HTML тег <menuitem>
HTML теги
Значение и применение
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время тег <menuitem> имеет ограниченную поддержку браузерами.
имеет ограниченную поддержку браузерами.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<menuitem> | Нет | 8.0 | Нет | Нет | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
checked | checked | Указывает, что команда / меню должны быть выбраны, когда страница загружается. Только для type = "radio" и type = "checkbox". |
command | command | Указывает назначение команды. |
default | default | Помечает команду/меню по умолчанию. |
disabled | disabled | Указывает, что команда/меню должны быть отключены. |
icon | URL | Указывает значок для меню/команды. |
label | text | Указывает как отображать для пользователя имя элемента меню / команды. Обязательный атрибут. |
radiogroup | groupname | Задает имя группы команд, которые будут переключаться, когда пункт меню/команды переключается. Только для type = "radio". |
type | checkbox command radio | Определяет тип элемента меню/комманды. По умолчанию command. |
Пример использования
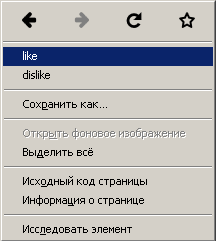
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:

Использование глобального атрибута contextmenu
 , тегов <menu> и <menuitem>
, тегов <menu> и <menuitem> .
.
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги