HTML тег <fieldset>
HTML тегиЗначение и применение
Тег <fieldset> служит для визуальной группировки элементов, размещенных внутри формы (HTML тег <form>).
Во всех основных браузерах, данный элемент выделяется рамкой, а содержимое элемента получает внутренние отступы со всех сторон. Чтобы указать заголовок для элемента <fieldset> необходимо использовать тег <legend>.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <fieldset> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
disabled | disabled | Является логическим атрибутом, если он установлен, то группа связанных элементов формы (HTML тег <form>) должна быть отключена. Элементы формы при этом получают серый задний фон. Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено опция неактивна. Атрибут имеет ограниченную поддержку в Internet Explorer (описание внутри). |
form | form_id | Указывает один или несколько идентификаторов форм(id) к которым элемент принадлежит. В случае если указывается несколько идентификаторов, то необходимо разделять их между собой пробелом. Атрибут имеет ограниченную поддержку браузерами. |
name | text | Задает имя для элемента. Применение атрибута не отображается в браузере, но может быть использовано в работе скриптов. Атрибут не поддерживается браузерами Internet Explorer и Edge |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <fieldset></title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"> <br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
- Разместили внутри формы (парный тег <form>) элемент <fieldset>, благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера). Тегом <legend> мы определяем для нашей рамки заголовок "Пожалуйста, представьтесь".
- Разместили два однострочных текстовых поля (<input type = "text">) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = "radio">) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
- Заключительный элемент это кнопка, которая служит для отправки формы (<input type = "submit">). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
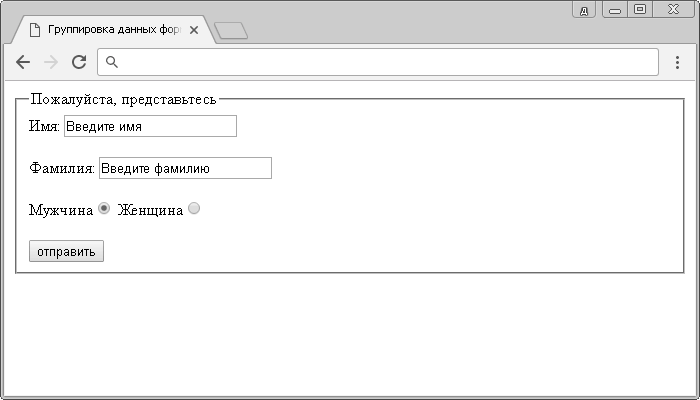
Результат нашего примера в браузере:

Отличия HTML 4.01 от HTML 5
В HTML 5 были введены три новых атрибута для элемента.Значение CSS по умолчанию
fieldset { display : block; margin-left : 2px; margin-right : 2px; padding-top : 0.35em; padding-bottom : 0.625em; padding-left : 0.75em; padding-right : 0.75em; border : 2px groove (может различаться в некоторых браузерах); }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги