HTML тег <summary>
HTML теги
Значение и применение
Тег <summary> определяет видимый заголовок для тега <details>
определяет видимый заголовок для тега <details> . Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок "Подробнее").
. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок "Подробнее").
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details>
определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если атрибут open
отображается для пользователя только если атрибут open установлен.
установлен.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<summary> | 12.0 | 48.0 | 15.0 | 6.0 | Нет | Нет |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
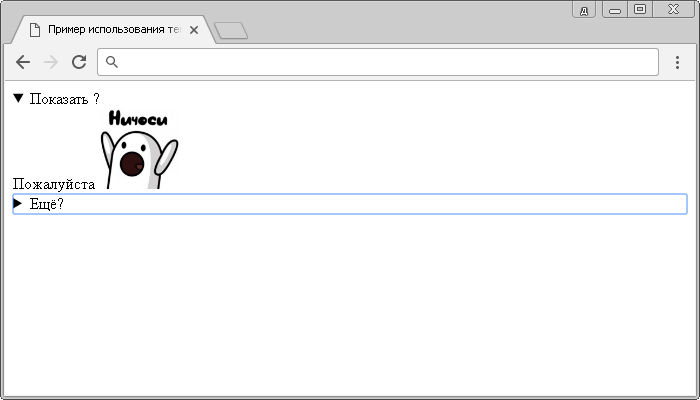
В этом примере мы использовали два элемента <details> , один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>
, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary> .
.
Результат нашего примера:

Значение CSS по умолчанию
summary { display : block; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги