HTML тег <legend>
HTML тегиЗначение и применение
Тег <legend> определяет заголовок для <fieldset> элемента, с помощью которого группируются элементы формы.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <legend> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right top bottom | Не поддерживается в HTML5. Определяет выравнивание заголовка. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <legend></title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"> <br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
- Разместили внутри формы (парный тег <form>) элемент <fieldset>, благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера). Тегом <legend> мы определяем для нашей рамки заголовок "Пожалуйста, представьтесь".
- Разместили два однострочных текстовых поля (<input type = "text">) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = "radio">) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
- Заключительный элемент это кнопка, которая служит для отправки формы (<input type = "submit">). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
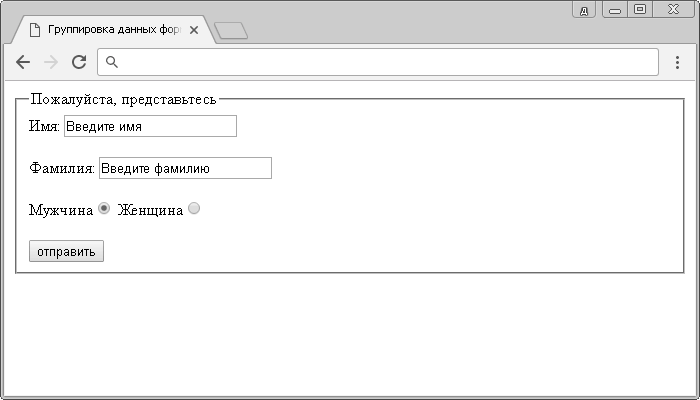
Результат нашего примера в браузере:

Отличия HTML 4.01 от HTML 5
В HTML 5 атрибут align больше не поддерживается.Значение CSS по умолчанию
legend { display: block; padding-left: 2px; padding-right: 2px; border: none; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги