Онлайн учебники и справочники
Вы планируете начать изучать веб-технологии и научиться создавать сайты? Этот сайт поможет Вам на этом пути! Здесь вы найдете для себя актуальные учебные материалы с практическими заданиями, посвященные языку гипертекстовой разметки HTML 5, современному стандарту каскадных таблиц стилей CSS 3 и динамическому метаязыку на основе каскадных таблиц стилей LESS.
Ну, а если вы не новичок и уже сталкивались с разработкой сайтов, то вы найдете для себя подробные справочные материалы по HTML, CSS, языку программирования JavaScript и JavaScript библиотеке jQuery.
Последние добавления и обновления

В раздел HTML теги добавлены описания всех атрибутов элемента <ol>, предназначенного для работы с нумерованными(упорядоченными) списками:

В раздел CSS свойства добавлено описание следующего свойства:
- filter
 (устанавливает визуальный эффект (фильтр) для элемента (например, размытие или изменение цвета).
(устанавливает визуальный эффект (фильтр) для элемента (например, размытие или изменение цвета).

В раздел CSS свойства добавлены описания следующих свойств:
- break-after
 (определяет как проиcходят разрывы страниц(при печати), колонок или определённых областей после указанного элемента.).
(определяет как проиcходят разрывы страниц(при печати), колонок или определённых областей после указанного элемента.). - break-before
 (определяет как проиcходят разрывы страниц(при печати), колонок или определённых областей перед указанным элементом.).
(определяет как проиcходят разрывы страниц(при печати), колонок или определённых областей перед указанным элементом.). - break-inside
 (определяет как проиcходят разрывы страниц(при печати), колонок или определённых областей внутри указанного элемента.).
(определяет как проиcходят разрывы страниц(при печати), колонок или определённых областей внутри указанного элемента.).

В раздел CSS свойства добавлены описания следующих свойств:
- page-break-after (определяет наличие или отсутствие разрыва страницы после заданного элемента при печати документа).
- page-break-before (определяет наличие или отсутствие разрыва страницы перед заданным элементом при печати документа).
- page-break-inside (определяет наличие или отсутствие разрыва страницы внутри заданного элемента при печати документа).

В раздел CSS свойства добавлены описания следующих свойств:
- text-decoration-line
 (определяет тип декоративной линии).
(определяет тип декоративной линии). - text-decoration-style
 (определяет стиль декоративной линии).
(определяет стиль декоративной линии). - text-decoration-color
 (определяет цвет декоративной линии).
(определяет цвет декоративной линии).

- column-rule
 (позволяет в одном объявлении указать следующие значения разделительной линии: ширина (column-rule-width
(позволяет в одном объявлении указать следующие значения разделительной линии: ширина (column-rule-width ), стиль (column-rule-style
), стиль (column-rule-style ) и цвет (column-rule-color
) и цвет (column-rule-color ).
). - column-fill
 (указывает, как содержимое заполняется внутри столбцов ).
(указывает, как содержимое заполняется внутри столбцов ). - widows (задает минимальное число строк текста, которое располагается на следующей странице при печати документа).
- orphans (задает минимальное число строк текста, которое располагается на текущей странице при печати документа).

В раздел CSS свойства добавлены описания следующих свойств:
- column-rule-color
 (определяет цвет разделительной линии между колонками).
(определяет цвет разделительной линии между колонками). - column-rule-style
 (определяет стиль разделительной линии между колонками).
(определяет стиль разделительной линии между колонками). - column-rule-width
 (определяет ширину разделительной линии между колонками).
(определяет ширину разделительной линии между колонками). - column-span
 (определяет, должен ли элемент пересекать все колонки, либо позиционируется в одной из них).
(определяет, должен ли элемент пересекать все колонки, либо позиционируется в одной из них).

В раздел CSS свойства добавлены описания следующих свойств:
- column-count
 (определяет количество колонок, на которое следует разделить элемент).
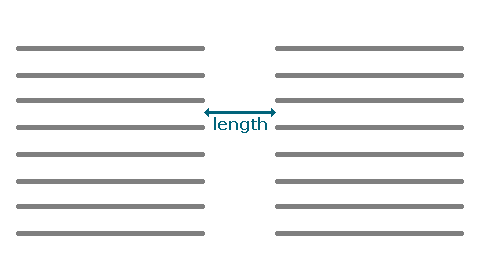
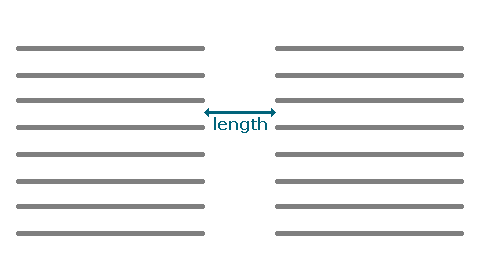
(определяет количество колонок, на которое следует разделить элемент). - column-gap
 (указывает величину зазора (промежуток) между колонками элемента).
(указывает величину зазора (промежуток) между колонками элемента). - column-width
 (задает оптимальную ширину для колонок.).
(задает оптимальную ширину для колонок.). - columns
 (позволяет указать в одном объявлении значения свойств column-width
(позволяет указать в одном объявлении значения свойств column-width (оптимальная ширина колонок) и column-count
(оптимальная ширина колонок) и column-count (оптимальное количество колонок).
(оптимальное количество колонок).

В раздел CSS свойства добавлены описания следующих свойств:
- align-content
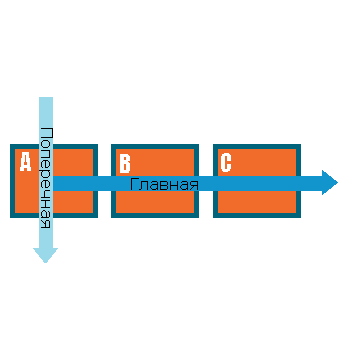
 (определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера).
(определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера). - align-items
 (определяет выравнивание элементов внутри флекс контейнера вдоль поперечной оси).
(определяет выравнивание элементов внутри флекс контейнера вдоль поперечной оси). - align-self
 (задает выравнивание выделенных элементов внутри флекс контейнера).
(задает выравнивание выделенных элементов внутри флекс контейнера). - order
 (устанавливает порядок следования флекс элемента в контейнере относительно остальных).
(устанавливает порядок следования флекс элемента в контейнере относительно остальных).

В раздел CSS свойства добавлены описания следующих свойств:
- flex-direction
 (указывает направление, в соответствии с которым располагаются флекс элементы внутри контейнера).
(указывает направление, в соответствии с которым располагаются флекс элементы внутри контейнера). - flex-wrap
 (определяет, будет ли флекс контейнер однострочным или многострочным).
(определяет, будет ли флекс контейнер однострочным или многострочным). - flex-flow
 (свойство позволяет в одном объявлении указать значения свойств flex-direction
(свойство позволяет в одном объявлении указать значения свойств flex-direction и flex-wrap
и flex-wrap ).
). - justify-content
 (определяет как браузер распределяет пространство между и вокруг флекс элементов горизонтально).
(определяет как браузер распределяет пространство между и вокруг флекс элементов горизонтально).
