jQuery метод .animate()
jQuery эффектыОпределение и применение
jQuery метод .animate() позволяет выполнить пользовательскую анимацию, основанную на изменении CSS свойств для выбранных элементов.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).animate( { properties }, duration, easing, complete ) properties - PlainObject duration - Number, или String easing - String complete - Function $( selector ).animate( { properties }, { options } ) properties - PlainObject options - PlainObject
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| properties | Задает одну или несколько пар CSS свойство - значение, которые будут анимированы. Имена свойств должны быть написаны в нотации CamelCase. Анимированы могут быть только числовые значения. Помимо числовых значений, каждое свойство может принимать только следующие строковые значения:
Значение анимированных свойств также могут быть относительными. Например, если значение указывается с +=, или -=, то значение элемента вычисляется путем сложения, или вычитания заданного числа от текущего значения элемента. Допускается использование с методом .animate() следующих свойств:
|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова 'fast' и 'slow' соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция - кубическая кривая Безье). Без использования внешних плагинов имеет только два значения - linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .animate() (использование объекта со свойствами)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".start" ).click(function(){ // задаем функцию при нажатиии на элемент с классом start $( "div" ).animate({ width: "90%", // ширина элемента opacity: 0.5, // прозрачность элемента height: "150px", // высота элемента fontSize: "2em", // размер шрифта элемента borderWidth: "5px" // ширина границ элемента }); }); }); </script> </head> <body> <button class = "start">Метод .animate()</button> <div>Animate me</div> </body> </html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), opacity (прозрачность элемента), height (высота элемента), font-size (размер шрифта элемента) и border-width (ширина границ элемента) для выбранного элемента <div> в документе.
Обратите внимание на то, что мы передали методу только объект со свойствами, которые будут анимированы. Длительность анимации по умолчанию составляет 400 миллисекунд, а кривая скорости для анимации используется "swing" (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации).
Результат нашего примера:

Рассмотрим следующий пример в котором зададим методу .animate() помимо свойств, которые подлежат анимации, значение для продолжительности анимации, укажем кривую скоростии и callback функцию:
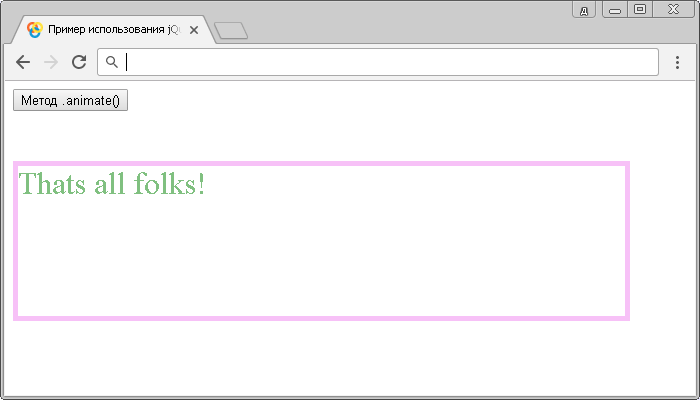
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .animate() (продолжительность, скорость, callback)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".start" ).click(function(){ // задаем функцию при нажатиии на элемент с классом start $( "div" ).animate({ width: "90%", // ширина элемента opacity: 0.5, // прозрачность элемента height: "150px", // высота элемента fontSize: "2em", // размер шрифта элемента borderWidth: "5px" // ширина границ элемента }, 1500, "linear", function(){ $( this ).text("Thats all folks!").css("color", "green"); // изменяем текстовое содержимое нашему блоку и указываем цвет текста }); }); }); </script> </head> <body> <button class = "start">Метод .animate()</button> <div>Animate me</div> </body> </html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), opacity (прозрачность элемента), height (высота элемента), font-size (размер шрифта элемента) и border-width (ширина границ элемента) для выбранного элемента <div> в документе.
Кроме того, мы указали длительность анимации равную 1500 миллисекунд (1,5 секунды), использовали кривую скорости для анимации "linear" (эффект анимации с одинаковой скоростью от начала до конца) и указали callback функцию, которая запустится после завершения анимации. В это функции this ссылается на наш элемент <div>, которому мы с использованием метода .text() изменяем текстовое содержимое, а методом .css() устанавливаем зеленый цвет текста.
Результат нашего примера:

Рассмотрим следующий пример в котором зададим методу .animate() относительные значения, которые вычисляются путем сложения, или вычитания заданного числа от текущего значения элемента:
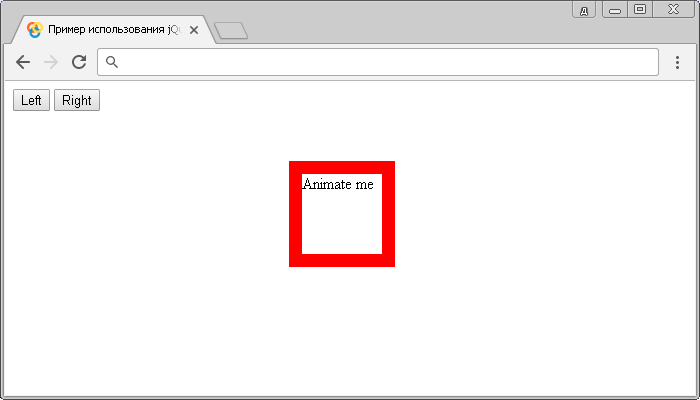
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .animate() (относительные значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".left" ).click(function(){ // задаем функцию при нажатиии на элемент с классом left $( "div" ).animate({ right: "+=50px", // смещение позиционированного элемента от правого края (увеличение текущего значения на 50) borderWidth: "-=2px" // уменьшение ширины границы элемента на два пикселя от текущего значения }, "linear"); // скорость анимации }); $( ".right" ).click(function(){ // задаем функцию при нажатиии на элемент с классом right $( "div" ).animate({ right: "-=50px", // смещение позиционированного элемента от правого края (уменьшение текущего значения на 50) borderWidth: "+=2px" // увеличение ширины границы элемента на два пикселя от текущего значения }, "linear"); // скорость анимации }); }); </script> </head> <body> <button class = "left">Left</button> <button class = "right">Right</button> <div>Animate me</div> </body> </html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на определённую кнопку выполняем анимацию основанную на изменении CSS свойств right, которое отвечает за смещение элемента относительно правого края и свойства border-width (ширина границ элемента) для выбранного элемента <div> в документе.
При нажатии на кнопку (элемент <button>) с классом left элемент смещается относительного правого края окна браузера на 50 пикселей от его текущего значения (значение увеличивается и элемент смещается влево), ширина границ элемента при этом уменьшается на два пикселя. А при нажатии на кнопку (элемент <button>) с классом right происходит все тоже самое, но с точностью наоборот (значение смещения от правого края окна браузера уменьшается и элемент смещается вправо, а ширина границ элемента увеличивается на два пикселя).
Кроме того, мы указали кривую скорости для анимации "linear" - эффект анимации с одинаковой скоростью от начала до конца.
Результат нашего примера:

Рассмотрим следующий пример в котором зададим методу .animate() в качестве значений свойств, строковые значения (ключевые слова):
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .animate() (строковые значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".start" ).click(function(){ // задаем функцию при нажатиии на элемент с классом start $( "div" ).animate({ width: [ "toggle", "swing" ], // ширина элемента height: [ "toggle", "swing" ], // высота элемента opacity: "toggle" // прозрачность элемента }, 1500, "linear"); // продолжительность и скорость анимации }); }); </script> </head> <body> <button class = "start">Метод .animate()</button> <div>Animate me</div> </body> </html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), height (высота элемента) и opacity (прозрачность элемента) для выбранного элемента <div> в документе.
В качестве значений свойств мы указываем не числовые значения, а строки - специальные ключевые слова, которые по аналогии с методом .toggle() позволяют в зависимости от видимости элемента производить анимированное скрытие элемента, либо его отображение.
Кроме того, для значений ширины и высоты мы явно указываем кривую скорости анимацим - "swing". Обратите внимание, что мы передали эти значения в массиве. Для свойство opacity (прозрачность элемента) будет использована скорость анимации "linear", так как мы указали его отдельным параметром метода .animate() и не указали явно как свойствам width и height. Кроме того, мы указали длительность анимации равную 1500 миллисекунд (1,5 секунды).
Результат нашего примера:

Рассмотрим следующий пример в котором передадим методу .animate() два объекта в качестве параметров, первый со свойствами, которые будут анимированы, а второй с опциями, которые будут контролировать эту анимацию:
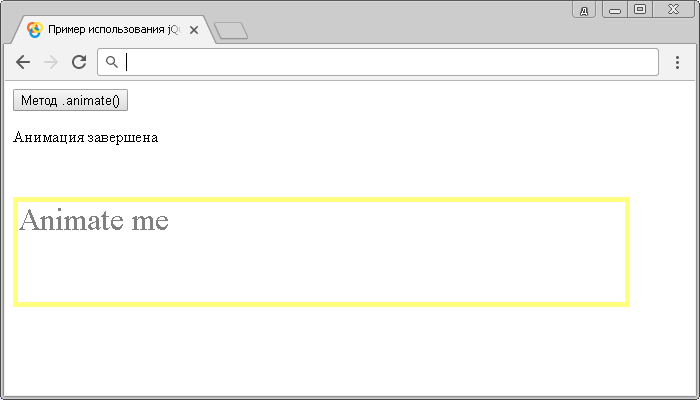
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .animate() (объект со свойствами и опциями)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".start" ).click(function(){ // задаем функцию при нажатиии на элемент с классом start $( "div" ).animate({ width: "90%", // ширина элемента opacity: 0.5, // прозрачность элемента height: "150px", // высота элемента fontSize: "2em", // размер шрифта элемента borderWidth: "5px" // ширина границ элемента }, { duration: 1500, // продолжительность анимации easing: "linear", // скорость анимации complete: function(){ // callback $(".status").text("Анимация завершена"); }, queue: false // не ставим в очередь }); }); }); </script> </head> <body> <button class = "start">Метод .animate()</button> <p class = "status">Метод .animate()</p> <div>Animate me</div> </body> </html>
В этом примере с использованием jQuery метода .animate() мы при нажатии на кнопку с классом start выполняем анимацию основанную на изменении CSS свойств width (ширина элемента), opacity (прозрачность элемента), height (высота элемента), font-size (размер шрифта элемента) и border-width (ширина границ элемента) для выбранного элемента <div> в документе.
Обратите внимание на то, что во втором объекте, используемого в качестве параметра метода .animate(), мы передали опции, которые будут контролировать нашу анимацию:
- продолжительность анимации равную 1500 миллисекунд (duration: 1500)
- эффект анимации происходит с одинаковой скоростью от начала до конца (easing: linear)
- функция, которая после завершения анимации находит элемент с классом status и добавляет текстовую информацию (complete: function).
- анимация не размещается в очереди эффектов (queue: false).
Результат нашего примера: