Компьютерный код
В HTML представлены элементы, которые используются для того, чтобы описать части технических документов, например:
- Тег <code> (HTML Code Element) предназначен для выделения части компьютерного кода.
Следующий код выводит сообщение: <code>alert('Привет, друг');</code>
- Тег <samp> (HTML Sample Output) определяет результат вывода компьютерной программы или скрипта.
<samp>Результат вывода компьютерной программы</samp>
- Тег <kbd> (HTML Keyboard Input Element) определяет вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре.
Чтобы скопировать текст нажмите <kbd>Ctrl</kbd> + <kbd>C</kbd>
- Тег <var> (HTML Variable Element) определяет математические / переменные величины.
<var>x</var> = <var>x</var> + 1
Обращаю Ваше внимание, что элементы <code>, <samp> и <kbd> по умолчанию представлены моноширинным шрифтом (все знаки (кегельные площадки знаков) имеют одинаковую ширину), а переменные величины (тег <var>) браузеры, как правило, отображают курсивом. Данные теги будут полезны при логической разметки документа.
Давайте рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения компьютерного кода в HTML</title>
</head>
<body>
<p>Переменная <var>a</var> должна быть равна переменной <var>select</var>, <br>
тогда выполнится следующий код: <code>Hello world !!!</code> </p>
<p>Нажмите <kbd>Enter</kbd> чтобы запустить скрипт подсчёта</p>
<samp>Результат вывода компьютерной программы/скрипта</samp>
</body>
</html>
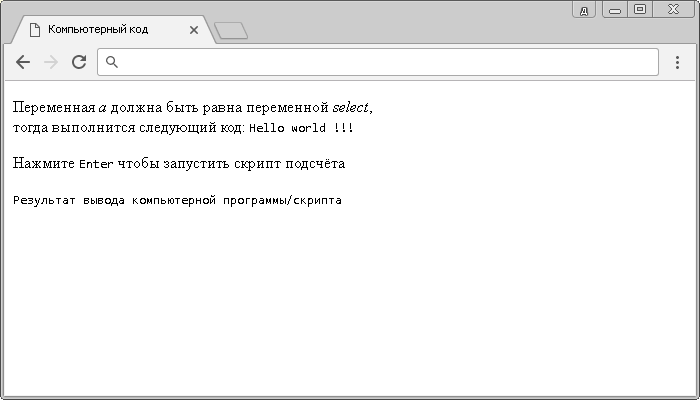
Результат нашего примера:

Валидация HTML кода
Бывают такие ситуации, когда вы допускаете мелкую досадную ошибку в документе и из-за нее "плывет" макет, при этом найти ее у вас не получается. Что делать если не можешь найти ошибку в HTML коде?
Хочу познакомить Вас с онлайн сервисом (HTML валидатор W3C), который позволяет находить ошибки и проводит следующие проверки ваших страниц:
- На наличие синтаксических ошибок.
- Имеются ли у парных тегов закрывающие теги (все ли используемые теги имеют закрывающий тег).
- На корректное название тэгов и атрибутов в соответствии с указанной декларацией.
- На возможность вложения тега данного типа внутрь тэгов другого типа.
- Наличие посторонних элементов (все элементы страницы, которые не имеют отношения к HTML, включая пользовательские атрибуты и элементы).
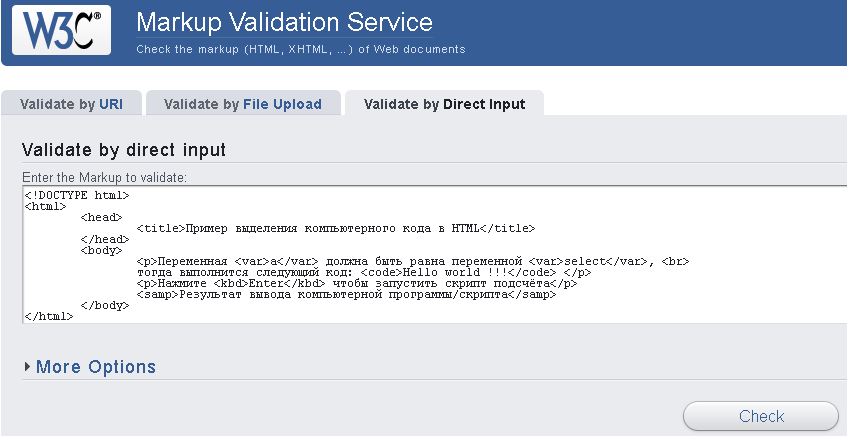
Так выглядит основное окно этого сервиса:

Рис. 29a HTML валидатор Консорциума Всемирной паутины.
На сайте вам будет предложено три варианта как пройти валидацию:
- Первый вариант (Validate by URI): необходимо ввести адрес страницы Вашего сайта, для которой вы хотите провести проверку (для тех у кого уже есть сайт в сети).
- Второй вариант (Validate by File Upload): необходимо загрузить с вашего жесткого диска html документ, для которого вы хотите провести проверку.
- Третий вариант (Validate by Direct input): необходимо скопировать и вставить полный текст вашего html документа для проведения проверки (пример на изображении выше).
Справочно информирую Вас о том, что на сайте W3C вы также сможете найти валидатор, предназначенный для валидации CSS кода.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
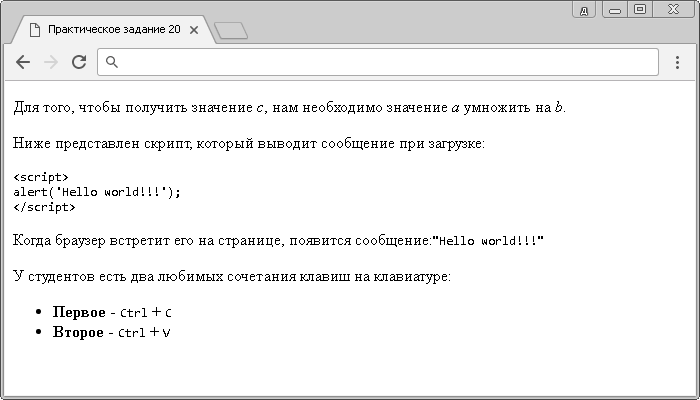
- Используя полученные знания составьте следующую HTML страницу:


После того как вы выполните упражнение пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.