Атрибут type HTML тега <button>
HTML тег <button>Значение и применение
Атрибут type (HTML тега <button>) задает тип, используемой кнопки.
Всегда указывайте для тега <button> тип атрибута type = "button" если элемент используется в качестве обычной кнопки.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| type | Да | Да | Да | Да | Да | Да |
Синтаксис:
<button type = "button | reset | submit">
Значения атрибута
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Отличия HTML 4.01 от HTML 5
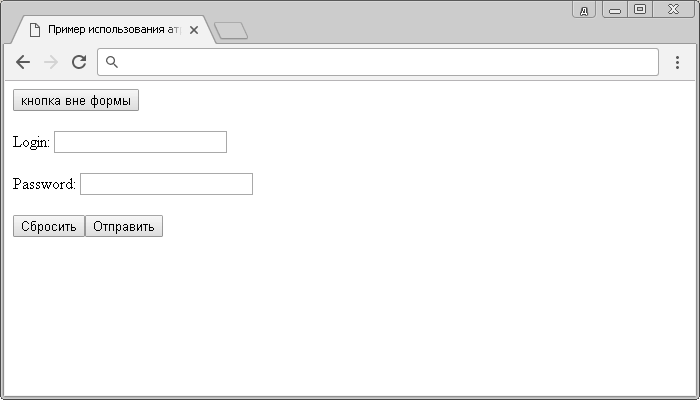
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <button></title> </head> <body> <button type = "button" onclick = "alert('Я просто кнопка вне формы')">кнопка вне формы</button><br><br> <form> Login: <input type = "text" name = "login"><br><br> Password: <input type = "password" name = "password"><br> <br> <button type = "reset">Сбросить</button><button type = "submit">Отправить</button> </form> </body> </html>
В данном примере мы указали три разлиных элемента <button>:
- первая кнопка с типом обычная кликабельная кнопка (type = "button") размещается вне формы. Для неё мы указали атрибут событий onclick, который позволяет задать срабатывание скрипта при клике левой кнопки мыши на элементе (вызываем информационное сообшение при нажатии).
- вторая кнопка размещена внутри формы и сбрасывает все значения элементов к первоначальным (type = "reset") размещена внутри формы.
- третяя кнопка размещена внутри формы и служит для отправки данных формы на сервер (type = "submit").
Внутри формы для первого поля задали тип однострочное текстовое поле <input> (type = "text"), а для второго однострочное текстовое поле, предназначенное для ввода пароля в котором символы, введенные внутри поля скрываются (type = "password").