HTML тег <colgroup>
HTML тегиЗначение и применение
Элемент <colgroup> определяет группу из одного или нескольких столбцов внутри таблицы. Элемент <colgroup> может состоять из одного, либо нескольких элементов <col>. Тег <col> определяет свойства конкретного столбца, либо столбцов в пределах тега <colgroup> внутри таблицы.
Использование тега <colgroup> совместно с атрибутом span позволяет указать какое количество столбцов должна охватывать группа. В случае если необходимо задать различные свойства для столбцов, то необходимо использовать теги <col> внутри элемента <colgroup>.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <colgroup> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify char | Не поддерживается в HTML5. Выравнивает содержание в группе столбцов. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое группы стобцов по заданному символу. Атрибут char может быть использован только если атрибут align = "char". |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание группы столбцов с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = "char". |
| span | number | Определяет какое количество столбцов должна охватывать группа (элемент <colgroup>). Число должно быть целым положительным. Если параметр не задан, то его значением по умолчанию будет 1. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Определяет вертикальное выравнивание содержимого в группе столбцов. |
| width | pixels % relative_length | Не поддерживается в HTML5. Указывает ширину столбцов группы. |
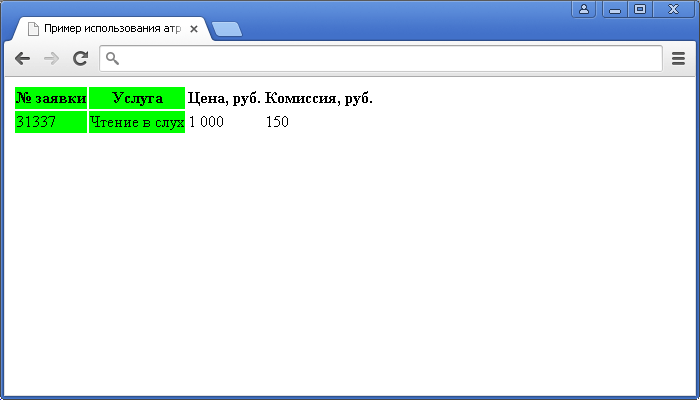
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута span HTML тега <colgroup></title> <style> .test { background-color : lime; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <table> <colgroup span = "2" class = "test"> </colgroup> <tr> <th>№ заявки</th> <th>Услуга</th> <th>Цена, руб.</th> <th>Комиссия, руб.</th> </tr> <tr> <td>31337</td> <td>Чтение в слух</td> <td>1 000</td> <td>150</td> </tr> </table> </body> </html>

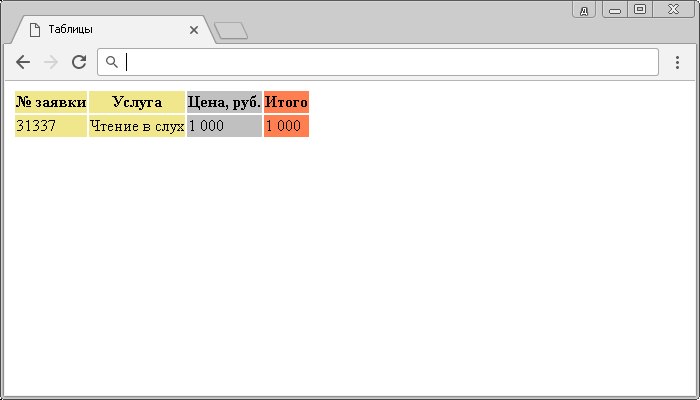
Пример использования атрибута span к отдельным столбцам таблицы:
<!DOCTYPE html> <html> <head> <title>Применение стилей к отдельным столбцам таблицы</title> </head> <body> <table> <colgroup> <!-- задаем определённый стиль для двух колонн (атрибут span="2"), а после для каждой последующей свой --> <col span = "2" style = "background-color:khaki"> <col style = "background-color:silver"> <col style = "background-color:coral"> </colgroup> <tr> <th>№ заявки </th> <th>Услуга</th> <th>Цена, руб.</th> <th>Итого</th> </tr> <tr> <td>31337</td> <td>Чтение в слух</td> <td>1 000</td> <td>1 000</td> </tr> </table> </body> </html>

Отличия HTML 4.01 от HTML 5
В HTML 5 атрибутов было удалено.Значение CSS по умолчанию
colgroup { display: table-column-group; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги