Онлайн учебники и справочники
Вы планируете начать изучать веб-технологии и научиться создавать сайты? Этот сайт поможет Вам на этом пути! Здесь вы найдете для себя актуальные учебные материалы с практическими заданиями, посвященные языку гипертекстовой разметки HTML 5, современному стандарту каскадных таблиц стилей CSS 3 и динамическому метаязыку на основе каскадных таблиц стилей LESS.
Ну, а если вы не новичок и уже сталкивались с разработкой сайтов, то вы найдете для себя подробные справочные материалы по HTML, CSS, языку программирования JavaScript и JavaScript библиотеке jQuery.
Последние добавления и обновления

В раздел CSS учебник добавлена следующая статья:
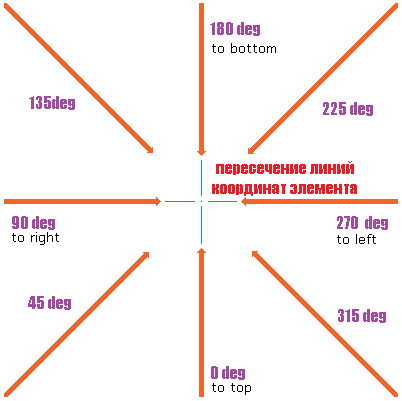
- "CSS функции: линейные градиенты." (работа с линейными градиентами, позиция градиента (ключевые слова и градусы), точки остановки градиента, поддержка старых браузеров, использование нескольких градиентов).

В раздел HTML теги добавлено описание атрибутов элемента <input>, который определяет пользовательское поле для ввода информации:

В раздел HTML теги добавлено описание атрибутов элемента <input>, который определяет пользовательское поле для ввода информации:

В раздел CSS учебник добавлена следующая статья:
- "Работа с фоном элемента в CSS" (как задать изображение в качестве заднего фона, управление повтором фонового изображения и его позицией, как создать фиксированный задний фон, эффект "параллакс", свойства CSS 3 для работы с фоновыми изображениями, верстка с использованием универсального свойства background).

В раздел CSS учебник добавлена следующая статья:
- "Плавающие элементы в CSS" (применение плавающих элементов CSS, позиционирование элементов на странице, примеры отмены правил обтекания и верстка главной страницы сайта плавающими элементами).

В раздел CSS свойства добавлено описание следующего правила:
- @media
 (Используется для изменения CSS стилей на основании определенных характеристик устройства, связанных с отображением контента, таких как ширина, высота, ориентация, разрешение экрана и так далее. Имеет широкое применение в адаптивном веб-дизайне).
(Используется для изменения CSS стилей на основании определенных характеристик устройства, связанных с отображением контента, таких как ширина, высота, ориентация, разрешение экрана и так далее. Имеет широкое применение в адаптивном веб-дизайне).

В раздел HTML теги добавлено описание атрибутов элемента <link>, который определяет связь между документом и внешним ресурсом, используется для ссылки на внешние таблицы стилей:
- media (указывает, что файл адаптирован (оптимизирован) под определённые виды устройств).
В раздел HTML теги добавлено описание атрибутов элемента <style>, который сообщает браузеру, что внутри него содержится код CSS:
- media (указывает, что код CSS адаптирован (оптимизирован) под определённые виды устройств).
- scoped
 (указывает, что стили применяются не ко всему документу, а только к родительскому элементу и его дочерним элементам).
(указывает, что стили применяются не ко всему документу, а только к родительскому элементу и его дочерним элементам). - type (указывает тип данных, который может быть передан посредством сети интернет с применением стандарта MIME).

В раздел CSS учебник добавлена следующая статья:
- "Размеры блочных элементов в CSS" (как определить ширину и высоту элементов, изменение модели вычисления ширины и высоты элементов, управление переполнением блочных элементов, минимальные и максимальные значения ширины и высоты блочного элемента, как отцентрировать будущий сайт).

В раздел CSS учебник добавлена следующая статья:
- "Тень элемента в CSS" (тень элемента в CSS, работа свойства box-shadow
 , использование множественных теней в CSS, использование теней для изображений в CSS).
, использование множественных теней в CSS, использование теней для изображений в CSS).

В раздел HTML теги добавлено описание атрибутов элемента <canvas> , который предназначен для создания растрового двухмерного изображения при помощи скриптов:
, который предназначен для создания растрового двухмерного изображения при помощи скриптов:
- height
 (определяет высоту элемента в единицах измерения CSS - пиксели).
(определяет высоту элемента в единицах измерения CSS - пиксели). - width
 (определяет ширину элемента в единицах измерения CSS - пиксели).
(определяет ширину элемента в единицах измерения CSS - пиксели).
В раздел HTML теги добавлено описание атрибутов элемента <progress> , который предоставляет обратную связь пользователю, сообщая о состоянии текущего процесса. :
, который предоставляет обратную связь пользователю, сообщая о состоянии текущего процесса. :