HTML тег <textarea>
HTML тегиЗначение и применение
Тег <textarea> представляет собой поле формы для создания области многострочного ввода (текстовая область). Основное отличие от тега <input> (пользовательское поле для ввода информации) заключается в том, что допускаются переносы строк (они сохраняются при отправке данных на сервер).
Текстовая область может содержать неограниченное количество символов, как правило, текст внутри нее отображается браузерами моноширинным шрифтом Courier (курьер).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <textarea> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
autoсomplete | on off | Этот атрибут определяет, может ли значение элемента быть автоматически дополнено браузером (помощь пользователям в заполнении формы). |
autofocus | autofocus | Указывает, что текстовая область должна автоматически получать фокус при загрузке страницы. |
| cols | number | Определяет видимую ширину текстовой области (в символах). Значение по умолчанию 20 символов. |
dirname | textareaname.dir | Определяет специальное имя поля формы, которое используется, чтобы указать направление текста в текстовой области, оно будет подставлено браузером автоматически и отправлено на сервер вместе с формой отправки. |
| disabled | disabled | Логический атрибут, который указывает, что текстовая область должна быть отключена. |
form | form_id | Задает одну или несколько форм к которым элемент принадлежит. |
maxlength | number | Указывает максимальное количество символов, которое может содержаться в текстовой области (при достижении заданного числа символов дальнейший ввод невозможен). |
minlength | number | Указывает минимальное количество символов, которое может содержаться в текстовой области. |
| name | text | Определяет имя для текстовой области. |
placeholder | text | Указывает текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент. |
| readonly | readonly | Указывает, что текстовая область доступна только для чтения. |
required | required | Логический атрибут, который указывает, что текстовая область должна быть заполнена перед тем как форма будет отправлена. |
| rows | number | Определяет видимое количество строк в текстовой области (в символах). Значение по умолчанию 2 символа. |
wrap | hard soft | Определяет, как текст в текстовой области, должен быть перенесён, когда отправляется форма. |
Пример использования
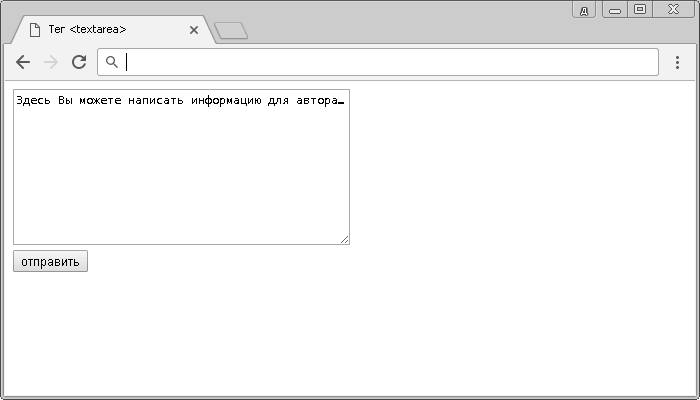
<!DOCTYPE html> <html> <head> <title>Пример использования тега <textarea></title> </head> <body> <form> <textarea name = "auth_msg" rows = "10" cols = "45">Здесь Вы можете написать информацию для автора…</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В данном примере мы создали текстовую область (HTML тег <textarea>), атрибутом name присвоили ей имя (name = "auth_msg"), атрибутом rows задали высоту строк равной десяти символам (rows = "10"), и атрибутом cols указали ширину поля равной 45 символов (cols = "45").
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки "отправка формы": type = "submit").
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
В HTML 5 добавлены 6 новых атрибутов.Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги