HTML атрибут событий oncontextmenu
Атрибуты событий
Значение и применение
Атрибут событий oncontextmenu позволяет задать срабатывание скрипта при вызове контекстного меню на элементе.
Обращаю Ваше внимание на то, что атрибут событий oncontextmenu поддерживают все основные браузеры, а глобальный атрибут contextmenu , тег <menu> и тег <menuitem>
, тег <menu> и тег <menuitem> только браузер Firefox, т.е. при вызове контекстного меню скрипт запустится, но если вы создали меню, то увидеть его можно будет только в браузере Firefox.
только браузер Firefox, т.е. при вызове контекстного меню скрипт запустится, но если вы создали меню, то увидеть его можно будет только в браузере Firefox.
Поддержка браузерами
| Атрибут событий |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
oncontextmenu | Да | Да | Да | Да | Да | Да |
Синтаксис
<element oncontextmenu = "script" >
Пример использования
<!DOCTYPE html> <html> <head> <title>Событие oncontextmenu</title> </head> <body> <div contextmenu = "testmenu" oncontextmenu = "testFunction()"> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <menuitem label = "like"></menuitem> <menuitem label = "dislike"></menuitem> </menu> </div> <script> function testFunction() { alert("Вы призываете контекстное меню!"); } </script> </body> </html>
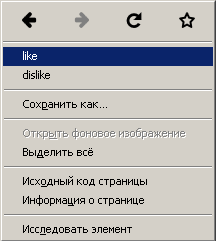
Для тех у кого браузер не отображает меню:

Отличия HTML 4.01 от HTML 5
Атрибут событий oncontextmenu является новым в HTML5.
является новым в HTML5.
Поддерживаемые теги
Все HTML элементы.
Атрибуты событий