HTML тег <section>
HTML теги
Значение и применение
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
(раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, "посадочная страница") для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h2> до <h6> (если до этого не использовался <h1>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h2>Первый раздел</h2> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h2>Второй раздел</h2> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->

Совместное использование тегов <section> и <article>
и <article>
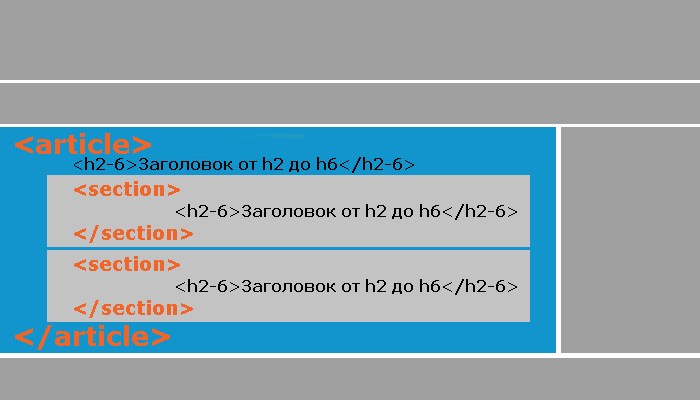
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section>
использовать тег <section> (раздел), как бы разбивая по смыслу содержимое.
При этом необходимо, чтобы элемент <article>
(раздел), как бы разбивая по смыслу содержимое.
При этом необходимо, чтобы элемент <article> и вложенные элементы <section>
и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h2> до <h6> (если до этого не использовался <h1>, то допускается его разовое размещение внутри <article>
имели в качестве дочернего (вложенного) элемента заголовок от <h2> до <h6> (если до этого не использовался <h1>, то допускается его разовое размещение внутри <article> ).
).

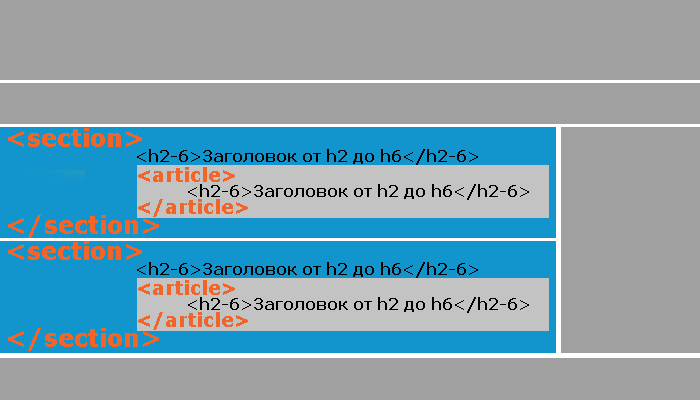
По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>
внутрь элементов <section> , формируя при этом разделы с тематической информацией.
При этом на элементы действуют те же правила по размещению заголовков:
, формируя при этом разделы с тематической информацией.
При этом на элементы действуют те же правила по размещению заголовков:

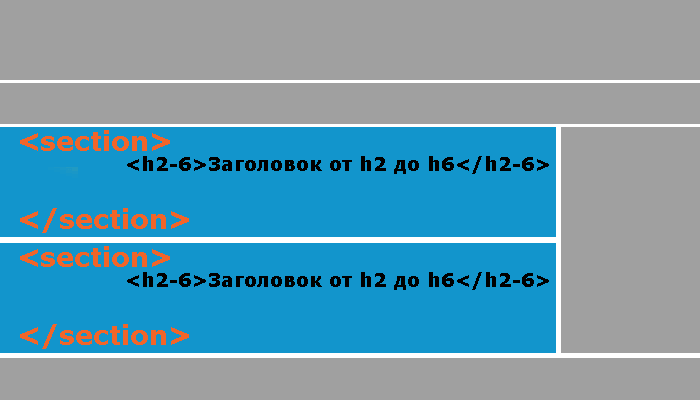
Допускается помещать элементы <section> (раздел) в другие элементы <section>
(раздел) в другие элементы <section> , но при этом рекомендуется учитывать следующую структуру документа:
, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h1>Заголовок первого уровня</h1> <section> <h2>Заголовок второго уровня</h2> <section> <h3>Заголовок третьего уровня</h3> </section> </section>
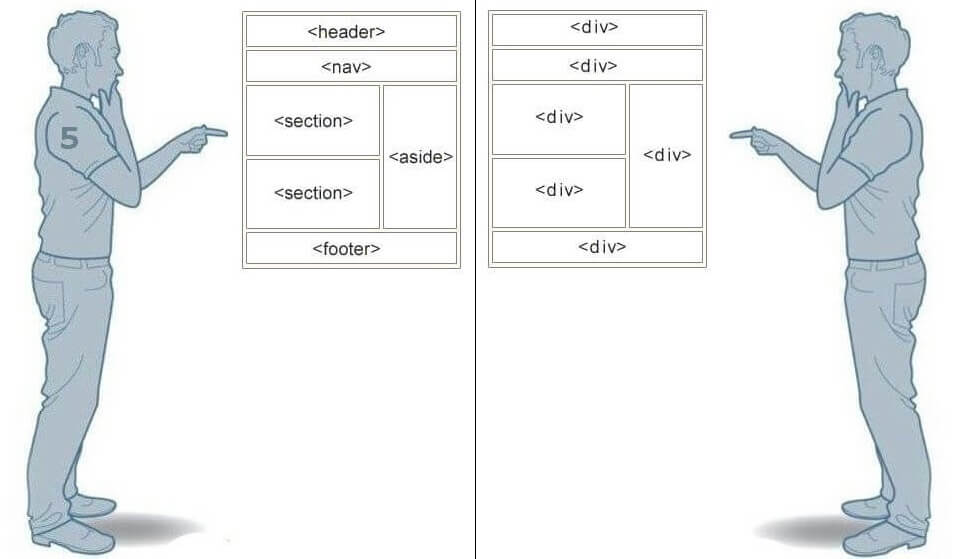
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.

HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 "Теги разметки страницы".
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<section> | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header>
 (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
(верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям. - Следующим на странице мы разместили элемент <nav>
 (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
(навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей. - Далее мы разместили элемент <aside>
 , который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье "Плавающие элементы".
, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье "Плавающие элементы". - Добавили на страницу элемент <main>
 в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент. - Внутри элемента <main>
 мы добавили два тематических раздела (тег <section>
мы добавили два тематических раздела (тег <section> ), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей. - После основного содержимого мы разместили элемент <footer>
 (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
(нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
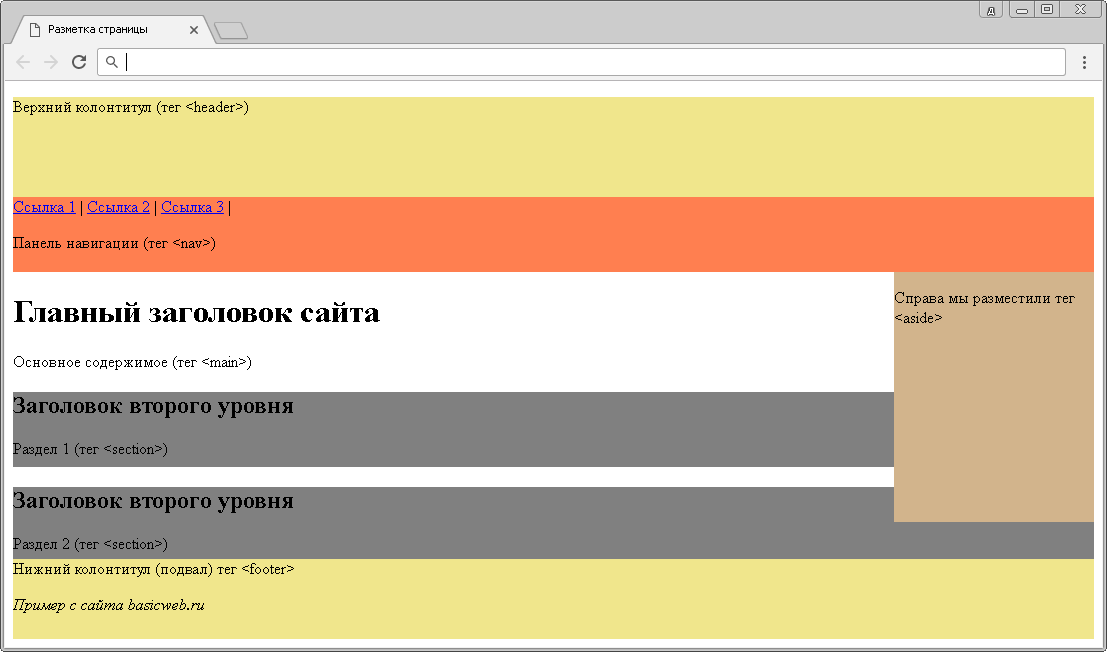
Результат нашего примера:

Разметка страницы на HTML 5.
Значение CSS по умолчанию
section { display: block; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги