1 000</td> </tr> </table> </body> </html>
Результат нашего примера:

Если Вам необходимо стилизовать только один столбец, то достаточно указать атрибут span внутри элемента <colgroup>, а не внутри элемента <col>:
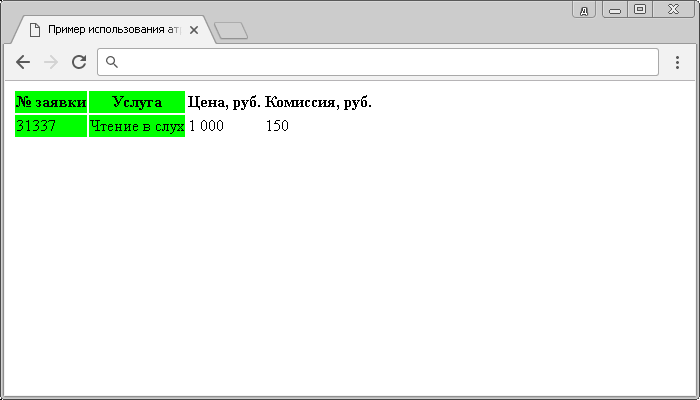
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута span HTML тега <colgroup></title> </head> <body> <table> <colgroup span = "2" style = "background-color:lime"> </colgroup> <tr> <th>№ заявки</th><th>Услуга</th><th>Цена, руб.</th><th>Комиссия, руб.</th> </tr> <tr> <td>31337</td><td>Чтение в слух</td><td>1 000</td><td>150</td> </tr> </table> </body> </html>
Результат нашего примера:

Разделение таблицы на части
Следующие HTML теги используются для разделения таблицы на части:
- Тег <thead> используется для содержания заголовка группы в таблице ("шапка таблицы", не путайте с заголовками).
- Тег <tfoot> используется для содержания "подвала" таблицы (футер).
- Тег <tbody> используется для содержания "тела" таблицы (боди).
Элемент <thead> должен быть использован только один раз в одной таблице в следующем контексте: в составе элемента <table> (как дочерний (вложенный) элемент), при наличии тегов <caption> (наименование таблицы) и <colgroup> (определяет группу столбцов в таблице) должен следовать после этих элементов, но прежде, чем любой тег <tbody>, <tfoot> и <tr>. Кроме того, элемент <thead> должен иметь один или более тегов <tr> внутри (контейнер для создания строки).
Элементы <thead>, <tbody> и <tfoot> не влияют на расположение таблицы по умолчанию. Тем не менее, с использованием CSS, вы сможете стилизовать эти элементы по своему усмотрению.
Пример:
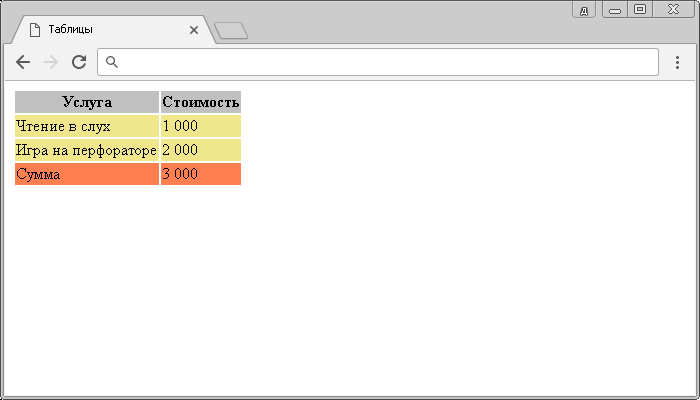
<!DOCTYPE html> <html> <head> <title>Пример использования тега <thead></title> </head> <body> <table> <thead style="background-color:silver"> <tr> <th>Услуга</th><th>Стоимость</th> </tr> </thead> <tfoot style="background-color:coral"> <!-- Тег <tfoot> применяется для создания подвала таблицы. Его принято писать после тега<thead>, но отображается он в самом низу таблицы. --> <tr> <td>Сумма</td><td>3 000</td> </tr> </tfoot> <tbody style="background-color:khaki"> <tr> <td>Чтение в слух</td><td>1 000</td> </tr> <tr> <td>Игра на перфораторе</td><td>2 000</td> </tr> </tbody> </table> </body> </html>
Результат нашего примера:

Язык гипертекстовой разметки HTML предоставил нам десять уникальных тегов, предназначенных для работы с таблицами, предлагаю Вам повторить их перед прохождением практического задания:
| Тег | Описание |
|---|---|
| <table> | Определяет содержимое таблицы. |
| <caption> | Определяет наименование таблицы. |
| <th> | Определяет заголовочную ячейку таблицы. |
| <tr> | Определяет строку таблицы. |
| <td> | Определяет ячейку данных таблицы. |
| <thead> | Используется для содержания заголовка группы в таблице (шапка таблицы). |
| <tbody> | Используется для содержания "тела" таблицы. |
| <tfoot> | Используется для содержания "подвала" таблицы (футер). |
| <col> | Определяет заданные свойства столбцов для каждого столбца в пределах тега <colgroup>. |
| <colgroup> | Определяет группу столбцов в таблице. |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
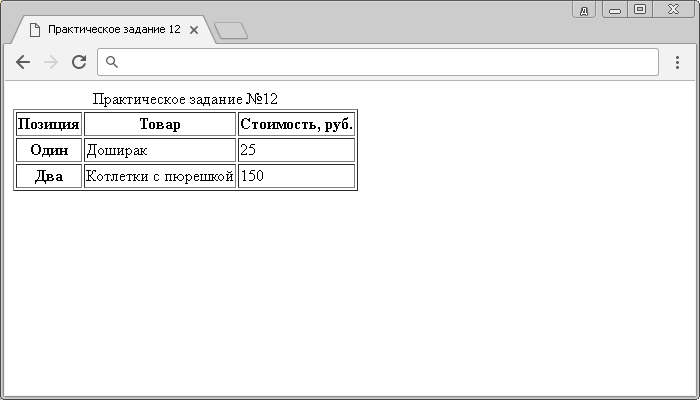
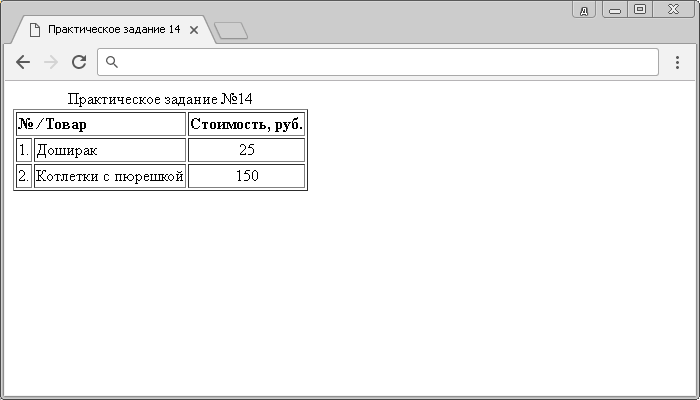
- Используя полученные знания составьте следующие таблицы:

Подсказка: заголовочные ячейки могут распологаться не только горизонтально, но и вертикально.
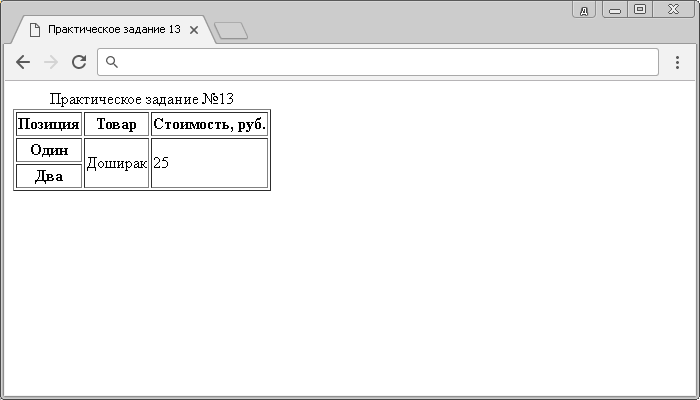
- В следующей таблице вам необходимо объединить строки как показано на изображении:

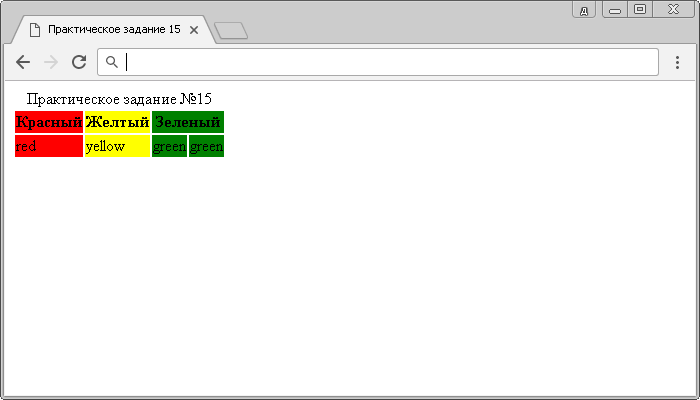
- В следующей таблице вам необходимо объединить столбцы как показано на изображении:

Подсказка: возможно вам придется повторить статью "Стили в HTML", косую черту можно задать с использованием спецсимвола, найти его вы можете традиционно в этом разделе.
- В следующей таблице вам необходимо стилизовать столбцы в соответствии с изображением:

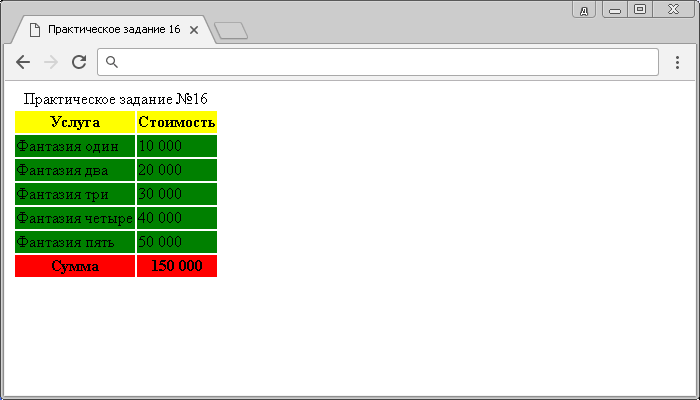
- Следующую таблицу вам необходимо разделить на части и стилизовать в соответствии с изображением:

Если у Вас есть затруднения в выполнении какого-либо задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.