Онлайн учебники и справочники
Вы планируете начать изучать веб-технологии и научиться создавать сайты? Этот сайт поможет Вам на этом пути! Здесь вы найдете для себя актуальные учебные материалы с практическими заданиями, посвященные языку гипертекстовой разметки HTML 5, современному стандарту каскадных таблиц стилей CSS 3 и динамическому метаязыку на основе каскадных таблиц стилей LESS.
Ну, а если вы не новичок и уже сталкивались с разработкой сайтов, то вы найдете для себя подробные справочные материалы по HTML, CSS, языку программирования JavaScript и JavaScript библиотеке jQuery.
Последние добавления и обновления

В раздел CSS свойства добавлены описания следующих свойств:
- flex-grow
 (указывает, на сколько элемент может увеличится по отношению к остальным флекс элементам в одном контейнере).
(указывает, на сколько элемент может увеличится по отношению к остальным флекс элементам в одном контейнере). - flex-shrink
 (определяет, как элемент будет сжиматься относительно остальных флекс элементов в контейнере (при недостатке свободного пространства)).
(определяет, как элемент будет сжиматься относительно остальных флекс элементов в контейнере (при недостатке свободного пространства)). - flex-basis
 (определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере).
(определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере). - flex
 (это свойство является короткой записью для свойств, которые позволяют определить размер для флекс элемента, установленный по умолчанию, указать на сколько элемент может увеличится, либо уменьшится по отношению к остальным флекс элементам в одном контейнере).
(это свойство является короткой записью для свойств, которые позволяют определить размер для флекс элемента, установленный по умолчанию, указать на сколько элемент может увеличится, либо уменьшится по отношению к остальным флекс элементам в одном контейнере).

В раздел CSS свойства добавлены описания следующих свойств:
- overflow-wrap
 (определяет как переносить длинные слова).
(определяет как переносить длинные слова). - resize
 (указывает, может ли размер элемента изменяться пользователем).
(указывает, может ли размер элемента изменяться пользователем). - tab-size
 (изменяет ширину отступа, заданного с помощью символа табуляции).
(изменяет ширину отступа, заданного с помощью символа табуляции). - text-overflow
 (указывает, что должно произойти, когда текст переполняет, содержащий элемент).
(указывает, что должно произойти, когда текст переполняет, содержащий элемент).

В раздел CSS свойства добавлены описания следующих свойств, используемых при трансформации элементов:
- backface-visibility
 (определяет, должна ли быть видна задняя сторона элемента или нет).
(определяет, должна ли быть видна задняя сторона элемента или нет). - perspective
 (определяет на сколько элемент удален от точки обзора).
(определяет на сколько элемент удален от точки обзора). - perspective-origin
 (устанавливает начало координат для свойства перспективы).
(устанавливает начало координат для свойства перспективы). - transform-style
 (определяет как вложенные элементы(дочерние элементы) отображаются в трехмерном пространстве).
(определяет как вложенные элементы(дочерние элементы) отображаются в трехмерном пространстве).

В раздел CSS свойства добавлены описания следующих свойств:
- transform
 (применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента)).
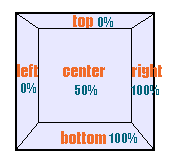
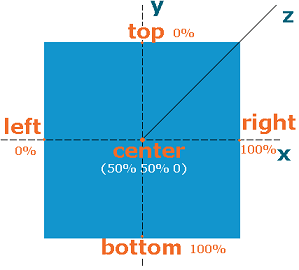
(применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента)). - transform-origin
 ( указывает начало координат преобразования (трансформации) элемента).
( указывает начало координат преобразования (трансформации) элемента).

В раздел CSS свойства добавлено описание свойства
all , которое позволяет сбросить все свойства элемента к их первоначальному или унаследованному значению.
, которое позволяет сбросить все свойства элемента к их первоначальному или унаследованному значению.

В раздел CSS свойства добавлены описания следующих свойств:
- animation
 (позволяет задать все свойства анимации в одном объявлении).
(позволяет задать все свойства анимации в одном объявлении). - animation-fill-mode
 (задает стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или когда она имеет задержку, установленную свойством animation-delay
(задает стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или когда она имеет задержку, установленную свойством animation-delay )).
)). - animation-play-state
 (определяет состояние анимации (анимация воспроизводится, либо приостановлена)).
(определяет состояние анимации (анимация воспроизводится, либо приостановлена)). - word-wrap
 (указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов)).
(указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов)). - word-break
 (правила переноса, когда в тексте встречается одновременно как CJK, так и не-CJK текст(Китайский, Японский, Корейский)).
(правила переноса, когда в тексте встречается одновременно как CJK, так и не-CJK текст(Китайский, Японский, Корейский)).

В раздел CSS свойства добавлены описания следующих свойств, отвечающих за анимацию элемента:
- animation-delay
 (задержка для запуска анимации).
(задержка для запуска анимации). - animation-direction
 (направление воспроизведения анимации).
(направление воспроизведения анимации). - animation-duration
 (длительность анимации).
(длительность анимации). - animation-iteration-count
 (количество воспроизведения анимации).
(количество воспроизведения анимации). - animation-timing-function
 (кривая скорости анимации).
(кривая скорости анимации).

В раздел CSS свойства добавлены описания следующих свойств:
- @keyframes
 (позволяет контролировать промежуточные этапы анимации путем создания ключевых кадров (или точки) в процессе анимации).
(позволяет контролировать промежуточные этапы анимации путем создания ключевых кадров (или точки) в процессе анимации). - animation-name
 (указывает имя анимации/список анимаций, которые должны быть применены к выбранному элементу).
(указывает имя анимации/список анимаций, которые должны быть применены к выбранному элементу). - box-shadow
 (добавляет одну или несколько теней к элементу).
(добавляет одну или несколько теней к элементу). - box-sizing
 (используется для изменения, применяемой по умолчанию CSS модели, с помощью которой вычисляются ширина и высота элементов).
(используется для изменения, применяемой по умолчанию CSS модели, с помощью которой вычисляются ширина и высота элементов).
В раздел Атрибуты событий добавлен атрибут onerror, который позволяет задать срабатывание скрипта при возникновении ошибки во время загрузки внешнего файла.

События, происходящие с объектом перетаскивания:
- ondragstart
 (срабатывает в начале операции перетаскивания элемента).
(срабатывает в начале операции перетаскивания элемента). - ondrag
 (срабатывает, когда элемент перетаскивается).
(срабатывает, когда элемент перетаскивается). - ondragend
 (срабатывает, когда пользователь закончил перетаскивание элемента).
(срабатывает, когда пользователь закончил перетаскивание элемента).
- ondragenter
 (срабатывает, когда элемент будет перенесен на заданную зону).
(срабатывает, когда элемент будет перенесен на заданную зону). - ondragover
 (срабатывает, когда элемент перемещают над допустимой зоной для переноса).
(срабатывает, когда элемент перемещают над допустимой зоной для переноса). - ondragleave
 (срабатывает, когда элемент выходит из допустимой зоны для переноса).
(срабатывает, когда элемент выходит из допустимой зоны для переноса). - ondrop
 (срабатывает после того, как перетаскиваемый элемент опустился на объект перетаскивания).
(срабатывает после того, как перетаскиваемый элемент опустился на объект перетаскивания).

Для работы с событиями форм: атрибут, который позволяет задать срабатывание скрипта, когда элемент теряет фокус (onblur), при изменении значений элемента (onchange), при вызове контекстного меню на элементе (oncontextmenu
 ),
когда элемент получает фокус (onfocus),
когда элемент получает ввод данных от пользователя (oninput
),
когда элемент получает фокус (onfocus),
когда элемент получает ввод данных от пользователя (oninput ),
когда отправляемый элемент формы был проверен и не удовлетворяет ограничениям формы (oninvalid
),
когда отправляемый элемент формы был проверен и не удовлетворяет ограничениям формы (oninvalid ),
при сбросе формы (onreset
),
при сбросе формы (onreset ),
при использовании полей для поиска (onsearch),
при выделении текста в элементе (onselect),
при отправке формы (onsubmit).
),
при использовании полей для поиска (onsearch),
при выделении текста в элементе (onselect),
при отправке формы (onsubmit).