HTML тег <area>
HTML тегиЗначение и применение
Тег <area> определяет интерактивную область в изображении-карте (элемент <map>), т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <area> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| alt | text | Указывает альтернативный текст для области. Если атрибут href присутствует, то является обязательным!. |
| coords | coordinates | Указывает координаты области. |
download | filename | Указывает, что файл будет загружен при клике на определённый участок. |
| href | URL | Определяет гиперссылку на площади. |
hreflang | language_code | Определяет язык целевой URL. |
media | media query | Указывает, что целевая URL оптимизирована для определённых устройств. |
| nohref | value | Не поддерживается в HTML5. Указывает, что для данной области ссылка не задана. |
rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | Указывает отношение между текущим документом и целевым URL. |
| shape | default rect circle poly | Указывает форму области. |
| target | _blank _parent _self _top framename | Определяет, где открыть целевой URL. |
type | media_type | Атрибут определяет MIME-тип целевого URL. |
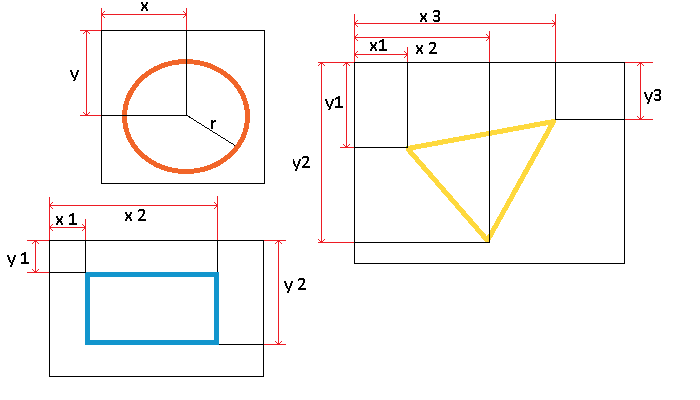
Атрибутами тега <area> мы указываем как координаты области (атрибут coords), так и тип необходимой нам фигуры (атрибут shape):
| Значение атрибута | Определение |
|---|---|
| default | Весь регион. |
| rect | Прямоугольная область (x1,y1,x2,y2). |
| circle | Круглая область (x,y,r- радиус). |
| poly | Многоугольную область (x1,y1,x2,y2,...,xn,yn). |

Пример использования
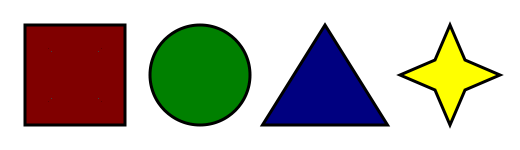
Давайте рассмотрим пример в котором при клике по определённой фигуре на одном рисунке происходит переход на разные веб-страницы, которые описывают эти фигуры (ссылки на Википедию):
<!DOCTYPE html> <html> <head> <title>Пример использование тега <map></title> </head> <body> <p>Выбери фигуру:</p> <img src = "map.png" usemap = "#figuri" alt = "Доступны 4 фигуры для выбора" > <map name = "figuri" > <area shape = "rect" coords = "25,25,125,125" href = "red.html" alt = "Красный квадрат" > <area shape = "circle" coords = "200,75,50" href = "green.html" alt = "Зелёный круг." > <area shape = "poly" coords = "325,25,262,125,388,125" href = "blue.html" alt = "Голубой треугольник" > <area shape = "poly" coords = "450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href = "yellow.html" alt = "Желтая звезда" > </map> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили изображение (тег <img>), которое мы в последствии будем использовать при составлении изображении-карты. В атрибуте usemap необходимо обязательно указать имя изображения-карты, которое мы будем использовать в элементе <map> (необходимо обязательно перед именем указать решетку).
- Размещаем изображение-карту (тег <map>), задаем единственный и обязательный атрибут элемента name (имя). Обратите внимание, что в отличие от тега <img> мы задаем имя без решетки, в остальном они должны совпадать.
- Размещаем четыре тега <area>, которые определяют интерактивные области в изображении-карте:
- Первой мы задаем прямоугольную область (атрибут shape со значением "rect" ), она соответствует нашему первому изображению (первые два значения соответствуют верхнему левому углу, следующие два значения определяют правый верхний и нижний угол).
- Второй указываем круглую область (атрибут shape со значением "circle" ), она соответствует нашему второму изображению (первое значение соответствует координатам по оси x, а второе по оси y, третее определяет радиус).
- Что касается третей и четвертой фигуры, то они составлены по принципу многоугольной области (атрибут shape со значением "poly" ). Вы определяете необходимое количество точек на изображении, высчитываете координаты этих точек (графический редактор) и указываете в таком порядке, чтобы браузер их мог соединить одной линией. На примере треугольника (третий рисунок): первая точка (координаты x и y вершины), вторая точка (координаты x и y левого нижнего угла) и третяя точка (координаты x и y правого нижнего угла).
Обращаю Ваше внимание на то, что если у тега <area> используется атрибут href, который определяет гиперссылку на площади, то необходимо обязательно указывать атрибут alt (альтернативный текст для области).
В HTML5, если у элемента <map> указан глобальный атрибут id, то он должен иметь то же значение, что и атрибут name.
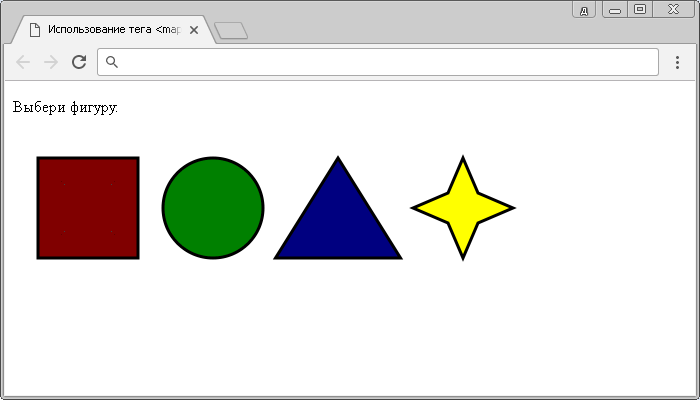
Результат нашего примера в браузере (кликабельно) и на изображении:


Отличия HTML 4.01 от HTML 5
В HTML5, добавлено 5 новых атрибутов, атрибут nohref был удалён.Значение CSS по умолчанию
area { display: none; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги