HTML тег <small>
HTML тегиЗначение и применение
Тег <small> устанавливает размер шрифта текста на один размер меньше (например, от малого - 13px к очень маленькому размеру - 10px, от большого - 18px к среднему - 16px и так далее). Другими словами элемент <small> устанавливает размер шрифта меньшего размера, чем у родительского элемента (значение CSS по умолчанию - font-size: smaller).
В HTML 5 элемент может содержать информацию об авторских правах, мелкий, либо юридический шрифт.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <small> | Да | Да | Да | Да | Да | Да |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <small><title> <style> .primer1 { font-size: large; /* устанавливаем размер шрифта большого размера. Эквивалент 18px (пикселов). */ } .primer2 { font-size: small; /* устанавливаем размер шрифта большого размера. Эквивалент 13px (пикселов). */ } </style> </head> <body> <div class = "primer1"> <p>Процентная ставка всего 15%*</p> <small>* - в день</small> /* устанавливает размер шрифта меньшего размера, чем у родительского элемента (16px) */ </div> <div class = "primer2"> <p>Процентная ставка всего 15%*</p> <small>* - в день</small> /* устанавливает размер шрифта меньшего размера, чем у родительского элемента (10px) */ </div> </body> </html>
В этом примере мы создали два класса для которых задали различные значения для размера шрифта, для первого класса указали значение large, что соответствует 18 пикселям, а для второго установили значение small, что эквивалентно 13 пикселям.
Затем мы создали два одинаковых блока и назначили им созданные нами классы. Внутри блоков разместили параграфы (HTML элемент <p>), у которых размер шрифта соответствует заданным нами значениям для всего блока.
Кроме того, в каждом блоке мы разместили элементы <small>, текст в которых будет меньше чем в наших абзацах, т.к. значение CSS по умолчанию у этих элементов font-size: smaller, что приводит к тому, что размер шрифта становится меньшего размера, чем у родительского элемента.
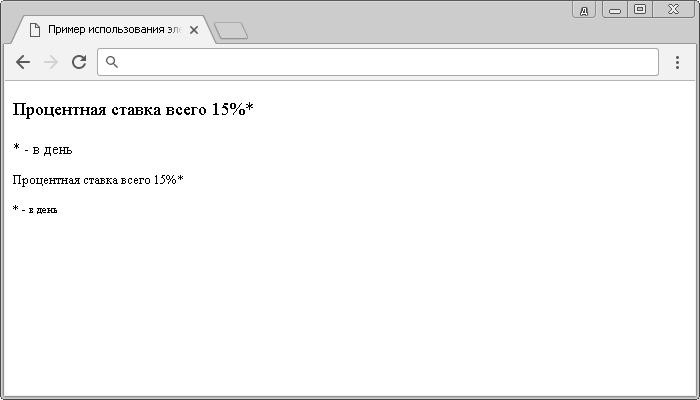
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
small { font-size: smaller; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги