Атрибут colspan HTML тега <th>
HTML тег <th>Значение и применение
Атрибут colspan (HTML тега <th>) определяет количество столбцов, которое ячейка заголовка должна охватывать.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| colspan | Да | Да | Да | Да | Да | Да |
Синтаксис:
<th colspan = "number" >
Отличия HTML 4.01 от HTML 5
Нет.Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает число столбцов, которое ячейка заголовка должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута colspan HTML тега <th></title> </head> <body> <table border = "1"> <tr> <th colspan = "3">Ячейка заголовка 1</th> <th colspan = "2">Ячейка заголовка 2</th> </tr> <tr> <td>Ячейка 1 Строка 1</td> <td>Ячейка 2 Строка 1</td> <td>Ячейка 3 Строка 1</td> <td>Ячейка 4 Строка 1</td> <td>Ячейка 5 Строка 1</td> </tr> <tr> <td>Ячейка 1 Строка 2</td> <td>Ячейка 2 Строка 2</td> <td>Ячейка 3 Строка 2</td> <td>Ячейка 4 Строка 2</td> <td>Ячейка 5 Строка 2</td> </tr> </table> </body> </html>
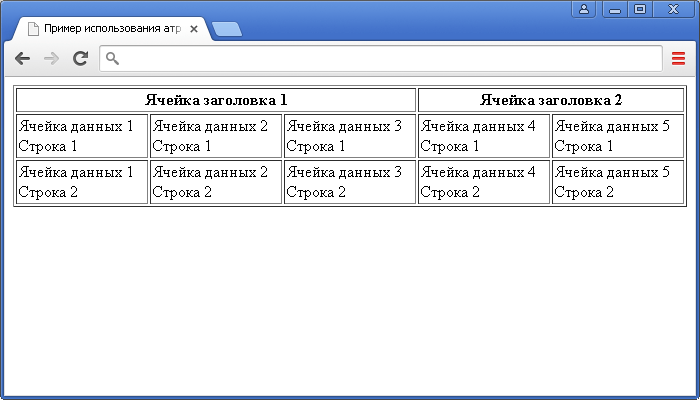
В браузере это выглядит следующим образом: