Элементы формы, добавленные в HTML 5
Данная статья посвящена новым элементам формы (HTML тег <form>), которые были добавлены в HTML 5, к сожалению, теги, которые мы рассмотрим в этой статье, практически не используются в проектах, по той причине, что они пока имеют ограниченную поддержку браузерами (не все современные браузеры поддерживают эти теги).
Если вы ставите перед собой задачу быстрее начать создавать сайты, то вы можете пропустить эту статью и вернуться к ней позднее, чтобы более глубоко познакомиться с некоторыми аспектами HTML 5, ну и в конце концов расширить свой кругозор.
В HTML5 добавлены следующие элементы формы:
- <datalist>
 (список предопределенных вариантов для ввода).
(список предопределенных вариантов для ввода). - <keygen>
 (тег генерации ключей).
(тег генерации ключей). - <output>
 (результат вычислений).
(результат вычислений).
Список предопределенных вариантов
Элемент <datalist> определяет список предопределенных вариантов для ввода. Пользователи увидят раскрывающийся список предопределенных вариантов, как входных данных. Варианты списка можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и доступен при использовании с элементом <input>, при этом, атрибут list
определяет список предопределенных вариантов для ввода. Пользователи увидят раскрывающийся список предопределенных вариантов, как входных данных. Варианты списка можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и доступен при использовании с элементом <input>, при этом, атрибут list тега <input>, должен соответствовать идентификатору (глобальный атрибут id) элемента <datalist>
тега <input>, должен соответствовать идентификатору (глобальный атрибут id) элемента <datalist> .
.
Тег <option> применяется как вложенный элемент списка предопределенных вариантов для ввода и определяет пункты списка (параметры для выбора).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Тег <datalist></title> </head> <body> <p>Список гостей:</p> <input list = "guestlist"> <datalist id = "guestlist"> <!-- список предопределенных вариантов для ввода --> <option value = "Вася"> </option><!-- закрывающие элементы </option> в данном случае можно не использовать --> <option value = "Арик"> </option> <option value = "Армен"> </option> </datalist> </body> </html>
В этом примере с использованием элемента <datalist> мы создали список предопределенных вариантов, элементы списка мы добавили элементом <option> (элементы списка вложены в тег <datalist>
мы создали список предопределенных вариантов, элементы списка мы добавили элементом <option> (элементы списка вложены в тег <datalist> ).
Кроме того, чтобы наш список был виден (мог использоваться) мы создали элемент <input> с атрибутом list
).
Кроме того, чтобы наш список был виден (мог использоваться) мы создали элемент <input> с атрибутом list , значение которого соответствует значению глобального атрибута id (идентификатор элемента) нашего списка предопределенных вариантов.
, значение которого соответствует значению глобального атрибута id (идентификатор элемента) нашего списка предопределенных вариантов.
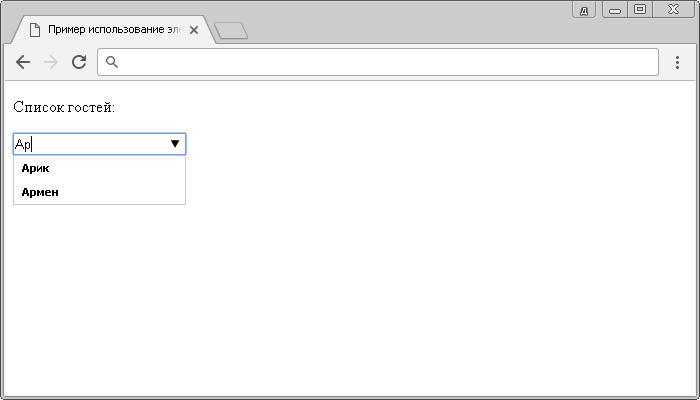
Результат нашего примера:

Обращаю ваше внимание на то, что браузер Safari не поддерживает тег <datalist>
 , а Internet Explorer имеет поддержку только с 10-ой версии.
, а Internet Explorer имеет поддержку только с 10-ой версии.
Тег генерации ключей
Тег <keygen> используется для генерации пары ключей — закрытого и открытого. Сами ключи необходимы для шифрования и расшифровки данных. Цель тега <keygen>
используется для генерации пары ключей — закрытого и открытого. Сами ключи необходимы для шифрования и расшифровки данных. Цель тега <keygen> обеспечить безопасный способ проверки подлинности пользователей.
обеспечить безопасный способ проверки подлинности пользователей.
При отправке формы, закрытый ключ хранится локально, а открытый ключ передается на сервер вместе с формой. Открытый ключ может быть использован для создания сертификата клиента для проверки подлинности пользователя в будущем.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <keygen> </title> </head> <body> <p>Сгенерировать пару ключей.</p> <form action = "example.php" method = "get"> <!-- указываем метод и URL адрес того места, куда отправляется форма --> Username: <input type = "text" name = "new_usr"> Степень защиты: <keygen name = "generator"> <input type = "submit"> </form> </body> </html>
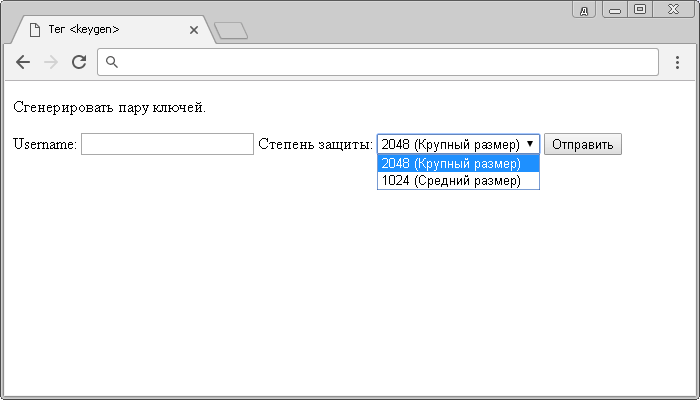
Результат нашего примера:

Спецификация HTML5 не определяет, как частный, сгенерированный ключ будет использоваться. Браузеры Internet Explorer и Edge не поддерживает использование данного тега.
Результат вычислений (тег вывода)
Тег <output> определяет область, в которую выводится результат вычислений или действий пользователя (обычно рассчитывается с помощью скриптов). Он может принадлежать определенной форме (элемент <form>), располагаясь внутри нее в качестве дочернего элемента, или ссылаться на неё (атрибут form
определяет область, в которую выводится результат вычислений или действий пользователя (обычно рассчитывается с помощью скриптов). Он может принадлежать определенной форме (элемент <form>), располагаясь внутри нее в качестве дочернего элемента, или ссылаться на неё (атрибут form ).
).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <output></title> </head> <body> <p>Сложение:</p> <form oninput = "с.value = a.valueAsNumber + b.valueAsNumber"> <input type = "number" id = "a"> + <input type = "number" id = "b"> = <mark> <output name = "с" for = "a b"> </output> </mark> </form> <p>Умножение:</p> <form oninput = "d.value = e.valueAsNumber * f.valueAsNumber"> <input type = "number" id = "e"> * <input type = "number" id = "f"> = <mark> <output name = "d" for = "e f"> </output> </mark> </form> <p>Деление:</p> <form oninput = "z.value = g.valueAsNumber / h.valueAsNumber"> <input type = "number" id = "g" step = "10" > / <input type = "number" id = "h" step = "5" > = <mark> <output name = "z" for = "g h"> </output> </mark> </form> </body> </html>
В данном примере мы создали три формы, в которых прописали функции сложения номерных полей для первой, умножения для второй и деления для третьей (<form oninput = "Переменная3.value = Переменная1.valueAsNumber + | * | / Переменная2.valueAsNumber">). Атрибут событий oninput позволяет задать срабатывание скрипта, когда элемент получает ввод данных от пользователя.
Атрибуты событий HTML необходимы для того, чтобы реагировать на какие-то действия пользователя, например, клике мышью или нажатии клавиши на клавиатуре, отправке формы, копировании текста и тому подобное. С полным перечнем возможных событий вы можете ознакомиться в разделе "Атрибуты событий".
позволяет задать срабатывание скрипта, когда элемент получает ввод данных от пользователя.
Атрибуты событий HTML необходимы для того, чтобы реагировать на какие-то действия пользователя, например, клике мышью или нажатии клавиши на клавиатуре, отправке формы, копировании текста и тому подобное. С полным перечнем возможных событий вы можете ознакомиться в разделе "Атрибуты событий".
Обратите внимание, что к тегу <input> применен атрибут type со значением number (элемент управления для ввода числа с плавающей точкой), благодаря которому мы можем щелчком мыши менять значение на 1 шаг в сторону увеличения или уменьшения.
Для полей третьей формы мы указали атрибут step , которым мы можем регулировать этот шаг, например step = "5" будет увеличивать, или уменьшать значение на 5, step = "10" соответственно на 10.
, которым мы можем регулировать этот шаг, например step = "5" будет увеличивать, или уменьшать значение на 5, step = "10" соответственно на 10.
Атрибут for внутри элементов <output> определяет отношения между результатом расчета и элементами, используемые при нём. Результат выполнения наших функций мы выводим внутри элемента <output>
определяет отношения между результатом расчета и элементами, используемые при нём. Результат выполнения наших функций мы выводим внутри элемента <output> , которые для наглядности мы поместили внутрь тега подсветки <mark>
, которые для наглядности мы поместили внутрь тега подсветки <mark> .
.
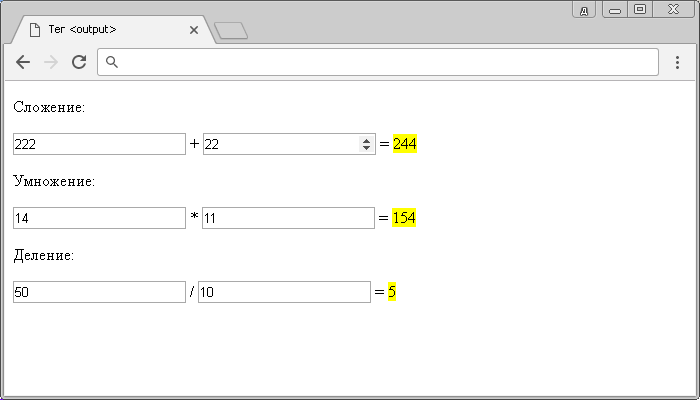
Результат нашего примера:
Сложение :
Умножение:
Деление:

Обращаю Ваше внимание на то, что браузеры Internet Explorer и Edge не поддерживает использование данного тега.