Графическое представление значений
В этой статье мы рассмотрим как средствами HTML 5 визуально отобразить скалярные величины и состояние текущего прогресса необходимой нам задачи.
Тег <meter>
Элемент <meter> предназначен для отображения скалярной величины в заданном диапазоне или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение.
предназначен для отображения скалярной величины в заданном диапазоне или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение.
Данный тег используется, к примеру, как необходимость отображения релевантности поискового запроса, результатов опроса, заряда батареи, использования дискового пространства и тому подобное. Текст внутри тега отображается только для тех браузеров, которые его не поддерживают (в настоящее время только Internet Explorer не поддерживает этот элемент).
Давайте рассмотрим атрибуты, которые необходимо использовать совместно с тегом:
| Атрибут | Значение | Описание |
|---|---|---|
min | number | Атрибут обозначает минимально допустимое значение. Значение по умолчанию ноль. |
max | number | Атрибут обозначает максимально возможное значение. Значение по умолчанию один. Если максимальное значение задано меньшим чем минимальное, то они меняются местами. |
low | number | Атрибут определяет низкие значения (но не минимальные). Это значение должно быть меньше чем high. Если указывается значение low меньше чем значение min, то low = min. |
high | number | Атрибут отделяет высокие значения (но не максимальные). Если значение high меньше чем значение low, то high = low. Если high задано большим, чем max, то high = max. |
optimum | number | Атрибут обозначает оптимальное значение и должен находиться в пределах от min до max. Оно может быть большим, чем значение high.
Цвет зависит от расположения optimum: красный: min ≤ optimum < low желтый: low ≤ optimum ≤ high зеленый: high < optimum ≤ max |
value | number | Определяет текущее значение. Является обязательным атрибутом. |
Рассмотрим пример использования тега <meter> :
:
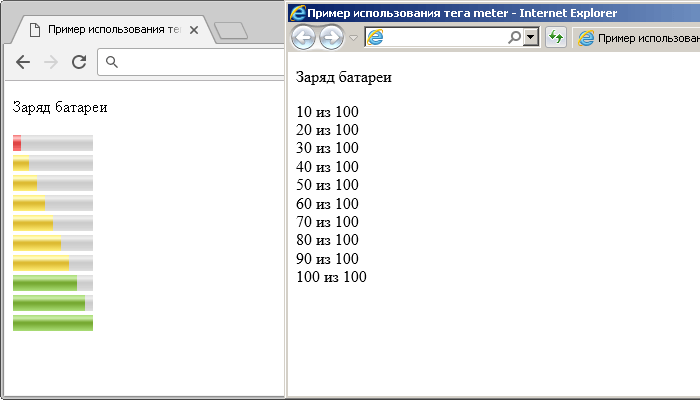
<!DOCTYPE html> <html> <head> <title>Пример использование тега <meter></title> </head> <body> <p>Заряд батареи</p> <meter value = "10" min = "0" max = "100" low = "20" high = "80" optimum = "90">10 из 100</meter> <br> <meter value = "20" min = "0" max = "100" low = "20" high = "80" optimum = "90">20 из 100</meter> <br> <meter value = "30" min = "0" max = "100" low = "20" high = "80" optimum = "90">30 из 100</meter> <br> <meter value = "40" min = "0" max = "100" low = "20" high = "80" optimum = "90">40 из 100</meter> <br> <meter value = "50" min = "0" max = "100" low = "20" high = "80" optimum = "90">50 из 100</meter> <br> <meter value = "60" min = "0" max = "100" low = "20" high = "80" optimum = "90">60 из 100</meter> <br> <meter value = "70" min = "0" max = "100" low = "20" high = "80" optimum = "90">70 из 100</meter> <br> <meter value = "80" min = "0" max = "100" low = "20" high = "80" optimum = "90">80 из 100</meter> <br> <meter value = "90" min = "0" max = "100" low = "20" high = "80" optimum = "90">90 из 100</meter> <br> <meter value = "100" min = "0" max = "100" low = "20" high = "80" optimum = "90">100 из 100</meter> </body> </html>
Результат нашего примера в браузере Internet Explorer отображается только текстово (значения, которые мы указали между тегами <meter> ):
):

Тег <progress>
Тег <progress> предоставляет обратную связь пользователю, сообщая о состоянии текущего процесса. Элемент отображает какая часть задачи уже выполнена.
предоставляет обратную связь пользователю, сообщая о состоянии текущего процесса. Элемент отображает какая часть задачи уже выполнена.
У тега <progress> используется два основных атрибута это max
используется два основных атрибута это max , который определяет общий объем текущего процесса (его значение должно быть положительным) и value
, который определяет общий объем текущего процесса (его значение должно быть положительным) и value , который указывает уже выполненную часть. Данный тег не поддерживается браузером Internet Explorer версии 9 и ниже.
, который указывает уже выполненную часть. Данный тег не поддерживается браузером Internet Explorer версии 9 и ниже.
Тег <progress> не подходит для отображения таких задач как, к примеру, использование дискового пространства или релевантность поискового запроса. Для этих целей в HTML предназначен тег <meter>
не подходит для отображения таких задач как, к примеру, использование дискового пространства или релевантность поискового запроса. Для этих целей в HTML предназначен тег <meter> . Обращаю Ваше внимание, что необходимо обязательно указывать закрывающий элемент </progress>.
. Обращаю Ваше внимание, что необходимо обязательно указывать закрывающий элемент </progress>.
Текст, размещенный внутри элемента <progress> будет отображен только теми браузерами, которые не имеют поддержки данного элемента.
будет отображен только теми браузерами, которые не имеют поддержки данного элемента.
<!DOCTYPE html> <html> <head> <title>Пример использование элемента <progress> в HTML</title> </head> <body> <p>Изучено материала:</p> <progress value = "25" max = "100"> </progress> </body> </html>
Результат нашего примера:

В следующем примере используются элементы <progress> только с одним атрибутом value
только с одним атрибутом value , важным моментом в этом случае является использование значений между 0 и 1:
, важным моментом в этом случае является использование значений между 0 и 1:
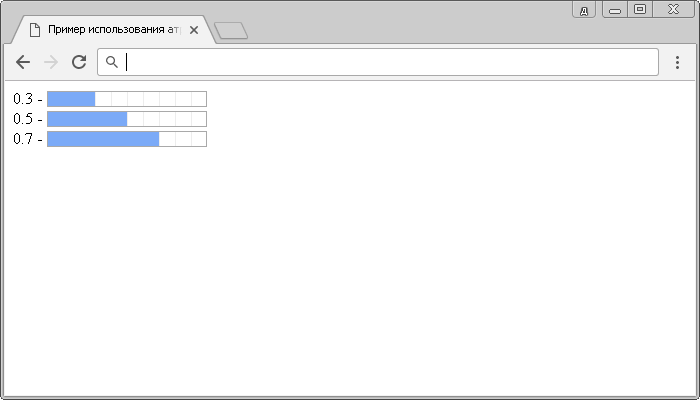
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value HTML тега <progress></title> </head> <body> 0.3 - <progress value = "0.3" ></progress></br> 0.5 - <progress value = "0.5" ></progress></br> 0.7 - <progress value = "0.7" ></progress> </body> </html>
Результат нашего примера:

Если для элемента <progress> не указывать атрибут value
не указывать атрибут value , то большинство браузеров будут отображать анимацию:
, то большинство браузеров будут отображать анимацию:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
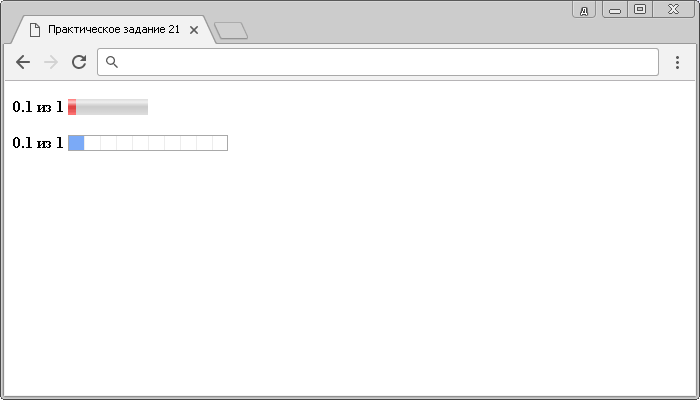
- Используя полученные знания составьте следующую HTML страницу:

После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.