jQuery метод .css()
jQuery DOM методыОпределение и применение
jQuery метод .css() задает или возвращает одно или несколько свойств стиля для выбранных элементов.
Обращаю Ваше внимание, что, когда вы используете метод с целью вернуть заданное в CSS значение свойства, то возвращается значение первого совпадающего элемента. Некоторые универсальные свойства, такие как margin, padding, background, border могут возвращать разные результаты в зависимости от браузера пользователя. Рекомендуется получать такие значения отдельно для каждого свойства, например для ширины границы (доступно с версии jQuery 1.9):
$( selector ).css([ "borderTopWidth ", "borderRightWidth ", "borderBottomWidth ", "borderLeftWidth " ]) // возвращаем значения CSS свойств ширины границы для каждой стороны
Кроме того, вычисляемый размер элемента всегда возвращается в пикселях, но он может быть указан как в em, ex, px, % и т.п. в таблице стилей. В зависимости от браузера значения цвета, может быть возвращено как в системе RGB, так и в шестнадцатиричной (HEX), независимо в какой системе указания цвета это задано в таблице стилей.
jQuery одинаково интерпретирует как CSS, так и DOM свойства. Например, следуюшая запись равнозначна и jQuery установит правильное значение в обоих случаях:.css({ "background-color": "#000", "border-left": "1px solid green" }) .css({ "backgroundColor": "#000", "borderLeft": "1px solid green" })
Когда число передается как значение, то jQuery преобразует его в строку и добавляет пиксели к концу этой строки. Если свойство требует единицы измерения, отличные от пикселей, то преобразует значение в строку и добавляет соответствующие единицы перед вызовом метода.
Если вы используете метод .css() для того, чтобы установить значение, то jQuery модифицирует значение глобального атрибута style элемента (ниже приведенные методы равноценны):
$( "#myElement" ).css( "color", "red" ) // с использованием библиотеки jQuery document.getElementById( "#myElement" ).style.color = "red" // на нативном JavaScript
Установка значения атрибута style в пустую строку удаляет свойство из элемента, если оно до этого уже было применено:
$( "#myElement" ).css( "color", "" )
Обратите внимание на важный момент, что пустая строка не удалит стиль, который был применен с использованием внешней, или внутренней таблицы стилей.
Обращаю Ваше внимание, что при использовании метода .css(), jQuery игнорирует директиву !important, которая отменяет значимость последнего определенного стиля. Если Вам необходимо сделать какой-то стиль приоритетным, то Вы можете определить это в таблице стилей, и, например, добавить этот класс элементу с помощью метода .addClass().
С версии jQuery 1.4 метод .css() позволяет задать функцию, которая возвращает новое значение для свойства CSS. Если функция ничего не возвращает, или undefined, то в этом случае текущее значение не изменяется. Это может быть полезным для выборочной установки значений только при соблюдении определенных критериев.
$( selector ).сss( "height", function( index ) { return index * 5; // высота элемента увеличивается в зависимости от индекса });
С версии jQuery 1.6 метод .css() принимает относительные значения, начинающиеся с += или -=, чтобы увеличить или уменьшить текущее значение.
$( selector ).сss( "margin-left", "+=40" ) // увеличит внешний отступ элемента на 40 пикселей (прибавит к текущему значению 40)
С версии jQuery 1.8 метод .css() автоматически проставляет префиксы производителей (-webkit, -moz, -ms и тому подобное).
jQuery синтаксис:
/* Возвращаем (return properties) */ Синтаксис 1.0: $( selector ).сss( propertyName ) // возвращаем значение CSS свойства (в виде строки) propertyName - String Синтаксис 1.9: $(selector).сss( [propertyNames] ) // возвращаем значения CSS свойств (в виде строки) propertyNames - Array // перечисление свойств в массиве через запятую /* Задаем (set properties) */ Синтаксис 1.0: $( selector ).сss( propertyName, value ) // устанавливаем значение CSS свойства $( selector ).сss( { // устанавливаем значения CSS свойств (передаем в объекте) propertyName: value, propertyName: value, propertyName: value } ) propertyName - String value - String, или Number Синтаксис 1.4: $( selector ).сss( propertyName, function( index, value) ) // устанавливаем новое значение CSS свойства с использованием функции propertyName - String function - Function index - Integer value - String
Добавлен в версии jQuery
1.0 (синтаксис расширен в версиях 1.4 и 1.9, с 1.8 добавлен автопрефиксер)Значения параметров
| Параметр | Описание |
|---|---|
| propertyName | Задает имя CSS свойства. |
| value | Задает значение CSS свойства. |
| function( index, value ) | Задает функцию, которая возвращает новое значение для свойства CSS.
|
Пример использования
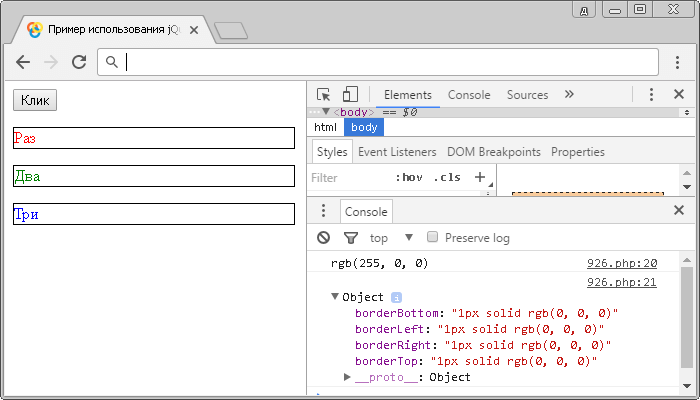
<!DOCTYPE html> <html> <head> <title>Возвращение значений свойств с помощью метода .css()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> console.log($( "p" ).css( 'color' )); // возвращаем значение одного свойства первого совпавшего элемента <p> console.log($( "p" ).css( ["borderTop", "borderRight", "borderBottom", "borderLeft" ] )); // возвращаем несколько значений свойств первого совпавшего элемента <p> }); }); </script> </head> <body> <button>Клик</button> <p style = "color:red">Раз</p> <p style = "color:green">Два</p> <p style = "color:blue">Три</p> </body> </html>
В этом примере с использованием jQuery метода .css() мы в первом случае возвращаем значение одного свойства и выводим информацию в консоль браузера (обратите внимание, что информация у браузера Chrome выводится в системе RGB), а во втором случае возвращаем значения в виде объекта сразу четырех свойств. Обратите внимание, что в jQuery можно использовать как значения CSS свойств, например, border-top, так и DOM свойств borderTop.
Результат нашего примера:

Рассмотрим пример в котором с помощью метода .css() установим для элементов различные CSS свойства:
<!DOCTYPE html> <html> <head> <title>Установка значений свойств методом .css()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p:first" ).css( "color", "red" ); // устанавливаем значение одного свойства первого элемента <p> в документе $( "p:last" ).css({"color": "green", // устанавливаем значение трех свойств последнего элемента <p> в документе "border": "1px solid orange", "font-weight": "bold"}); }); }); </script> </head> <body> <button>Клик</button> <p>Раз</p> <p>Два</p> <p>Три</p> </body> </html>
В этом примере с использованием jQuery метода .css() мы в первом случае с использованием селектора :first устанавливаем значение одного свойства первому элементу <p> в документе, а во втором случае с использованием метода .css() и селектора :last устанавливаем несколько свойств и значений последнему элементу <p>. Обратите внимание, что синтаксис при установки нескольких свойств отличается.
Результат нашего примера:

Рассмотрим пример в котором в качестве значения параметра метода .css() передадим функцию:
<!DOCTYPE html> <html> <head> <title>Использование функции в качестве значения параметра метода .css()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "div" ).css( "width", function( index, value ){ return parseFloat( value ) * 1.1;} ); // с помощью функции parseFloat преобразуем строку в число (старое значение) * 1.1}); }); }); </script> </head> <body> <button>Клик</button> <div></div> </body> </html>
В этом примере с использованием jQuery метода .css() и функции, переданной в качестве значения параметра мы изменяем при каждом нажатии на кнопку ширину элемента. Обратите внимание, что в примере была использована JavaScript функция parseFloat(), которая принимает строку в качестве аргумента и возвращает десятичное число.
Результат нашего примера: